Bootstrap Tabs Panel
Overview
Sometimes it's pretty helpful if we can just put a few segments of details providing the exact same space on web page so the website visitor easily could explore throughout them without any really leaving the display screen. This gets simply attained in the new 4th version of the Bootstrap framework with the aid of the
.nav.tab- *How to apply the Bootstrap Tabs View:
To start with for our tabbed control panel we'll need to have several tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Set system has been prepared it's opportunity for creating the panels having the concrete material to be featured. First we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to as well develop tabbed sections working with a button-- like visual appeal for the tabs themselves. These are additionally named as pills. To perform it simply just make certain as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
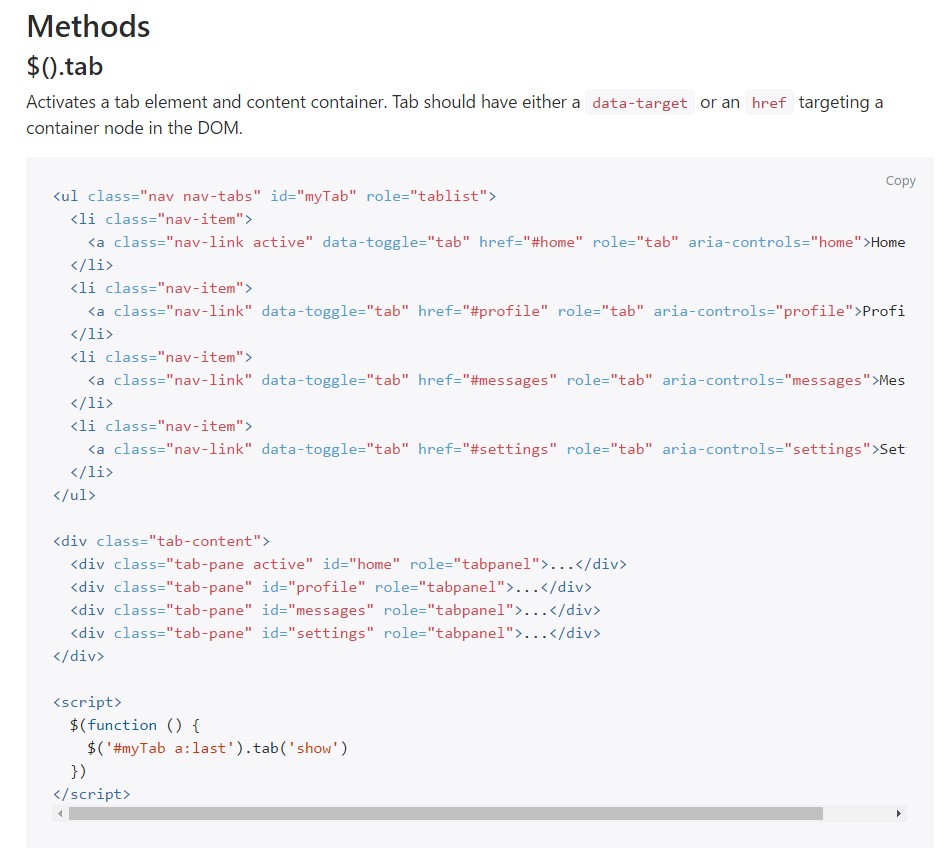
$().tab
$().tabSwitches on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and reveals its connected pane. Any other tab that was previously picked becomes unselected and its linked pane is hidden. Turns to the caller prior to the tab pane has in fact been shown (i.e. just before the
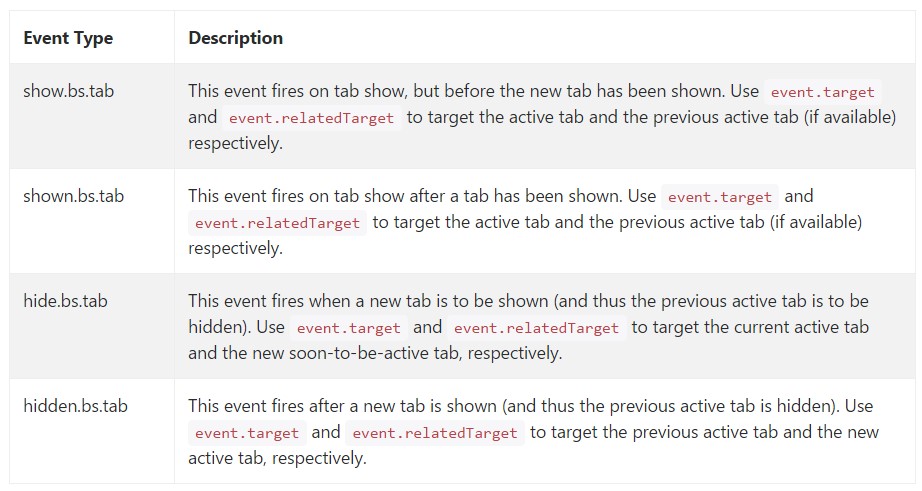
shown.bs.tab$('#someTab').tab('show')Events
When displaying a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is actually the approach the tabbed panels get created with the newest Bootstrap 4 edition. A point to look out for when producing them is that the various components wrapped inside every tab panel should be practically the same size. This will definitely help you stay away from certain "jumpy" behaviour of your page once it has been actually scrolled to a specific position, the site visitor has started exploring through the tabs and at a particular place gets to launch a tab with extensively more web content then the one being discovered right before it.
Examine a few online video guide relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative records

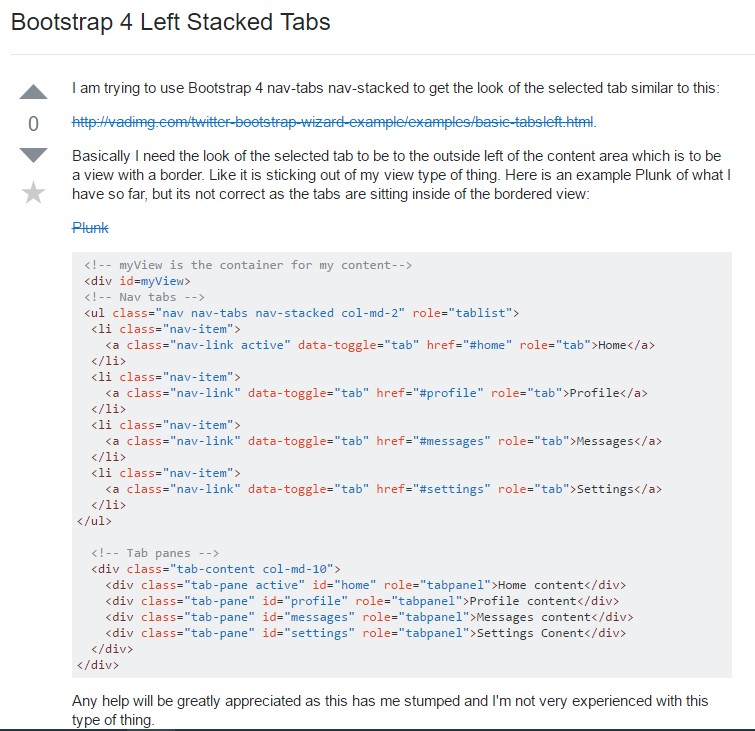
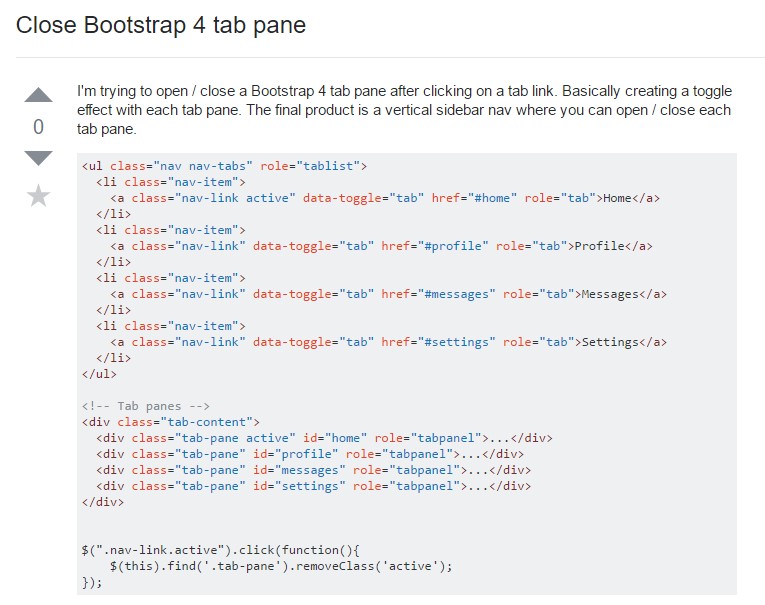
The ways to shut Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs