Bootstrap Textarea Modal
Overview
In the web pages we make we use the form components to get certain information from the site visitors and send it back to the internet site owner fulfilling different goals. To do it appropriately-- meaning getting the right responses, the appropriate questions have to be questioned so we architect out forms system cautiously, thinking about all the conceivable circumstances and forms of info needed and possibly provided.
But it doesn't matter how precise we have this, there certainly always are some instances when the information we require from the site visitor is relatively blurry just before it gets really given and requires to spread over a lot more than simply the standard a single or a couple of words commonly written in the input fields. That is really where the # element shows up-- it is certainly the irreplaceable and only component through which the visitors are able to freely write back some sentences offering a responses, sharing a purpose for their actions or just a few notions to perhaps support us creating the services or product the webpage is about much better. ( more info)
The best way to work with the Bootstrap textarea:
Inside the latest version of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Group component is totally sustained immediately regulating to the size of the display screen web page becomes shown on.
Building it is quite direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is actually a responsive element by default it spreads the entire width of its parent element.
Extra ideas
On the other side of coin-- there are actually several instances you would desire to limit the reviews delivered within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
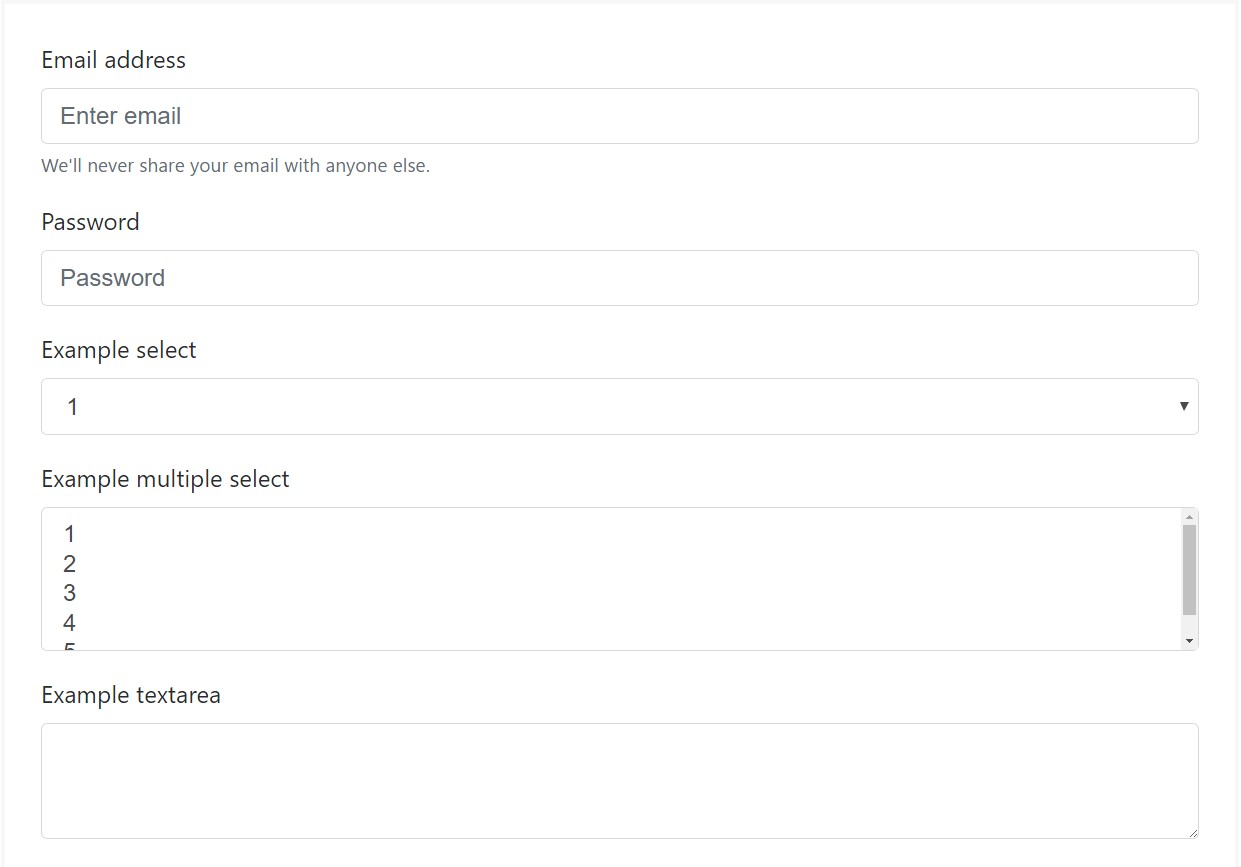
Bootstrap's form manages increase on Rebooted form styles using classes. Utilize these classes to opt within their customized displays for a even more consistent rendering around gadgets and internet browsers . The example form below illustrates basic HTML form elements that get updated designs from Bootstrap with supplementary classes.
Always remember, since Bootstrap implements the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
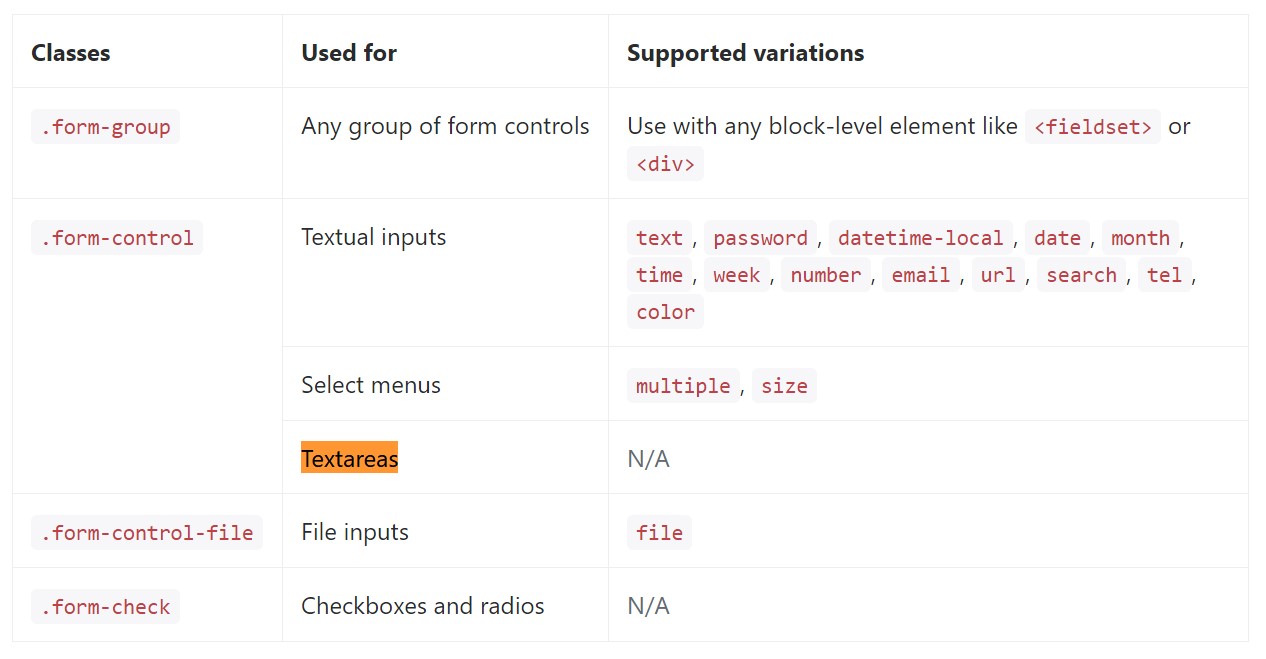
</form>Listed below is a complete list of the specific form commands supported by means of Bootstrap plus the classes that customize them. Supplementary documentation is provided for each and every group.

Conclusions
So currently you find out exactly how to build a
<textarea>Examine several video training regarding Bootstrap Textarea Group:
Related topics:
Basics of the textarea

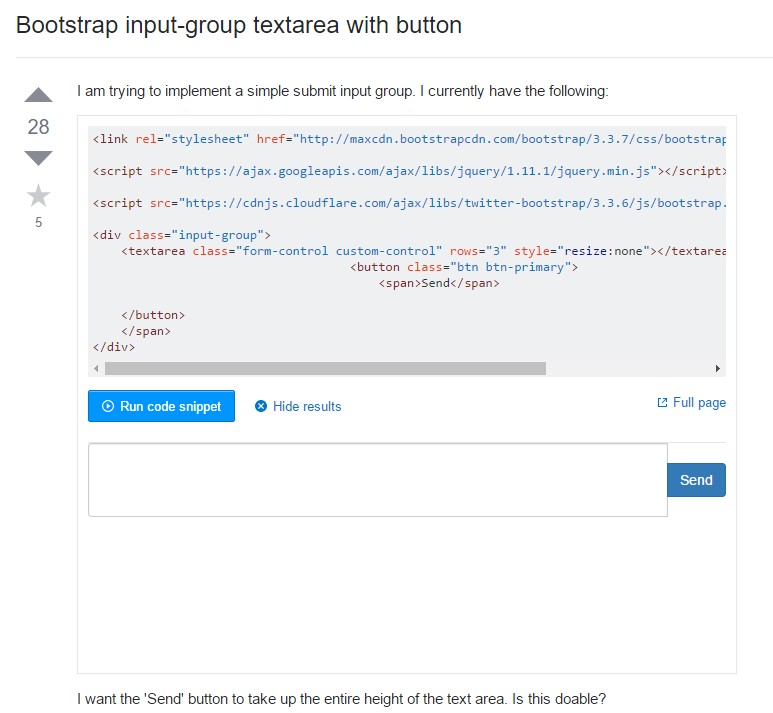
Bootstrap input-group Textarea button utilizing

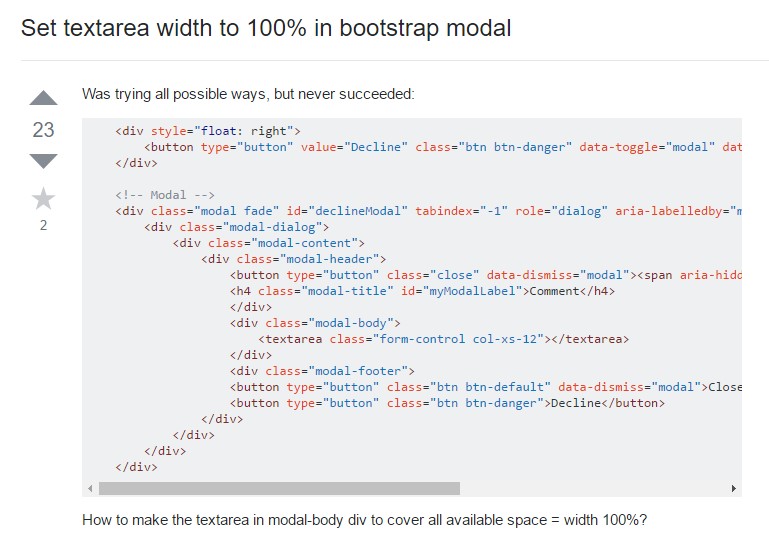
Set up Textarea size to 100% in Bootstrap modal