Bootstrap Toggle Dropdown
Intro
Nevertheless the appealing illustrations great performance and smashing effects near the bottom line the website pages we develop purpose narrows down to handing on some content to the website visitor and for that reason we may call the web the new type of document container due to the fact that an increasing number of details becomes published and accessed on-line alternatively as data on our local personal computers or the classic approach-- printed on a hard copy media. ( useful reference)
Everything narrows down to content yet in the environment where the site visitor interest becomes gotten from almost everywhere simply just publishing things that we have to give is definitely not far enough-- it ought to be structured and delivered this way that even a large quantities of completely dry useful simple content discover a way helping keep the site visitor's focus and be really simple for exploring and looking for just the desired part quickly and swiftly-- if not the website visitor might get irritated as well as frustrated and search away nonetheless someplace around in the content's body get concealed several priceless jewels.
In this way we require an element which in turn has much less area possible-- very long clear text sections press the visitor elsewhere-- and ultimately some movement and interactivity would be also greatly admired since the viewers became very used to clicking buttons around.
Luckily the Bootstrap 4 system has just exactly that-- handy collapsible panels with the ability of maintaining big quantity of data presenting simply a heading line to help us greater navigate and enlarging to show what is simply desired upon clicking on the header. These are the accordion and toggle panels which function pretty much the same having a special exception-- while the name reveals in the accordion control panel growing a some collapsible material collapses all the other parts at the same time in the toggle element you can easily have as several extended areas just as you require to-- all of it relies on the specific web content of the large size message covered inside the collapsible control panels and the way you're imagining the site visitor will ultimately apply it. ( click here)
The way to employ the Bootstrap Toggle Value:
The certain utilization of a toggle block is really uncomplicated in newest version of the Bootstrap system-- it utilizes the freshly suggested
.cardid = " ~element's unique name ~ "The certain application of a Bootstrap Toggle Button example block is pretty convenient in the most recent version of the Bootstrap framework-- it incorporates the freshly recommended
.cardid = " ~element's unique name ~ "Next it's time for generating the specific toggle component-- we'll use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been really generated it's time for establishing the collapsing element-- to start make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we must set a container for our content possessing the
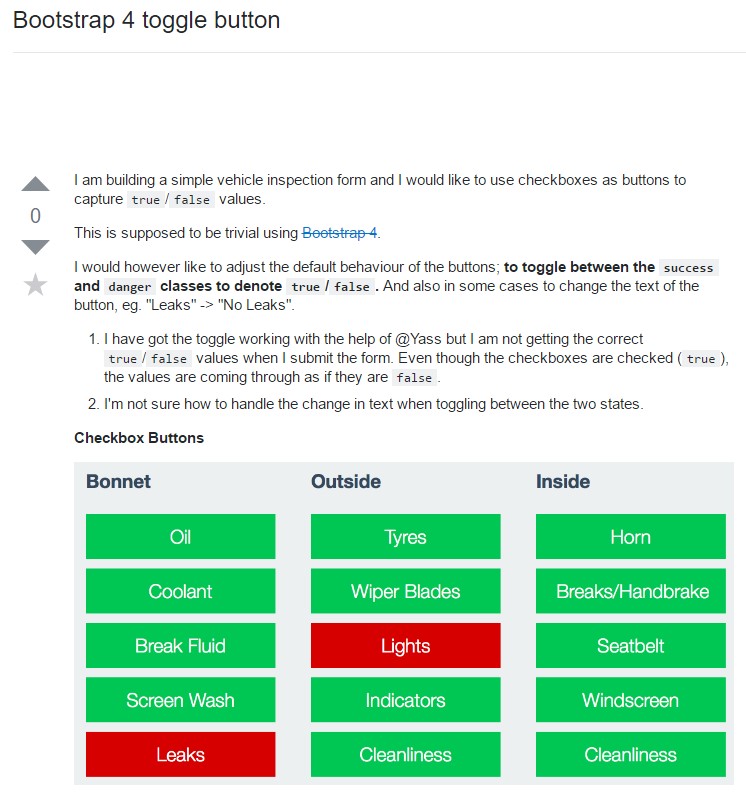
.card-blockSome example of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is simply how a one collapsible component becomes created in Bootstrap 4. Just to set up the entire control panel you need to repeat the steps directly from above making as lots of
.cardExamine a number of video training regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative records

Bootstrap toogle problem

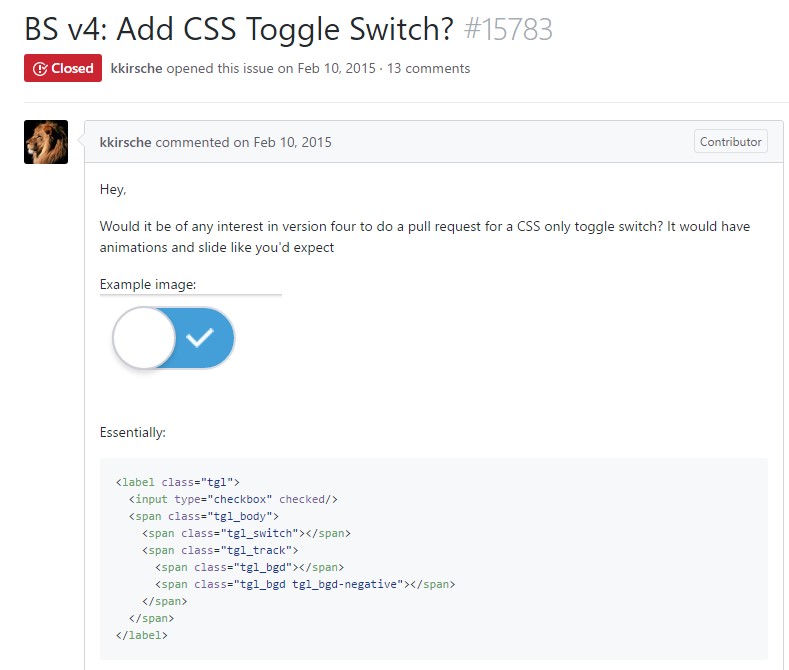
Exactly how to incorporate CSS toggle switch?