Best Free Website Builder Software
Just recently I had the chance investing a long time discovering a Third party Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred in fact-- as well as today returning to the excellent gold native Best Web Builder atmosphere I obtained advised of something which took place to me a few years back. For a reason I had to go to as well as drive about in a city I barely knew with an additional person's automobile much newer and fancied than mine at the time which choked as well as went off every single time I raised my foot off the gas. Returning from this remarkable trip as well as seeing my old vehicle parked in front of the block I practically sobbed hugged and kissed the thing as a dearest friend. Well that's specifically the method I felt going back to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll inform you why.
Best Web Builder is regular and also dependable - if a component acts in a manner in one block-- it acts similarly all over the area every single time. There is no such thing as unforeseen behavior distracting and perplexing you in the chase of the best appearance.
Best Web Builder is functional-- one block can be established in numerous ways coming to be something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities come to be almost countless. The only restrictions reach be your vision as well as creativity.
Best Web Builder advances-- with every substantial update revealed through the pop up home window of the application we, the individuals obtain an increasing number of valuable and well believed devices fitting the expanding customer needs. Simply a few months earlier you had to create your own multilevel food selections as well as the concept of producing an on-line store with Best Web Builder was simply unimaginable and also currently merely a couple of versions later we already have the possibility not merely to offer everythings with our Best Web Builder sites yet also to completely tailor the look and feel of the procedure without writing a simple line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program has to close" message or lost the results of my work. It may be done in my imagination, but it seems the program obtains to run a bit much faster with every next upgrade.
So essentially these besides one are the reasons in the current months the spectacular Best Web Builder became my preferred and also in fact main website design tool.
The last but possibly crucial reason is the subtle and outstanding HTML as well as CSS learning curve the software offers. I'm not sure it was purposefully established in this manner yet it in fact functions whenever:
Googling or hearing from a pal you start with Best Web Builder and also with practically no time invested learning how to utilize it you've already got something up as well as running. Quickly after you need to alter the appearance just a bit more as well as risk to damage a block parameter unlocking the custom-made HTML section to change a character or 2 ... This is just how it starts. As well as quickly after one day you inadvertently take a look at a bit of code and get surprised you recognize just what it means-- wow when did this occur?! Maybe that's the part about Best Web Builder I love most-- the flexibility to develop with no pressure at all.
In this article we're visiting take a further appearance at the brand-new features presented in version 2 as well as discover the numerous methods they can help you in the production of your following terrific looking entirely receptive internet site. I'll additionally discuss some brand-new tips and tricks I just recently discovered to aid you increase the Best Web Builder abilities also additionally as well as perhaps even take the initial step on the discovering curve we talked about.
Hello Incredible Symbols!
I think for Best Web Builder Development group producing a component allowing you to openly place web typeface symbols into felt kind of organic point to do. Internet icons module has actually been around for a while and offered us well.
The excellent information are from this variation on it will offer us even a lot better! Now with Best Web Builder 2 we already have two extra symbol typeface to take complete advantage of in our designs-- Linecons and also Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons offers us the subtle and meaningful appearance of in-depth graphics with a number of line sizes as well as very carefully crafted curves and Font Awesome supplies large (and I suggest huge) library of symbols as well as since it gets filled all around our Best Web Builder projects offers us the liberty attaining some great designing results. Let's take an in-depth appearance.
Where you can utilize the symbols from the Best Web Builder Icons extension-- nearly all over in your project depending of the method you take.
Exactly what you can use it for-- practically everything from adding extra clearness and expression to your content as well as enhancing your buttons and also food selection things to styling your bulleted checklists, consisting of meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can also include some motion leveraging an additional developed in Best Web Builder capability-- we'll speak about this in the future.
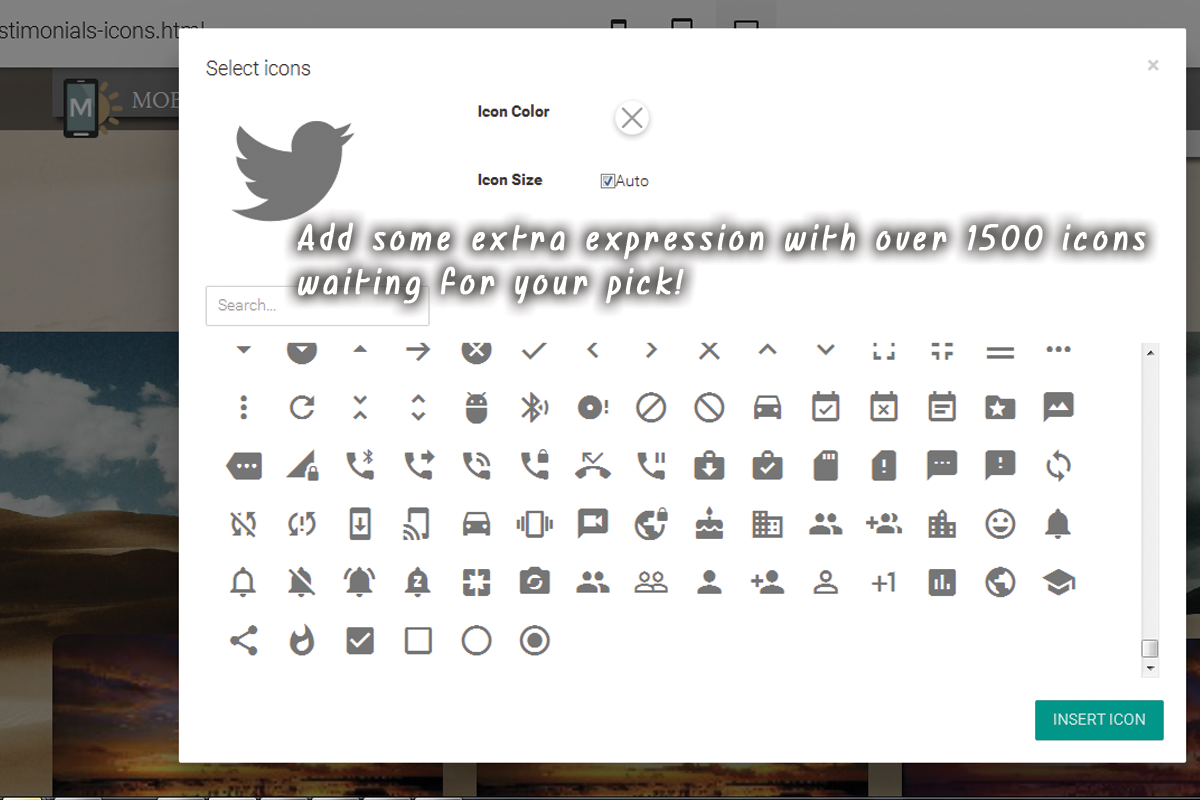
Including icons through the constructed in visuals interface-- easy as well as clean.
This is obviously the easiest and fastest way which is one of the factors we enjoy Best Web Builder-- we constantly obtain a simple means.
Via the symbols plugin you get the flexibility positioning icons in the brand name block, all the switches as well as several of the media placeholders. Note that alongside with keeping the default dimension as well as shade setups the Select Icons Panel allows you select your values for these buildings. It also has an useful search control aiding you to locate faster the visual content you require instead of endlessly scrolling down and sometimes missing the right pick.
An additional benefit of the freshly included Font Awesome is it includes the brand marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and also waiting if you need them.
So essentially every vital interactive element in the websites you are developing with Best Web Builder can being broadened even more with adding some stunning, lightweight and also entirely scalable icon graphics. This method you are lining out your idea and considering that forms and also signs are much faster well-known as well as comprehended-- making the content much more readable as well as instinctive.
This is just a component of all you can accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us a fantastic advantage-- it globally includes the Icon typefaces in our Best Web Builder jobs. This behavior integrated with the way Font Awesome courses are being designed offers us the flexibility completing some very outstanding things with merely a few lines of custom-made CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also providing it some life.
Have you ever before been a little bit annoyed by the minimal alternatives of bullets for your lists? With the newly contributed to Best Web Builder Font Awesome nowadays more than. It is actually takes simply a few basic actions:
- initially we certainly should pick the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found right here:
it includes all the symbols included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the worth you do not select them-- it's a bit complicated the very first few times.
Scroll down as well as take your time obtaining familiar with your new arsenal of symbols as well as at the same time grabbing the one you would find most ideal for a bullet for the listing we're regarding to style. When you locate the one-- merely copy the & Unicode value without the brackets.
Now we require to transform this worth to in a means the CSS will certainly recognize. We'll do this with the help of one more online tool located below:
paste the value you've simply replicated and struck Convert. Scroll down up until you discover the CSS area-- that's the worth we'll be requiring in a min.
If you happen to find difficulties defining the color you need for your bullets just close the Code editor, inspect the message color HEX code via the Best Web Builder's constructed in different colors picker choose/ specify the color you require, copy the value and also departure decreasing changes. Now all you should do is positioning this value in the Custom CSS code you've produced in a minute. That's it!
Let's walk around some even more!
An additional trendy point you can complete with just a couple of lines of custom-made CSS as well as without yet unlocking the customized HTML as well as losing all the block Properties visual modifications is adding some motion to all the symbols you are qualified of inserting with the Icons Plugin. Use this power with caution-- it's so easy you might quickly get addicted and a flooded with results site in some cases obtains tough to check out-- so utilize this with step a having the general appearance and also feel I mind.
When the reminder gets over this button, allow's claim you desire to include an icon to a button which should just be visible. And because it's activity we're discussing, allow's make it move when it's visible. The custom-made code you would certainly want to utilize is:
, if you need some added tweaks in the appearance merely fallow the remarks pointers to change the numbers.. If needed, and also of course-- change the computer animation kind. If you need this impact at all times-- remove the ": hover" component and uncomment "unlimited" to make animation loophole permanently not just as soon as when the website loads ant the control you've simply styled could be unseen
This strategy could quickly be increased to function with all the inserted Font Awesome symbols in your Best Web Builder job. In order to use to all the icons inserted in a block, just replace
. btn: hover >. fa with. fa: with.fa or hover to make it irreversible.
Remember to establish animation loop forever if needed.
Add some character to the gallery.
An additional simple as well as great styling treatment you get capable of accomplishing after the Best Web Builder 2 upgrade and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome symbol you locate appropriate. The procedure is fairly similar to the one setting of the personalized icon bullets. First you have to select the appropriate symbol and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and also replace the value-- just like in the previous example.
The class specifying which icon is being positioned is the red one as well as can be gotten for all the FA icons from the Cheat sheet we discussed. The blue classes are simply optional.fa-fw solutions the size of the icon as well as fa-spin makes it (undoubtedly) spin. There is another native movement course-- fa-pulse, likewise obvious.
All the symbols placed this method into your material can be openly stiled by the methods of the previous 2 examples, so all that's left for you is consider the most effective use for this remarkable recently presented in Best Web Builder attribute and have some fun explore it!