Bootstrap Radio Css
Overview
Sometimes the compact details turn out to be the very basic considering that the full pic is really a whole consisting of plenty of tiny details refined and compiled for present and view just as a well-oiled shiny machine. These kinds of spicy words might appear a bit too much when it comes down to create controls however in the event that you just think about it for a bit there is actually only a single element making it possible for the visitor to get one out of a few provided possibilities. And so if you're possessing a couple of forms having this sort of options controls over your various web sites does this mean they are going to all look identical? And more significantly-- would you agree to that?
Fortunately for us current version of the absolute most famous mobile friendly system - Bootstrap 4 arrives absolutely stuffed having a brilliant brand new solution to the responsive activity of the Bootstrap Radio Toggle controls and just what is bright new for this version-- the so called custom form controls-- a combination of predefined looks you can certainly just involve and utilize if you want to add the so wanted these days selection in the graphical performances of basically boring form parts. In this degree let's inspect precisely how the radio tabs are made to be specified and designated in Bootstrap 4. ( useful content)
How you can use the Bootstrap radio button:
To establish a radio button we initially need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to define if you wish the radio control to primarily load like checked once the web page gets loaded. Assuming that this is actually what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Event situations
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons need you to manually provide the
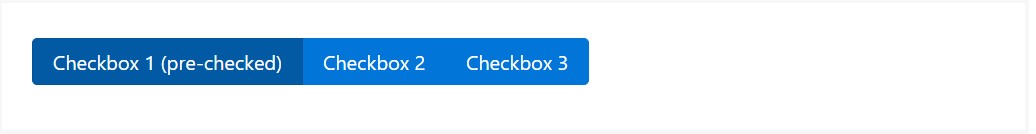
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
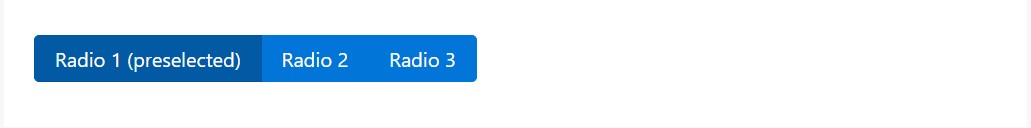
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
We can certainly use input components of the radio style anytime we want the user to go for only one of a set of opportunities. ( see post)
Only one can certainly be selected whenever there is higher than one feature of this particular form along with the identical value within the name attribute.

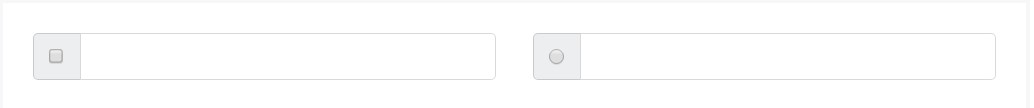
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the way the default radio switches get defined and carry on throughout within Bootstrap 4-- right now all you really need are certain possibilities for the visitors to select from.
Review some on-line video tutorials relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main information

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling