Bootstrap Offset Tooltip
Intro
It is undoubtedly wonderful whenever the information of our web pages simply fluently spreads over the entire width readily available and suitably updates scale and also structure when the width of the display screen changes though in certain cases we require allowing the features some area around to breath with no extra components around them considering that the balance is the secret of getting responsive and light look easily delivering our information to the ones visiting the webpage. This free living space in addition to the responsive activity of our pages is an important component of the concept of our pages .
In the new edition of probably the most famous mobile friendly framework-- Bootstrap 4 there is really a specific set of solutions dedicated to situating our elements precisely wherever we need them and transforming this placing and visual appeal baseding upon the size of the display screen page gets displayed.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-Effective ways to use the Bootstrap Offset System:
The fundamental syntax of these is pretty much simple-- you have the action you need to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all factor set up results
.offset-md-3.offsetAn example
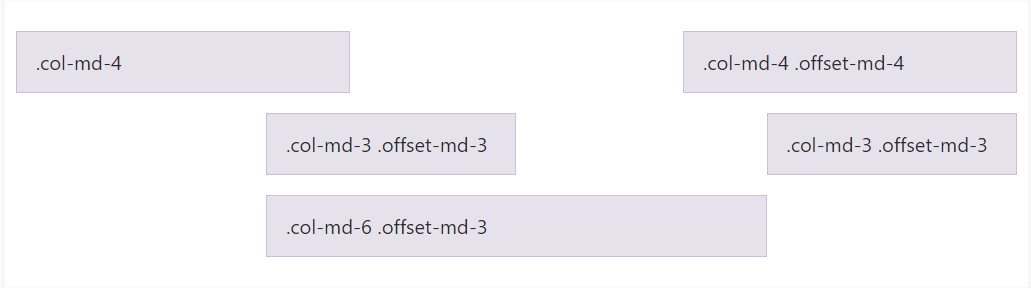
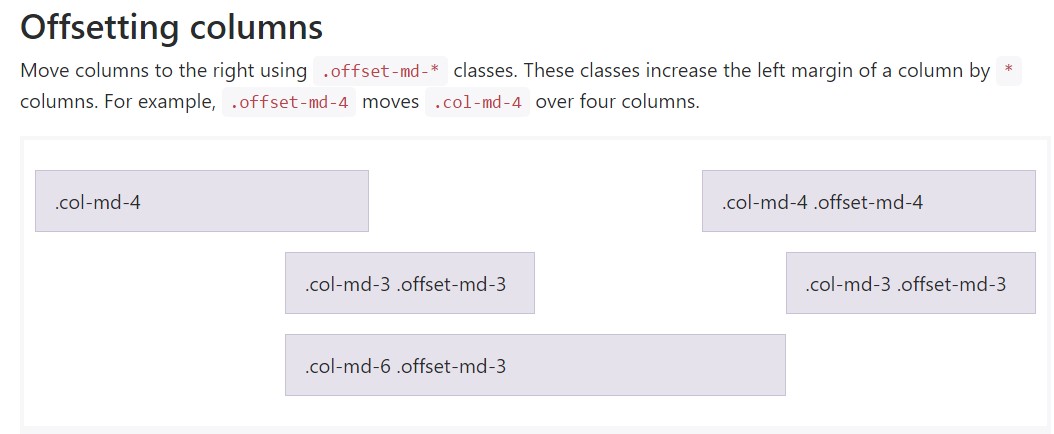
Position columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential factor
Important thing to indicate here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does work in situation when you have to design a particular feature. In case you however for some sort of cause would like to cut out en element baseding on the ones neighboring it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 presents the flexbox utilities for placing content you have the ability to likewise employ these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So commonly that is certainly the method ultimate necessary components of the Bootstrap 4's grid system-- the columns get selected the preferred Bootstrap Offset Tooltip and ordered just like you desire them regardless the way they come about in code. However the reordering utilities are quite impressive, the things have to be featured first ought to additionally be specified first-- this will also make things a much easier for the guys checking out your code to get around. However certainly all of it relies on the specific circumstances and the objectives you are actually trying to get.
Check out a few youtube video short training relating to Bootstrap Offset:
Related topics:
Bootstrap offset authoritative information

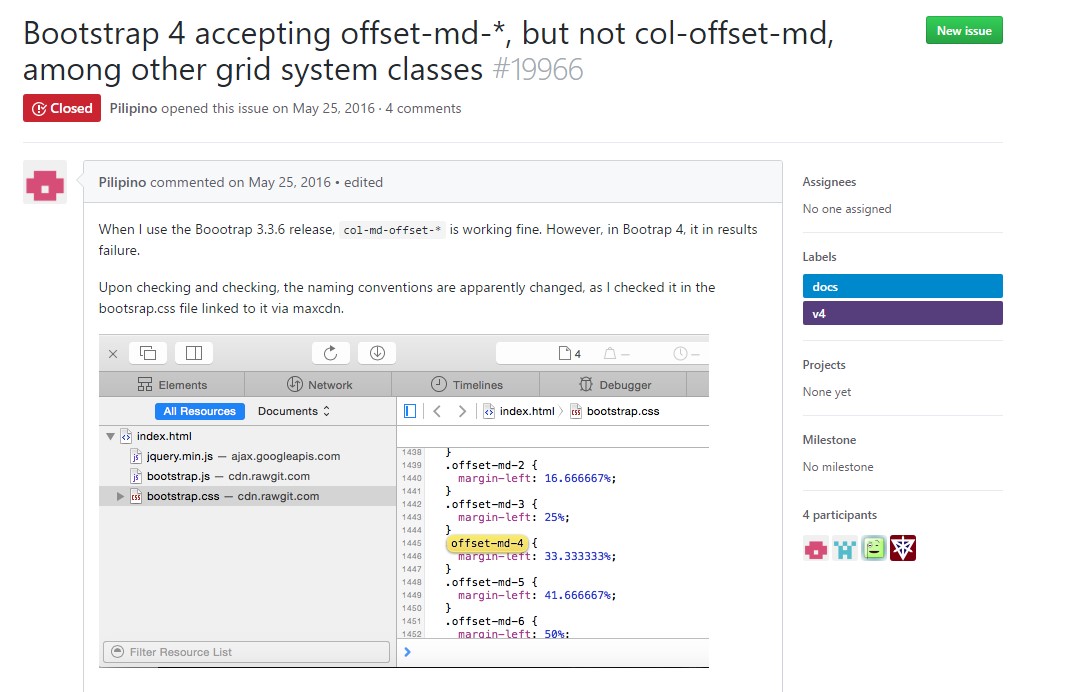
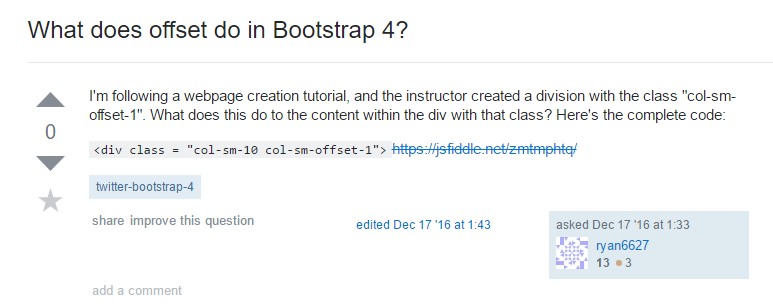
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub