How To Publish Github Pages
github Pages Help
Most convenient means to organize your internet site on GitHub Pages
Generally in our work over the web we require strong as well as trusted companions to lean on-- like the post we dedicate out relate to the globe, the information sites we trust to let us know what's crucial or the cloud systems to deal with our priceless files and projects. Amongst these there is an extremely unique area dedicated for the reputable organizing company we depend bring the information providing us or our business to the world-- an information which in days when the net is all over around us could be vital for the future of our endeavors.
Good information exists is a new reputable option for both developing mobile pleasant web pages and also holding them safely free of charge because of the fantastic collaboration in between web site designer program and GitHub Pages.
Produced designers GitHub has rapid top quality web servers giving 99.9% uptime to the organized material as well as because this summer season whatever hosted on the GitHub Pages obtains moved by safe link by default-- practical and risk-free. And with the assistance of the instinctive as well as very easy to use WebPage Builder producing great looking mobile friendly web pages and also publishing them to the GitHub complimentary organizing gets practically quickly without the need of recognizing anything about code.
So essentially in order to reveal your material to the world you have to take just a few simple actions:
Establish your organizing - Get free GitHub account
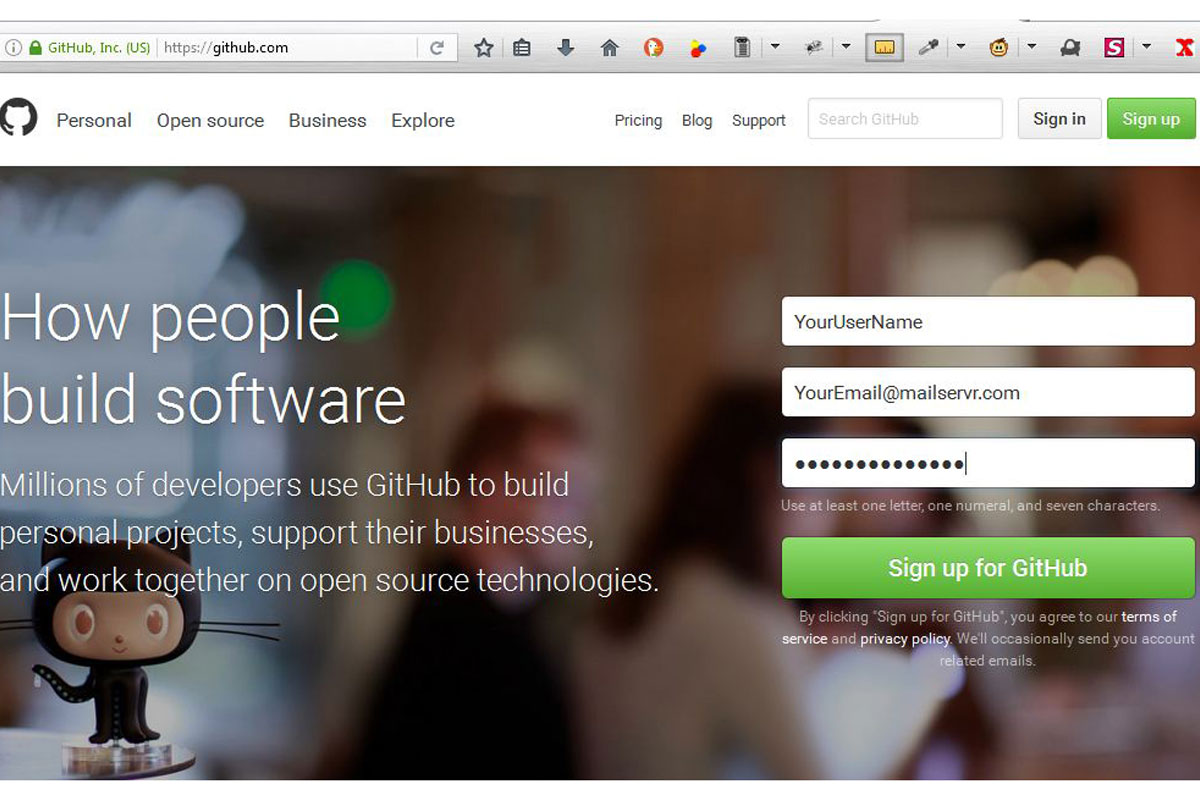
Go to
as well as enter your favored information picking up a username as well as filling in your e-mail as well as password. Selecting your username do desire it will certainly likewise be the name displaying in your GitHub pages domain afterwards like:
username.github.io
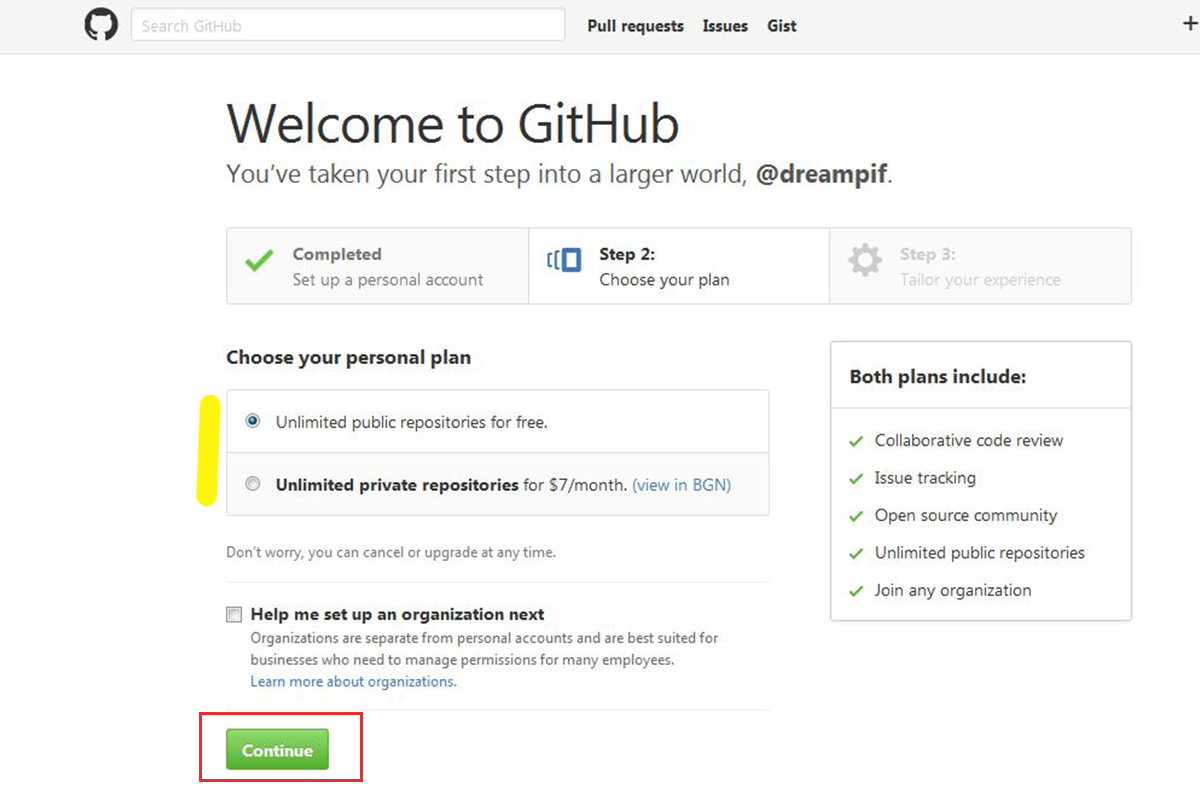
On the next screen validate you desire endless sources totally free as well as click on the Continue button
By this time you should have received a confirmation email asking you to confirm your e-mail address-- simply click the link and also you're prepared up with your brand-new rapid as well as safe totally free holding solution.
Go to this site and click on the buttons best web designing program
Web Building contractor is an offline website page structure answer so you don't should be connected to the internet to make However just for submitting the material to your safe and secure cost-free GitHub domain. After downloading and install essence the archive and also put up like every other routine application.
After the installment is actually total you'll be inquired to connect your e-mail along with a Page Builder profile-- that is actually rather easy-- only enter your e-mail address as well as the code will certainly be actually emailed to you
Make sure to go through the whole email since alongside the security password this also includes some beneficial information that can help you get started also quicker. After reading the e-mail just copy your security password as well as mix this in. Right now think that or not you're only a couple of clicks off of releasing your remarkable material.

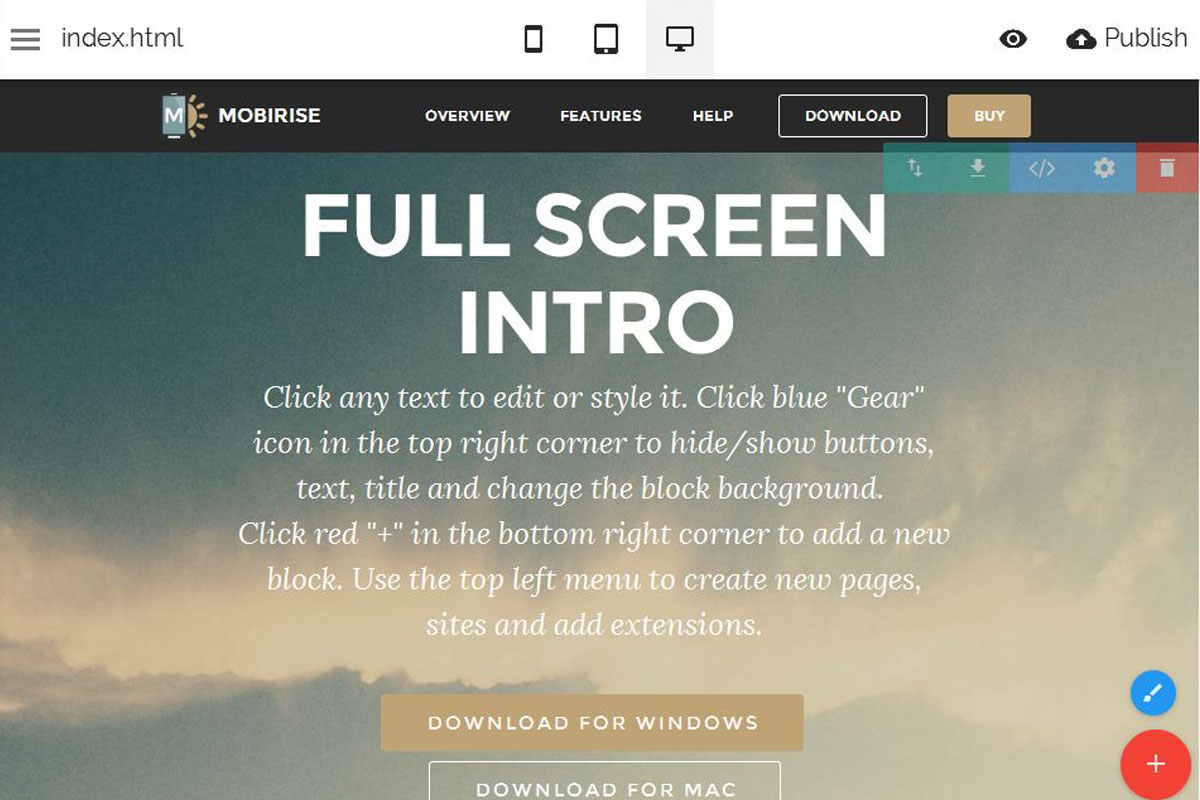
Dealing with the Web Builder is actually rather effortless and instinctive-- you've acquired a cozy blocks color scheme surfacing off the right or even your display when you click on the major reddish plus button-- simply drag the blocks you assume will definitely accommodate absolute best the web content you want and modify the materials much like you will in your regular text message redactor. Any kind of block could be simply grabbed at a different place any time you decide that must be. Setting different styling and also look choices acquires simply done via each block's Properties Panel.
Just what you observe in Builder home window is just what actually acquires displayed when the page is going to be filled in browser. The blocks you place immediately completely transform to match correctly the display screen of any unit. You could inspect the appeal on different units anytime by clicking on the images changing the sight. Including more pages and establishing different alternatives for every page as well as the task globally is actually done coming from the Hamburger button in the leading left edge of the home window where you can easily also manage your subscription and add additional functions to your application as well as coming from the Style editor (the blue comb button) you can easily control your entire site's look transforming that completely in a couple of clicks on.
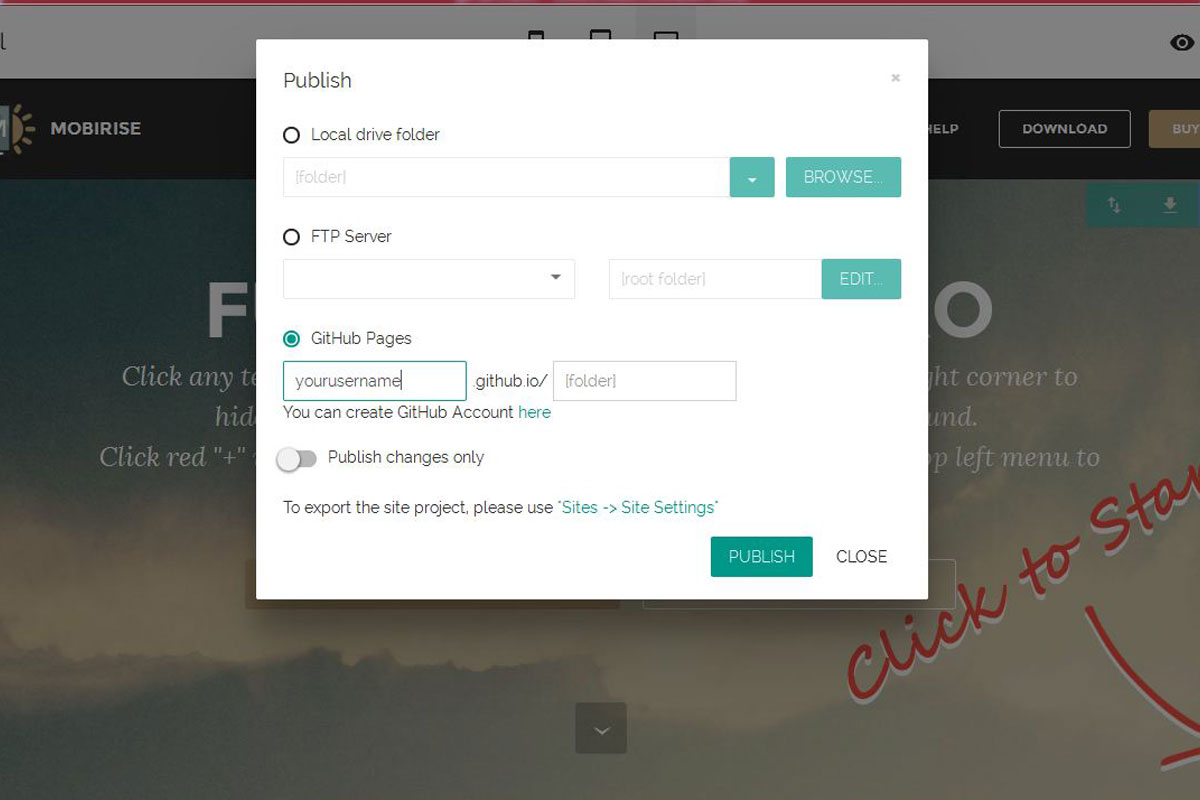
You can examine the outcomes from your work locally in your browser at any time utilizing the preview button when you think this is actually all set to be shown to the planet off your safe complimentary organizing-- merely visit the Publish discussion box as well as choose the GitHub alternative.
Traditionally as you perhaps have actually observed if you took some time discovering GitHub pages preliminary aid files in purchase to be actually capable to use your brand-new prompt organizing you require to produce a repository matching your consumer title. When making your website with Builder you can readily omit this step considering that the Builder performs this for you-- all you should carry out is actually enter your username and verify you own this account entering the security password the first time you use this for uploading
Additionally you can easily determine a subfolder to place your page into in case you want to lot a number of jobs.
Every thing acquires performed off The Page Builder interface-- you don't need to have any additional actions except determining the location to post your pages the moment.
Upgrading your projects happens even less complicated considering that the Builder has always remembered the environments you've used from the final upload and also instantly reapplies them-- all you must do is actually select the GitHub choice and also hit Upload-- that's this-- your improved internet site will definitely display online in simply a concern from minutes.