Bootstrap Layout Grid
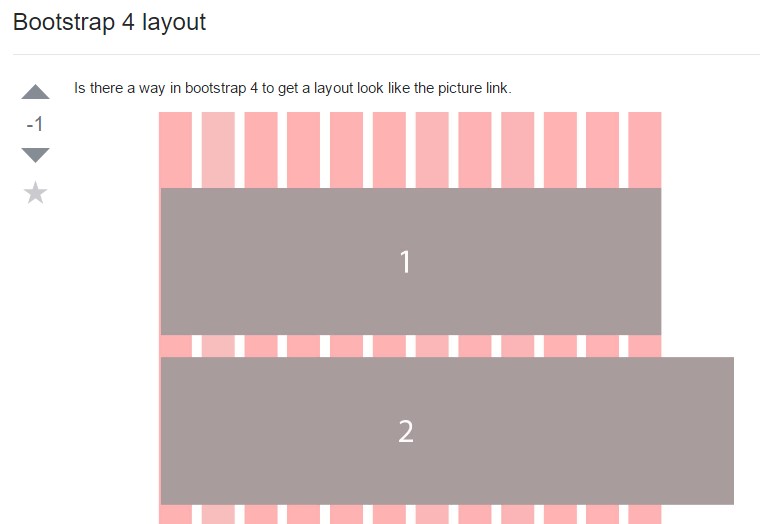
Intro
In the previous handful of years the mobile devices turned into such important aspect of our daily lives that most of us just cannot certainly imagine how we got to get around without having them and this is definitely being stated not only for contacting some people by speaking just as if you remember was really the primary purpose of the mobile phone however actually connecting with the entire world by featuring it straight in your arms. That's why it also came to be very significant for the most usual habitants of the Web-- the website page must present just as great on the small mobile screens as on the standard desktops that at the same time got even bigger making the size difference also bigger. It is supposed somewhere at the start of all this the responsive systems come down to show up supplying a convenient strategy and a selection of creative tools for having pages act regardless the gadget watching them.
But what's very likely most important and stocks the foundations of so called responsive web site design is the concept in itself-- it is actually completely unique from the one we used to have indeed for the fixed width webpages from the last decade which consequently is much just like the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to transform it up perhaps a several times since the work proceeds yet near the bottom line we finish up utilizing a media of size A and artwork with size B arranged on it at the defined X, Y coordinates and that is really it-- right after the project is done and the sizes have been changed all of it ends.
In responsive web design even so there is simply no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so installing a fixed value for an offset or a size can be terrific on one screen however pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically some of the most prominent of them-- Bootstrap in its most recent fourth edition supply is certain smart ways the web-site pages are being actually produced so they systematically resize and reorder their specific parts adjusting to the space the viewing screen provides them and not moving far away from its own width-- through this the visitor has the ability to scroll only up/down and gets the content in a practical dimension for studying without having to pinch zoom in or out in order to see this part or another. Why don't we experience how this normally works out. ( learn more)
How you can apply the Bootstrap Layout Template:
Bootstrap includes various components and solutions for arranging your project, including wrapping containers, a highly effective flexbox grid system, a flexible media object, and responsive utility classes.
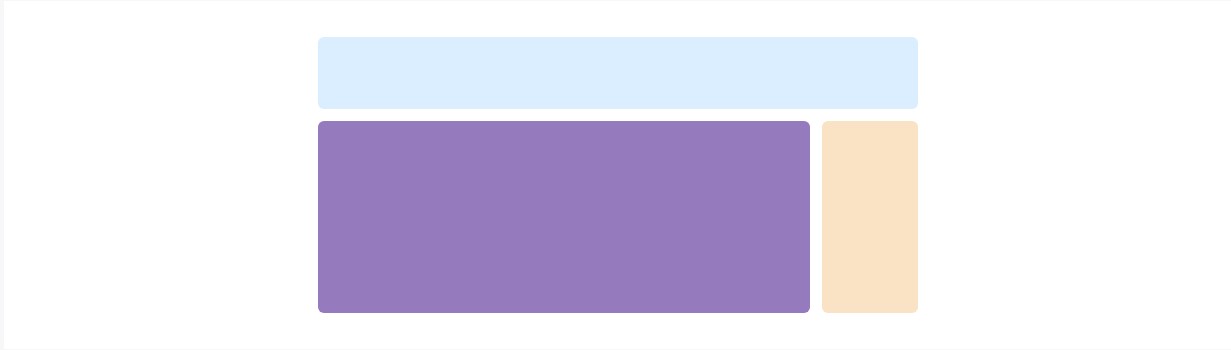
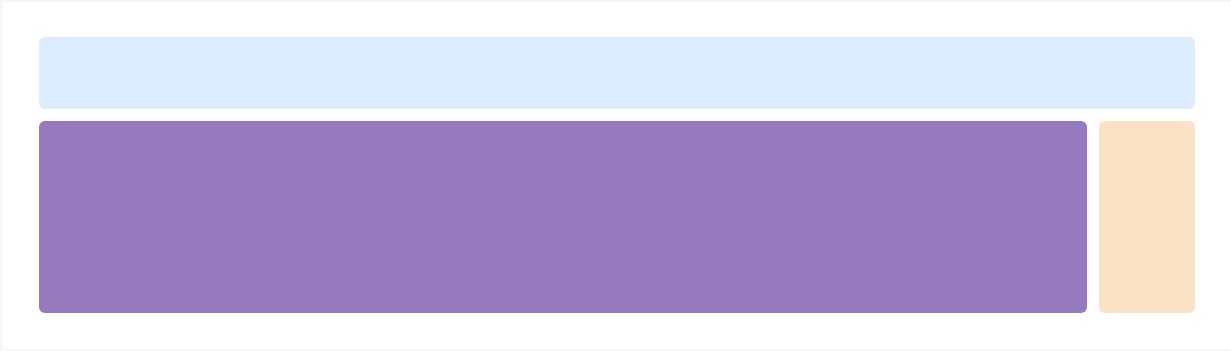
Bootstrap 4 framework works with the CRc structure to handle the web page's web content. In case you are really just setting up this the abbreviation keeps it easier to keep in mind since you are going to most likely in some cases ask yourself at first which component contains what. This come for Container-- Row-- Columns which is the system Bootstrap framework utilizes when it comes to making the pages responsive. Each responsive website page features containers keeping usually a single row along with the needed amount of columns within it-- all of them together forming a meaningful material block on page-- similar to an article's heading or body , selection of product's functions and so forth.
Let us have a look at a single web content block-- like some components of anything being listed out on a web page. First we really need wrapping the whole thing in to a
.container.container-fluidAfter that inside of our
.container.rowThese are used for handling the alignment of the material features we place within. Since the most recent alpha 6 version of the Bootstrap 4 system utilizes a styling method named flexbox with the row element now all variety of positionings setup, organization and sizing of the web content may possibly be attained with simply bring in a simple class but this is a entire new story-- meanwhile do know this is actually the component it's completeded with.
At last-- inside the row we should place several
.col-Basic formats
Containers are really probably the most fundamental format element inside Bootstrap and are called for if applying default grid system. Pick a responsive, fixed-width container ( suggesting its own
max-width100%Even though containers may possibly be nested, many Bootstrap Layouts designs do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Since Bootstrap is created to be really mobile first, we apply a number of media queries to create sensible breakpoints for interfaces and designs . Such breakpoints are mostly based on minimum viewport widths and allow us to scale up features as the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- or else breakpoints-- in Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we develop source CSS within Sass, all Bootstrap media queries are certainly provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while employ media queries which go in the other direction (the offered display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a individual segment of display screen sizes utilizing the minimum required and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may reach multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap items incorporate
z-indexWe don't recommend customization of these kinds of values; you alter one, you probably need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- tend to reside on a lesser
z-indexz-indexOne more tip
Using the Bootstrap 4 framework you can establish to five separate column looks depending on the predefined in the framework breakpoints but typically 2 to 3 are quite sufficient for attaining optimal visual aspect on all of the display screens. ( find more)
Conclusions
And so currently hopefully you do have a simple suggestion just what responsive website design and frameworks are and precisely how the absolute most famous of them the Bootstrap 4 system handles the webpage information in order to make it display best in any screen-- that's just a fast glimpse yet It's considerd the awareness just how the things do a job is the greatest basis one must step on right before digging in to the details.
Inspect a few video clip guide about Bootstrap layout:
Connected topics:
Bootstrap layout main information

A technique in Bootstrap 4 to set a preferred design

Layout samples around Bootstrap 4