Bootstrap Login forms Css
Intro
In certain situations we require to secure our precious content to grant access to only specific people to it or dynamically personalise a part of our web sites baseding upon the particular viewer that has been actually viewing it. However how could we actually know each separate site visitor's personality since there are certainly a lot of of them-- we must get an easy and reliable approach learning more about who is whom.
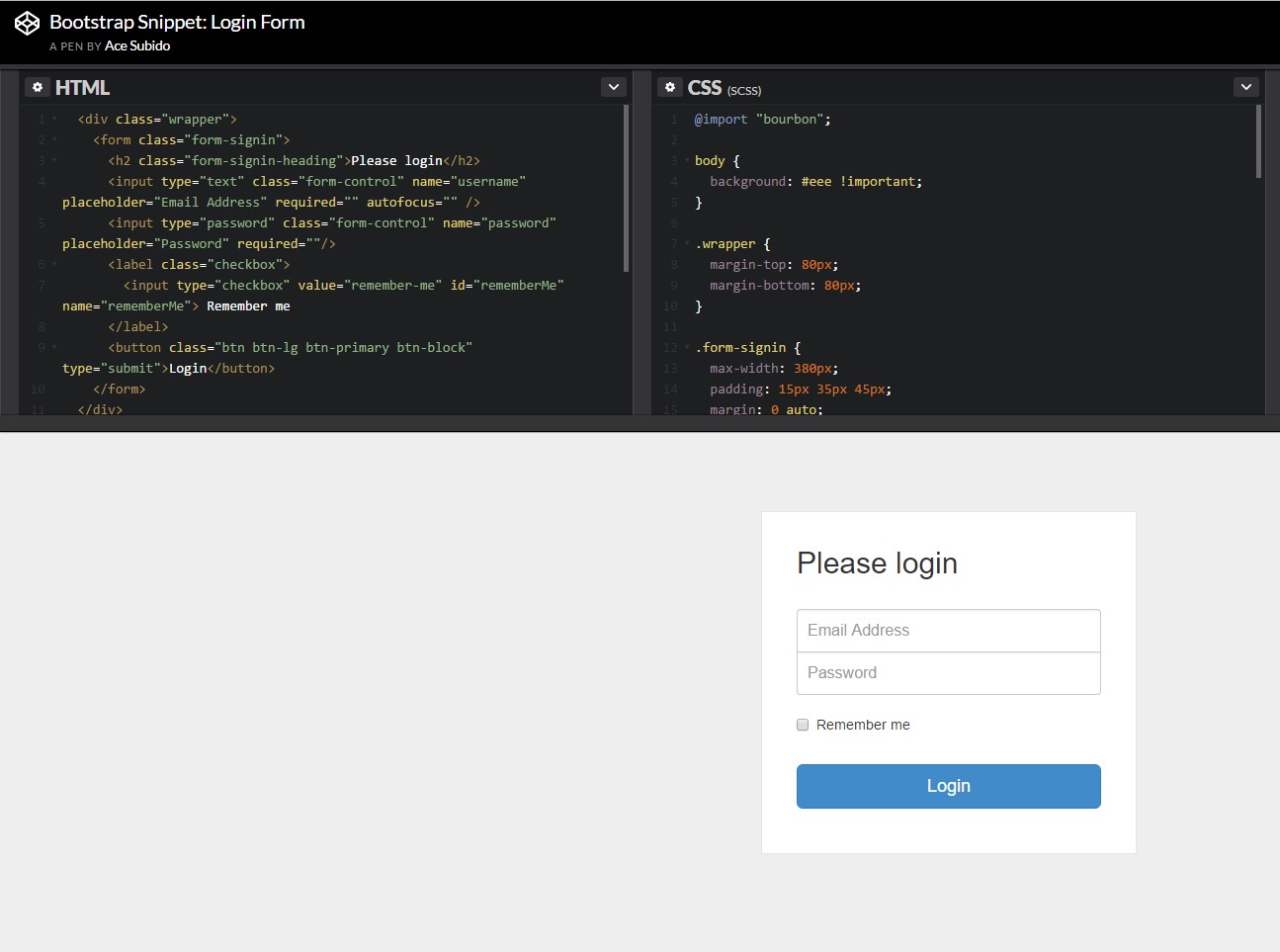
This is where the visitor accessibility management comes along first engaging with the visitor with the so knowledgeable login form element. In the most recent 4th edition of probably the most prominent mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of features for setting up this kind of forms so what we are really planning to do right here is having a look at a certain sample just how can a basic login form be designed utilizing the helpful instruments the current edition arrives with. ( get more information)
Ways to use the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it several
.form-groupNormally it's more helpful to work with individual's email as opposed to making them discover a username to authorize to you since normally any individual realizes his mail and you are able to constantly question your visitors another time to exclusively deliver you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
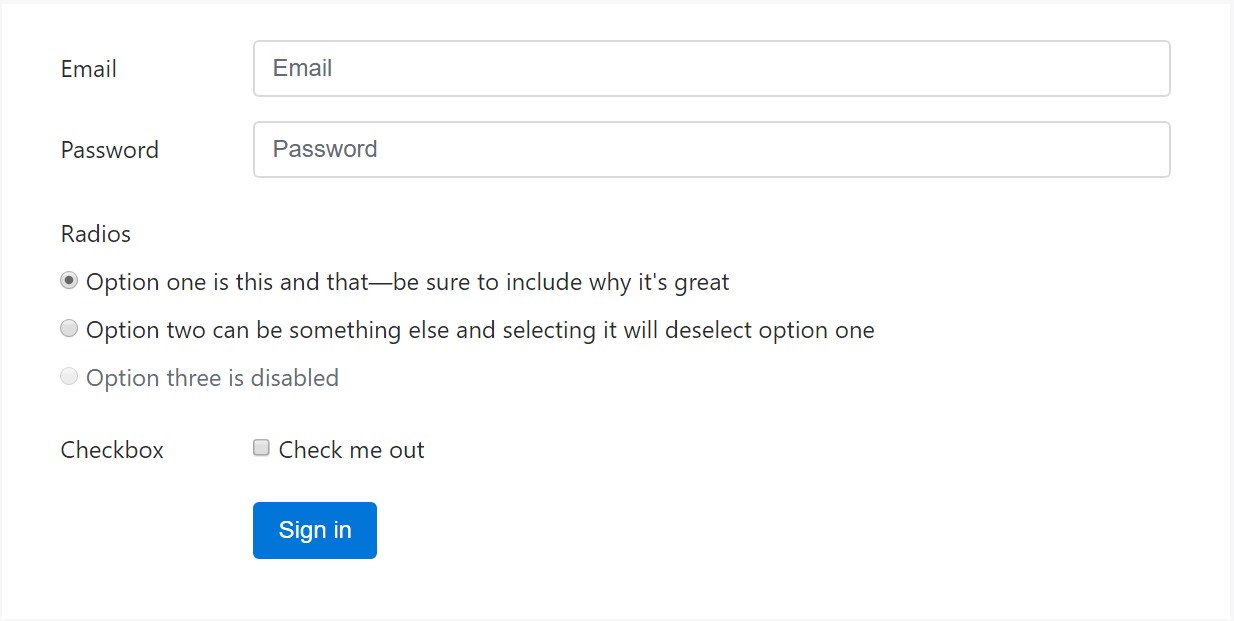
<button>type="submit"Representation of login form
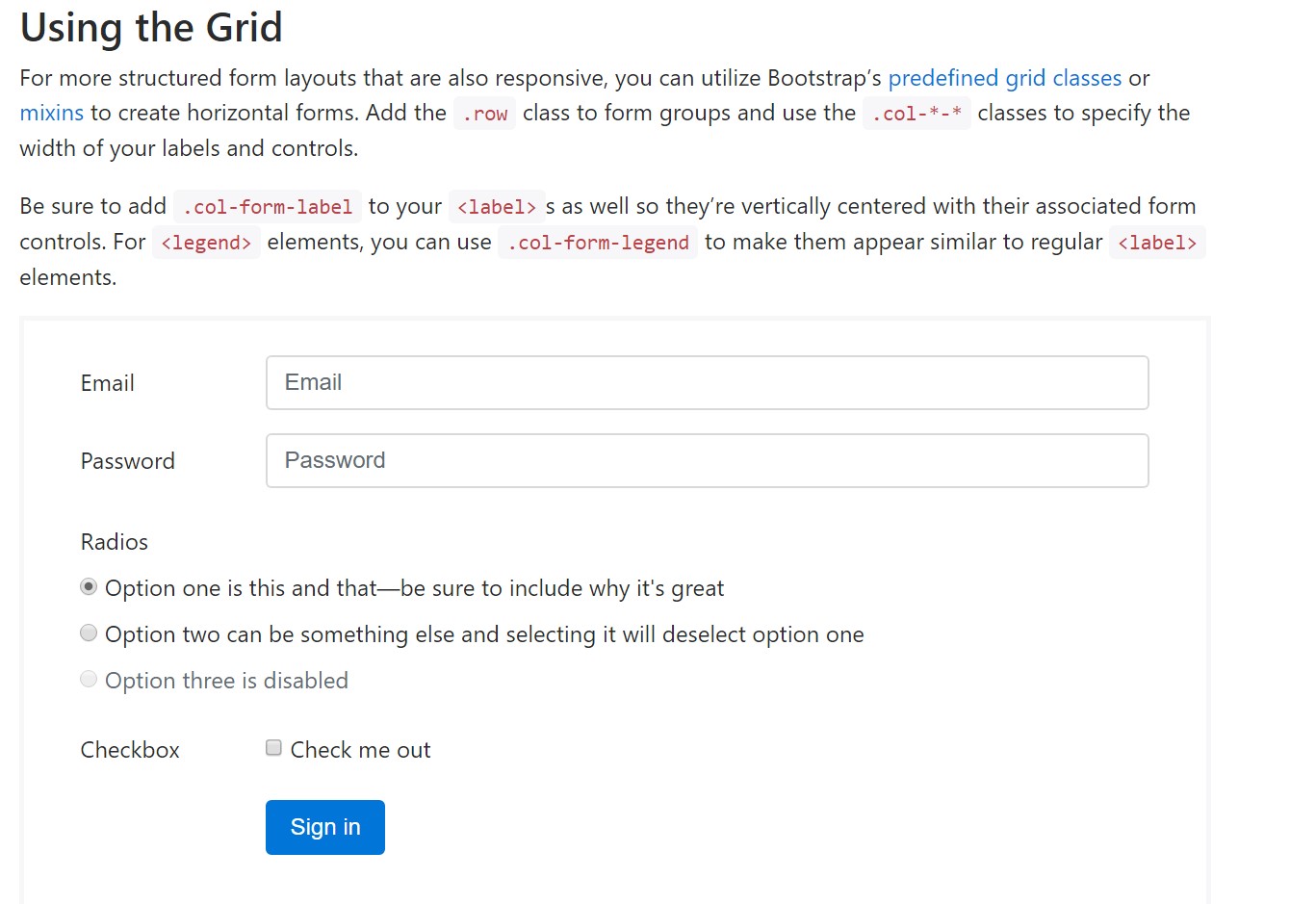
For additionally organised form layouts which are as well responsive, you can absolutely apply Bootstrap's predefined grid classes or else mixins to create horizontal forms. Add in the
. row.col-*-*Make sure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the primary features you'll require to design a standard Bootstrap Login forms Modal through the Bootstrap 4 system. If you want some more challenging presences you are simply free to take a complete benefit of the framework's grid system setting up the elements just about any way you would feel they must occur.
Take a look at a few on-line video short training relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form authoritative information

Tutorial:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form