Bootstrap Jumbotron Form
Overview
In some cases we want display a sentence deafening and certain from the very beginning of the page-- just like a advertising related information, upcoming party notification or just about anything. To create this kind of statement clear and deafening it is actually also undoubtedly a good idea positioning them even above the navbar as form of a fundamental title and statement.
Involving these kinds of components in an appealing and more significantly-- responsive method has been really thought of in Bootstrap 4. What the most recent edition of one of the most popular responsive system in its own latest fourth edition has to encounter the necessity of revealing something with no doubt fight across the web page is the Bootstrap Jumbotron Carousel component. It becomes designated with large message and some heavy paddings to attain beautiful and spotless appearance. (read this)
The best ways to make use of the Bootstrap Jumbotron Design:
To feature this kind of element in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed created your Jumbotron element-- still empty yet. By default it gets designated having a little rounded corners for friendlier appearance and a pale grey background colour - right now everything you need to do is simply covering certain material just like an attractive
<h1><p>Good examples
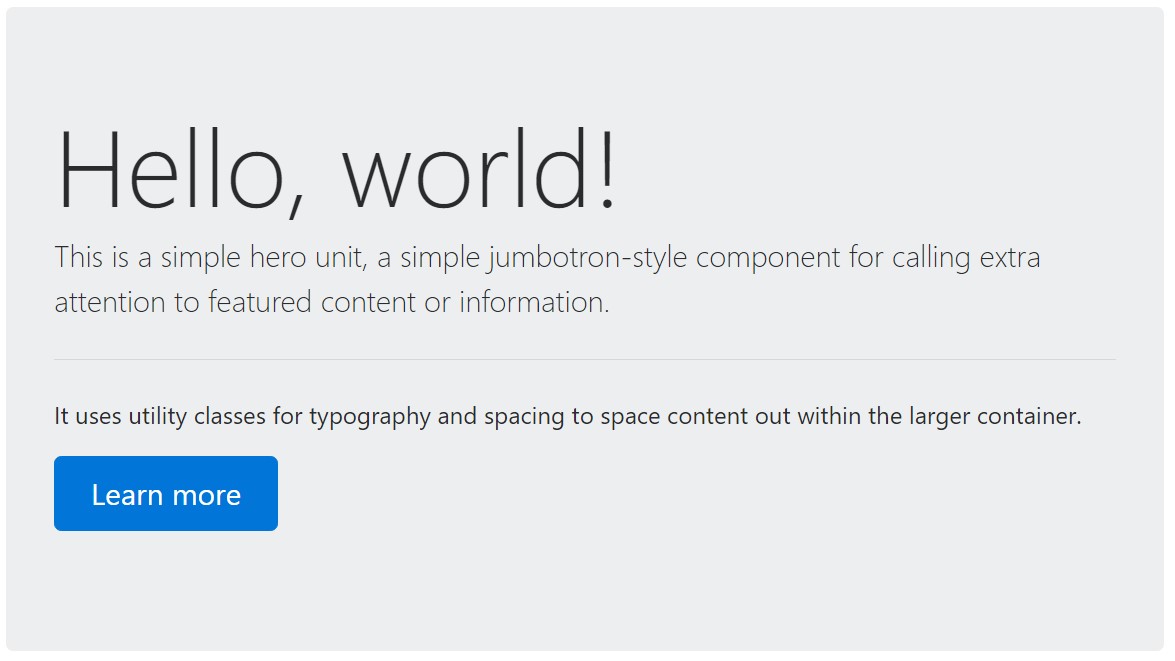
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
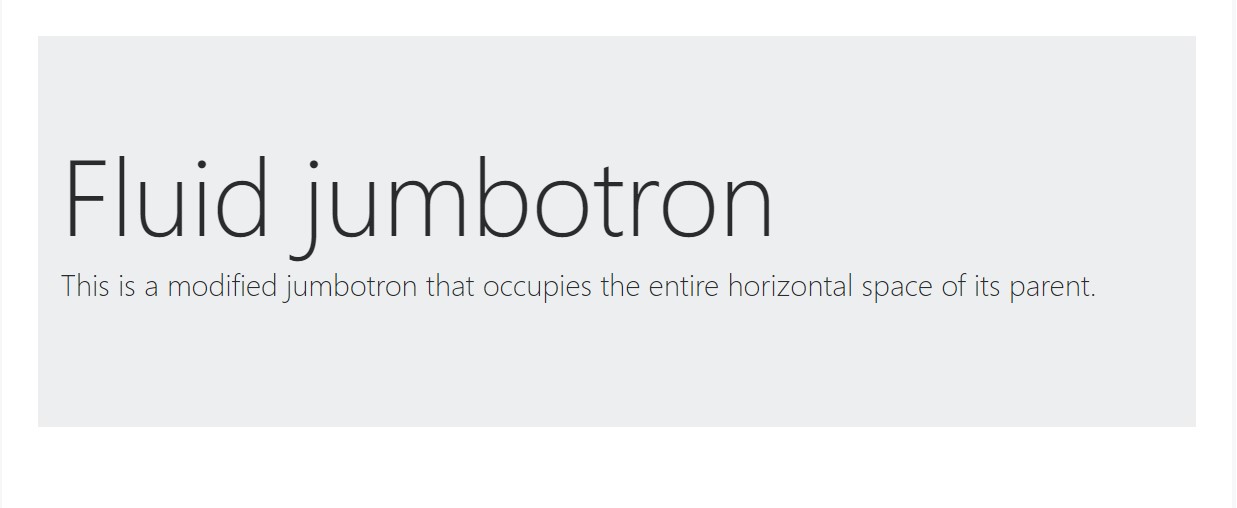
</div>To develop the jumbotron complete width, and without rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to mention
This is definitely the simplest method sending your website visitor a plain and loud notification making use of Bootstrap 4's Jumbotron element. It should be cautiously utilized once again thinking of all the possible widths the page might just appear on and specifically-- the smallest ones. Here is precisely why-- just as we examined above basically certain
<h1><p>This merged with the a little bit bigger paddings and a several more lined of text message content might actually cause the features filling in a mobile phone's whole display height and eve spread below it that might just eventually disorient or perhaps annoy the website visitor-- primarily in a hurry one. So once more we return to the unwritten necessity - the Jumbotron information must be clear and short so they grab the site visitors as opposed to forcing them away by being extremely shouting and aggressive.
Conclusions
And so currently you realize how to develop a Jumbotron with Bootstrap 4 plus all the feasible ways it can affect your audience -- now everything that's left for you is mindfully figuring its own material.
Inspect several youtube video tutorials regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved information

Bootstrap Jumbotron guide

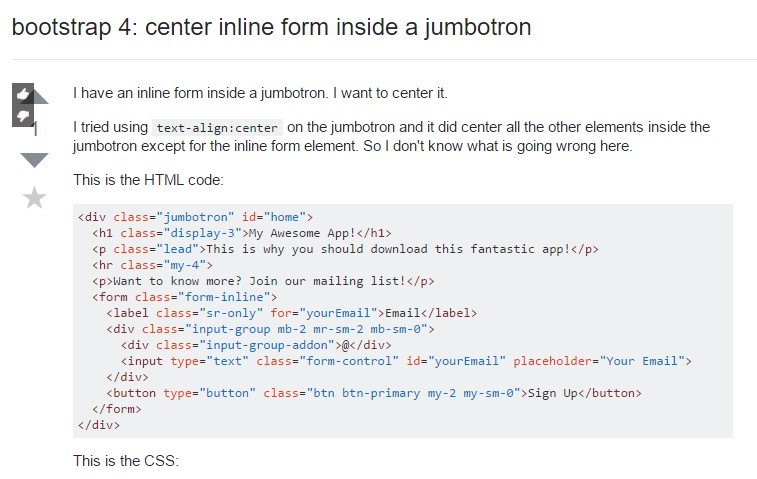
Bootstrap 4: center inline form in a jumbotron