Bootstrap Button Switch
Overview
The button components together with the links wrapped within them are maybe among the most significant features making it possible for the users to have interaction with the website page and move and take various actions from one page to some other. Most especially these days in the mobile first industry when at least half of the web pages are being watched from small-sized touch screen devices the large convenient rectangle places on screen simple to locate with your eyes and contact with your finger are more crucial than ever before. That's exactly why the brand-new Bootstrap 4 framework evolved giving even more convenient experience dropping the extra small button size and adding in some more free space around the button's captions to make them more legible and easy to apply. A small touch adding in a lot to the friendlier appearances of the brand new Bootstrap Button Change are at the same time just a little bit more rounded corners which coupled with the more free space around making the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Input
Here in this version that have the same variety of great and easy to use semantic styles giving us the ability to relay definition to the buttons we use with just incorporating a particular class.
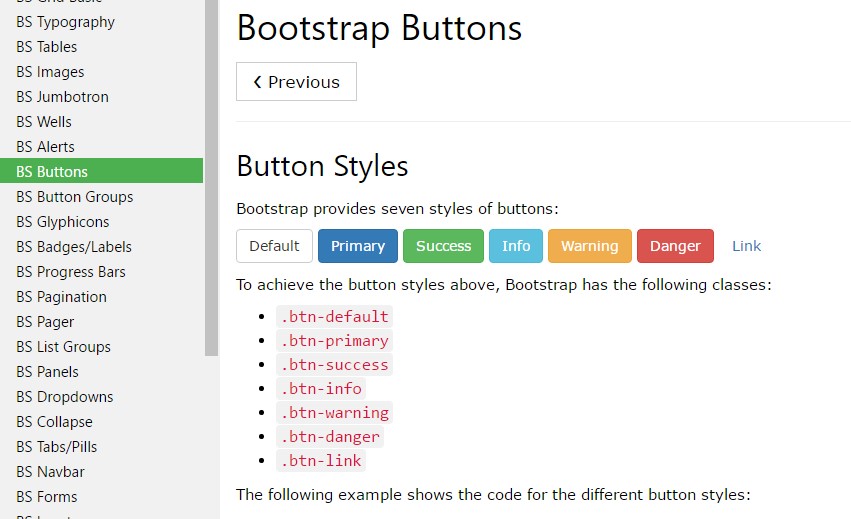
The semantic classes are the same in number as in the latest version however, with several renovations-- the hardly used default Bootstrap Button generally carrying no meaning has been dropped in order to get substituted by the more subtle and user-friendly secondary button designing so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
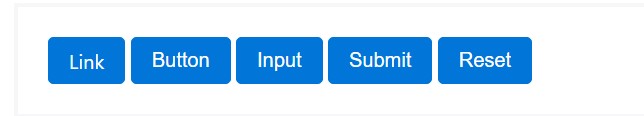
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable looks you are able to put into your buttons in Bootstrap 4 ever since the new version of the framework also provides us a new slight and beautiful manner to design our buttons keeping the semantic we currently have-- the outline mechanism ( discover more).
The outline approach
The solid background without any border gets substituted by an outline having some text with the affiliated coloration. Refining the classes is totally easy-- simply just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary factor to note here is there is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
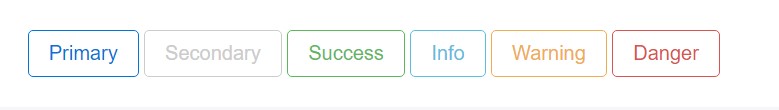
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Nevertheless the semantic button classes and outlined presentations are truly outstanding it is important to remember just some of the page's viewers won't truly have the capacity to observe them in such manner in the case that you do have some a little more important meaning you would like to add in to your buttons-- make sure along with the visual means you at the same time add in a few words explaining this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing

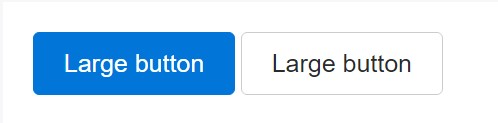
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will seem clicked ( by using a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons looking out of service through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- A few future-friendly styles are included to turn off each of the pointer-events on anchor buttons. In internet browsers that support that property, you won't find the disabled arrow at all.
- Disabled buttons should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
The
.disabled<a>tabindex="-1"Toggle features
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several video training relating to Bootstrap buttons
Connected topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button