Bootstrap Alert Box
Overview
The alerts are created by all these components you even do not think of as far as you totally get to need them. They are put to use for offering fast in time responses for the user working with the website hopefully directing his or hers attention to a specific direction or evoking certain actions.
The alerts are most frequently used together with forms to give the user a tip if a area has been submitted wrongly, which is the appropriate format expected or which is the status of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes which can be used according the particular circumstance in which the Bootstrap Alert has been displayed on screen. Considering that it's an alert message it is very important to grab user's focus but still keep him in the zone of comfort nevertheless it might even be an error message. ( recommended reading)
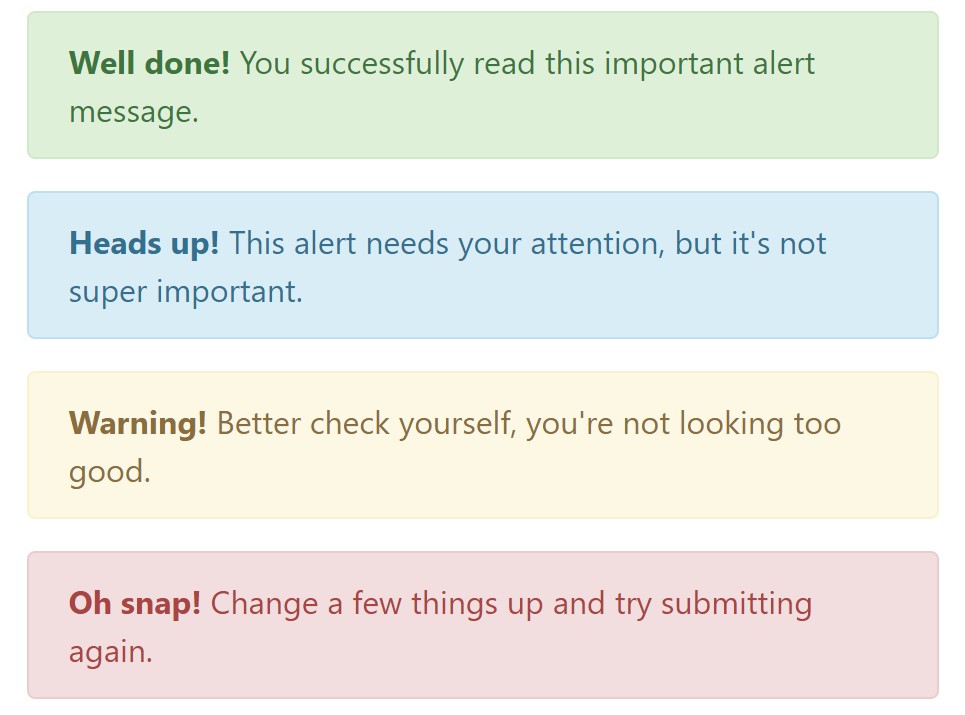
This gets accomplished by the use of mild toned color options each being intuitively been connected to the semantic of the message material like green for Success, Light Blue for regular info, Light yellow seeking for user's attention and Mild red indicating there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
This might possibly not be seen at a look but the font color itself is actually following this color scheme as well-- just the colors are much much darker so get intuitively takened as dark but the truth is it's not exactly so.
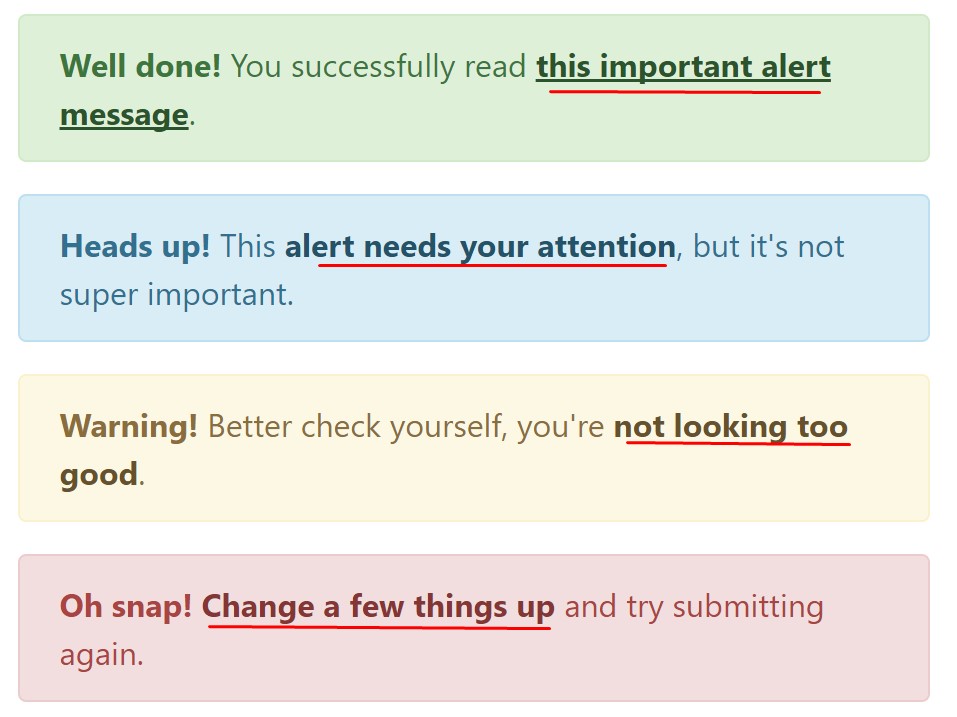
Exact same runs not only for the alert text message itself but also for the web links included in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate color tone so they suit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other important information for alerts
A factor to keep in mind-- the colours take their obvious meaning just for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
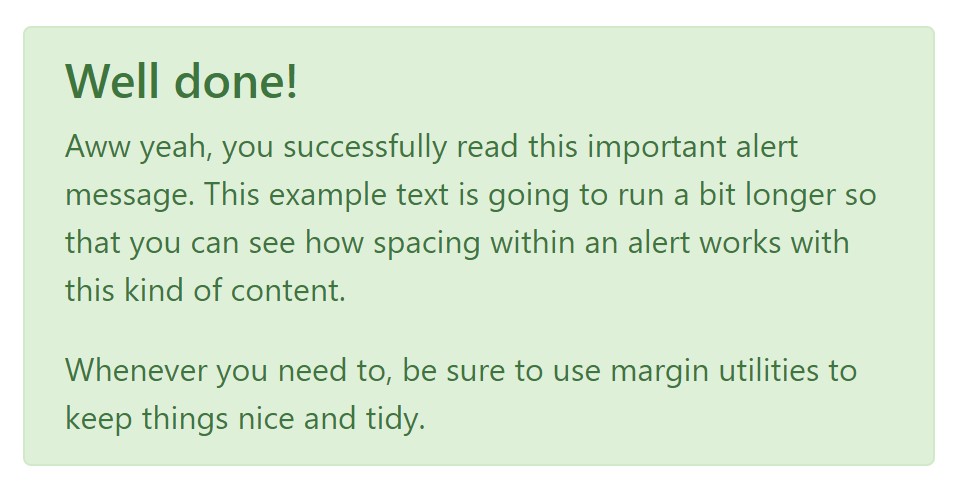
With links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you would like to present a bit longer web content ( more tips here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner you are actually making use of them-- all of these are simply some color schemes and the way they will be really performed in your web site is absolutely up to you and totally depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Colors
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert via JavaScript
Alternatively with information features on a button inside the alert, as displayed just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting off an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for fastening in alert functions.
close.bs.alertclosed.bs.alertLook at a number of online video training regarding Bootstrap alerts
Related topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue