Bootstrap Pagination Tutorial
Overview
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap provides a lot of capabilities:
● Totally reset CSS
● Base graphical design for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a solution to launch the project shortly with a simple design and features without burning up design time in the beginning.
Essential pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of checklists, including displaying products in virtual shops or search results in systems, the wish is not to present each of the products at once, but alternately to organize them properly, preparing them simpler to have access to, faster and more normal web pages.
Below are some excellent practices in the use of Bootstrap Pagination, no matter the technology used ( additional resources)
Pagination: an additional caption.
Paging dispenses the title when well designed. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Table to apply, there is some thing inappropriate: think of redesigning it!
Better visibility and position.
Paging is a complementary navigation and really should have very good placement and excellent presence. Make use of fonts with proportions and colors that follow the style of page usage, providing great exposure and positioning it directly after the object list ends.
Be practical.
Certain paging instruments use enhanced navigating components such as going right to a targeted webpage or even advancing a certain quantity of webpages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Generate ordering possibilities.
A great and advised capability is to provide sorting possibilities to enhance their use.
Do not use subscript styles on urls.
In paging tools, these types of elements are excessive, due to the fact that the urls are noticeable and the subscript look will simply just leave the visual loaded. ( additional info)
Grant proper zone for clickable local areas.
The bigger the clickable area the better accessible the tabs get and for that reason simpler to employ.
Deliver gaps in between hyperlinks
Field starting with one button to one other will craft paging more comfortable and user-friendly , avoiding undesirable access.
Determine the present page and provide the practical navigation urls.
The paging purpose is to provide user navigation, so the tool should keeping it very clear exactly where the user is, exactly where he has been and where exactly he has the ability to go on.
Bring helpful navigation hyperlinks just like "Previous Page" together with "Next Page", always fixing them at the starting point and end.
Bring useful shortcuts and supplemental relevant information
Links to the "first page" and "last page" are often handy, look at them if it is important!
Use a wrapping
<nav>Plus, as webpages likely have more than one such navigation section, it's smart to provide a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination How
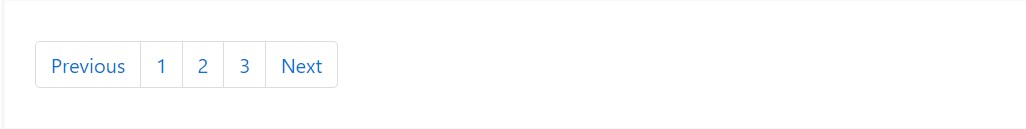
You may want to add some kind of pagination to each page if you have a site with many pages.
To make a standard pagination, add in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only requires the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Using icons
Looking to use an icon or symbol in place of words for some pagination hyperlinks? Ensure to provide effective screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
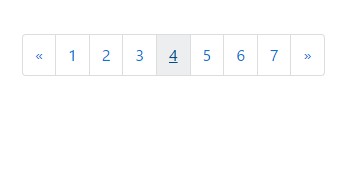
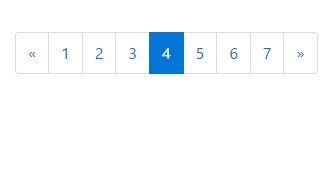
The active state shows exactly what the present web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled url can not be moused click:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can as well be scaled to a larger or smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Change the placement of pagination components with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check out a number of video clip short training regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap