Bootstrap Image Resize
Introduction
Choose your illustrations into responsive behaviour ( so that they never come to be larger than their parent components) plus put in light-weight formats to them-- all by using classes.
No matter just how effective is the text message display within our pages without a doubt we are in need of a number of as effective pictures to back it up getting the content truly glow. And because we are really inside of the smart phones era we in addition require those pictures acting as needed in order to showcase absolute best at any type of display screen size given that nobody enjoys pinching and panning around to be capable to really notice what a Bootstrap Image Placeholder stands up to show.
The people on the side of the Bootstrap framework are effectively aware of that and coming from its start the absolute most popular responsive framework has been providing powerful and easy equipments for best appearance as well as responsive behaviour of our picture features. Listed here is the way it work out in current version. ( more info)
Differences and changes
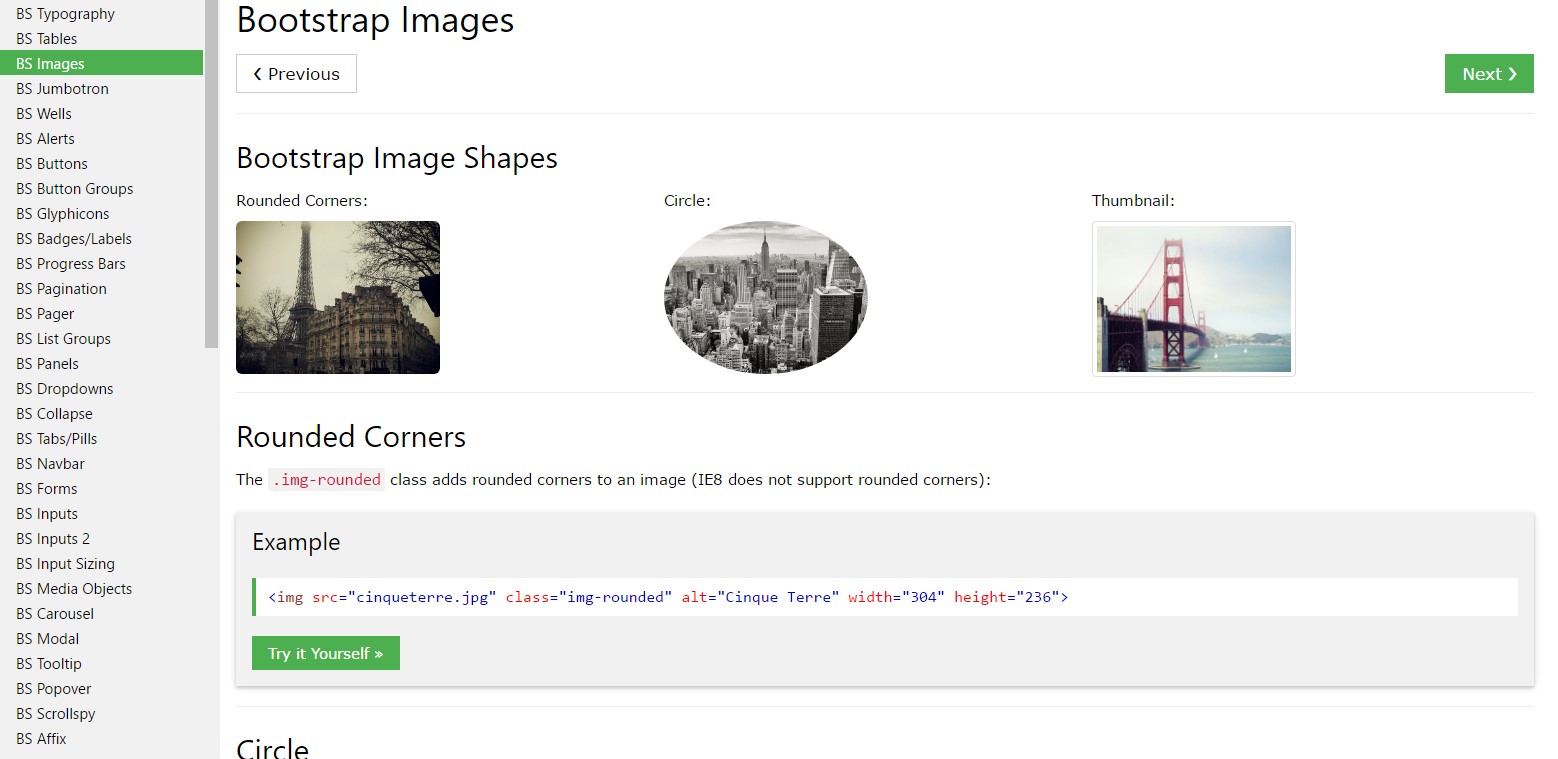
Within contrast to its antecedent Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also use the predefined designing classes establishing a special pic oval using the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually generated responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it comes to positioning you are able to take advantage of a number of very strong methods such as the responsive float helpers, text message positioning utilities and the
.m-x. autoThe responsive float devices might be operated to place an responsive illustration floating right or left as well as change this position baseding on the dimensions of the present viewport.
This kind of classes have operated a handful of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images within Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockCoordinate illustrations by using the helper float classes or message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message placement utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is actually the solution you can easily provide simply just a handful of easy classes to get from standard images a responsive ones having the current build of the most famous framework for making mobile friendly website page. Now everything that is simply left for you is picking the correct ones.
Take a look at a number of online video training about Bootstrap Images:
Related topics:
Bootstrap images formal information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.