Bootstrap Grid HTML
Intro
Bootstrap features a powerful mobile-first flexbox grid system for building styles of any sizes and looks . It is simply built on a 12 column design and has various tiers, one for every media query range. You can employ it with Sass mixins or of the predefined classes.
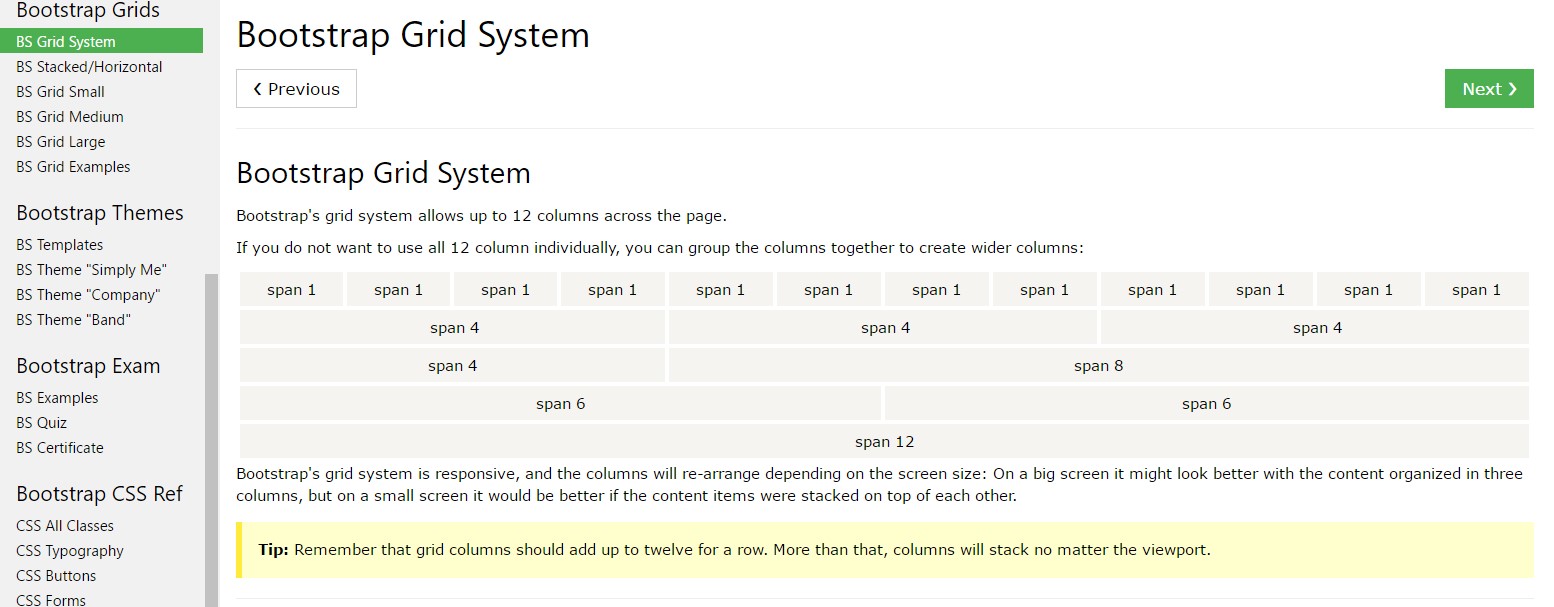
Some of the most important element of the Bootstrap platform letting us to generate responsive website page interactively transforming in order to always install the width of the screen they become shown on still looking perfectly is the so called grid structure. What it normally performs is delivering us the feature of developing complex layouts integrating row as well as a certain variety of column features kept in it. Visualize that the visible width of the screen is parted in twelve identical components vertically.
Steps to use the Bootstrap grid:
Bootstrap Grid CSS uses a number of containers, rows, and columns to design and adjust material. It's constructed utilizing flexbox and is completely responsive. Below is an example and an in-depth review how the grid integrates.
The aforementioned illustration designs three equal-width columns on little, medium, large, and also extra large size gadgets using our predefined grid classes. All those columns are centralized in the webpage having the parent
.containerHere's how it works:
- Containers give a solution to focus your internet site's materials. Work with
.container.container-fluid- Rows are horizontal sets of columns that provide your columns are definitely aligned effectively. We apply the negative margin method regarding
.row- Content should be set inside of columns, and just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without having a set width is going to by default format using identical widths. As an example, four instances of
.col-sm- Column classes signify the amount of columns you 'd like to use outside of the possible 12 per row. { In such manner, if you desire three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, medium, big, and extra big.
- Grid tiers are based on minimum widths, implying they put on that tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the limitations together with errors about flexbox, like the incapability to use several HTML elements such as flex containers.
Seems awesome? Wonderful, why don't we move on to noticing everything with an example. ( more hints)
Bootstrap Grid Example possibilities
Generally the column classes are something like that
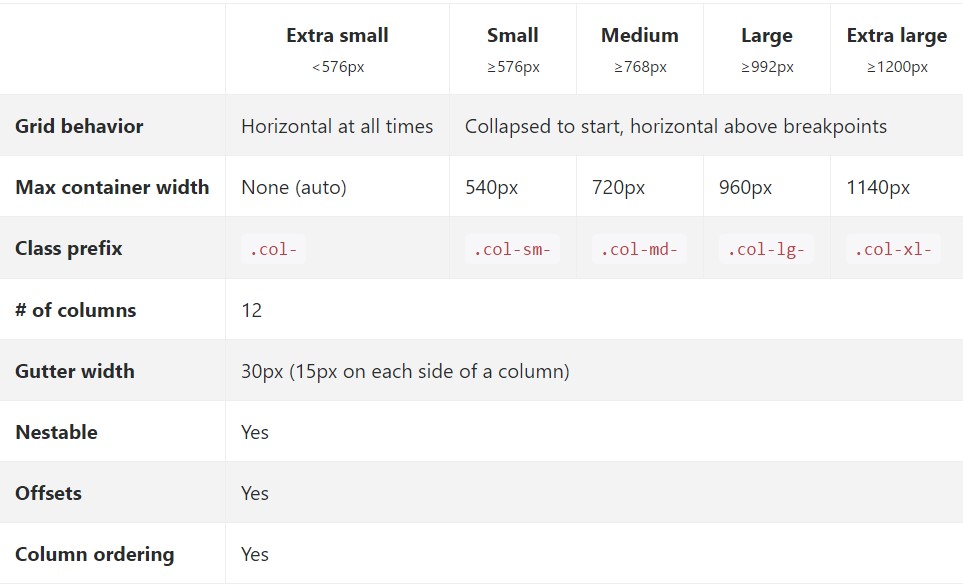
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Panel sizes-- all the available sizes of the viewport ( or else the visual space on the display screen) have been parted in five selections just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap uses
emrempxDiscover exactly how features of the Bootstrap grid system do a job all around a number of gadgets along with a useful table.

The several and fresh from Bootstrap 3 here is one special width range-- 34em-- 48em being simply appointed to the
xsAll the aspects styled using a particular viewport width and columns maintain its size in width for this viewport plus all above it. Anytime the width of the display gets below the defined viewport size the elements pile over each other packing the whole width of the view .
You are able to as well assign an offset to an aspect through a pointed out number of columns in a specific display sizing and over this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple things to take into account when constructing the markup-- the grids consisting of rows and columns ought to be set within a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each breakpoint you really need and every column is going to be the same width.
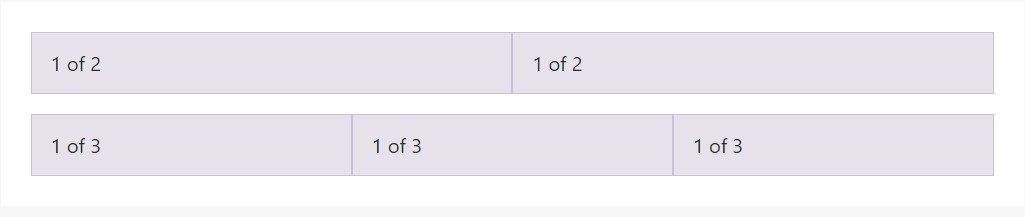
Identical width
For instance, listed below are two grid layouts that used on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
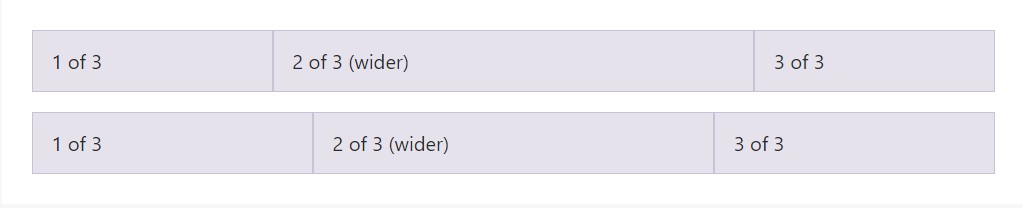
Auto-layout for the flexbox grid columns also means you are able to establish the width of one column and the others will automatically resize about it. You may choose predefined grid classes ( while revealed below), grid mixins, or inline widths. Notice that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
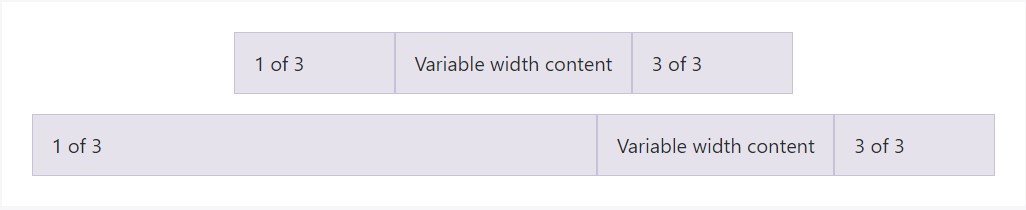
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
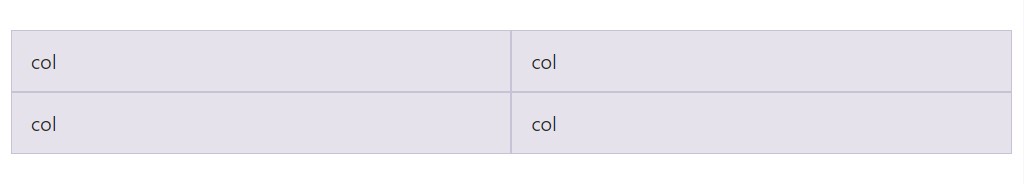
</div>Equal width multi-row
Develop equal-width columns that go across multiple rows by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or extra large gadgets however you choose.
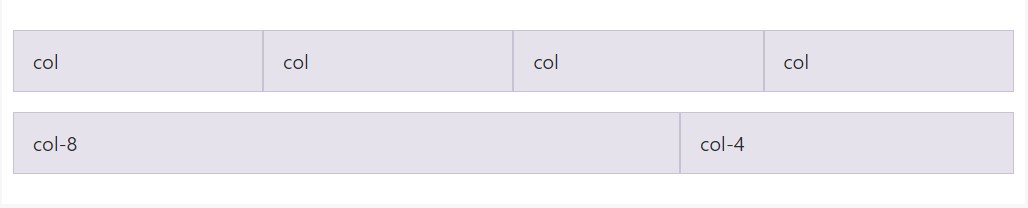
All breakpoints
To grids that are the very same from the tiniest of gadgets to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
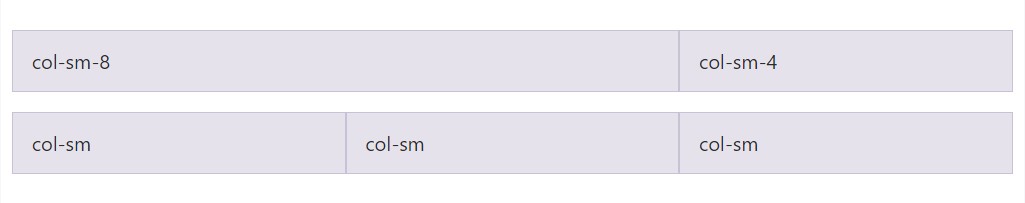
</div>Stacked to horizontal
Making use of a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
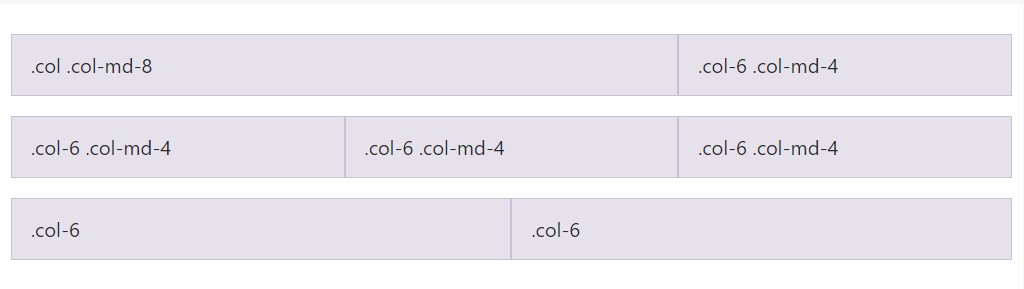
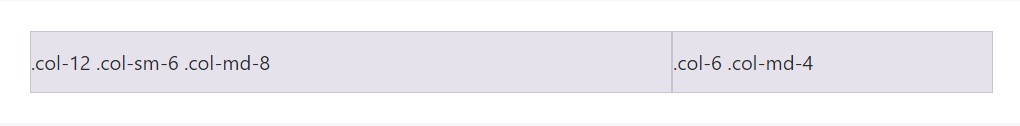
</div>Mix up and match
Do not need your columns to only pile in several grid tiers? Use a mixture of numerous classes for each and every tier as needed. See the illustration shown below for a best idea of precisely how it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Take flexbox placement utilities to vertically and horizontally coordinate columns. ( discover more here)
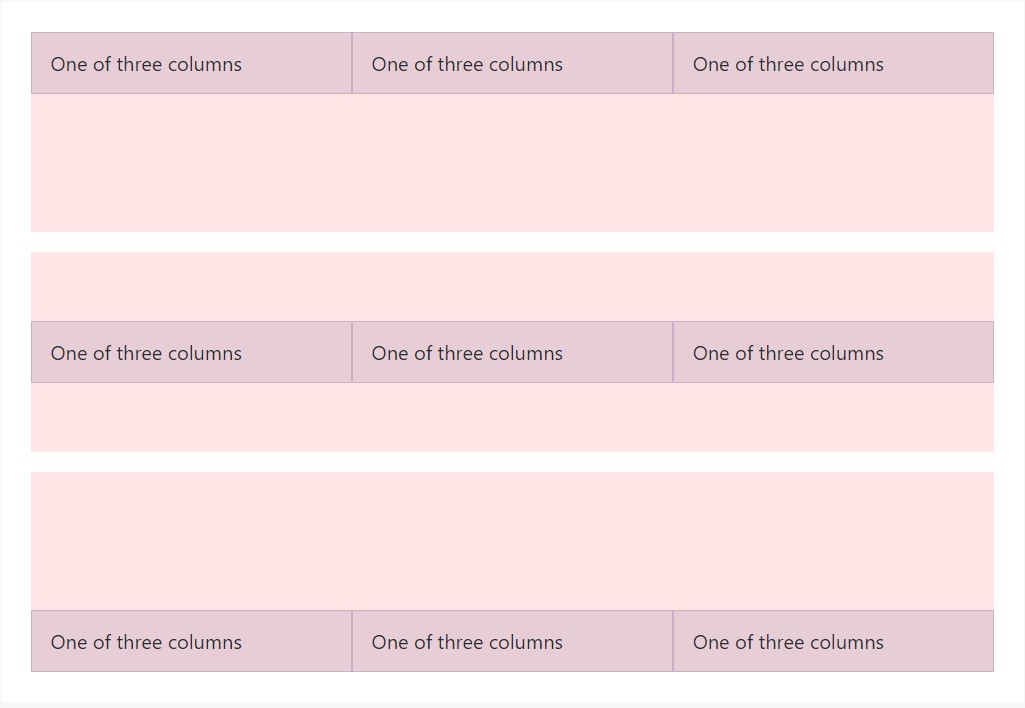
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
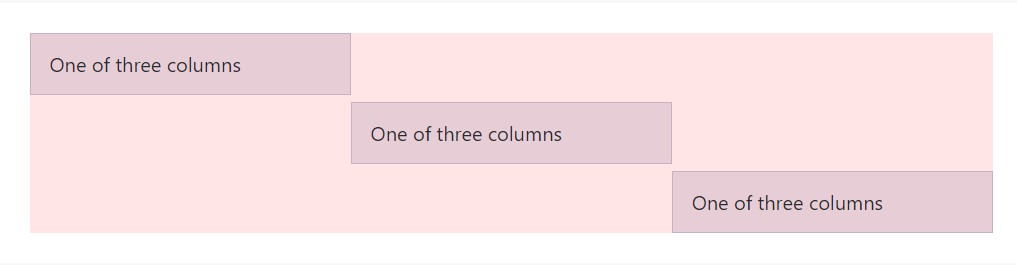
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
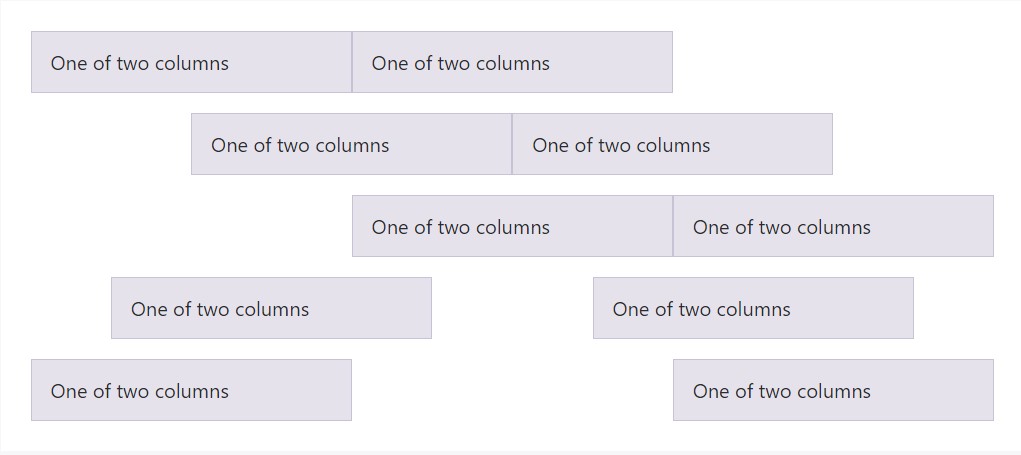
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters within columns within our predefined grid classes may possibly be taken out with
.no-guttersmargin.rowpaddingHere's the origin code for generating these kinds of formats. Note that column overrides are scoped to just the primary children columns and are focused by means of attribute selector. Although this provides a further particular selector, column padding are able to still be extra customised with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Bear in mind you can continue to utilize this together with all of various other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
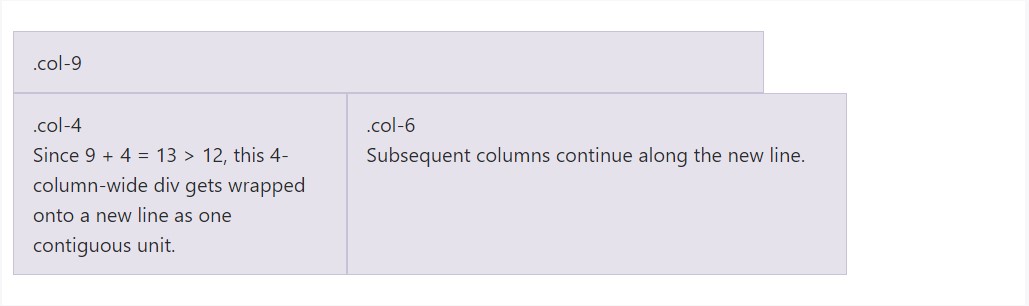
</div>Column wrapping
If greater than 12 columns are inserted inside of a single row, each and every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
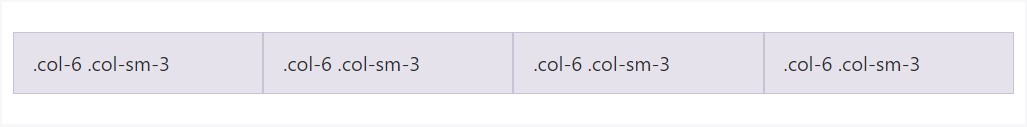
</div>Reseting of the columns
Having the selection of grid tiers accessible, you are actually bound to bump into complications where, at specific breakpoints, your columns really don't clear quite right as one is taller compared to the various other. To resolve that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
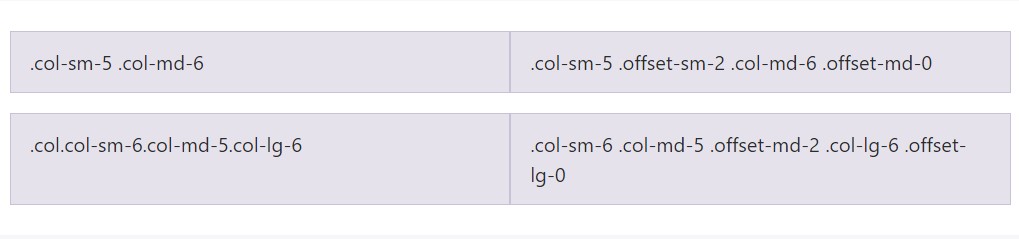
</div>Aside from column clearing up at responsive breakpoints, you may possibly ought to reset offsets, pushes, or else pulls. Discover this practical in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
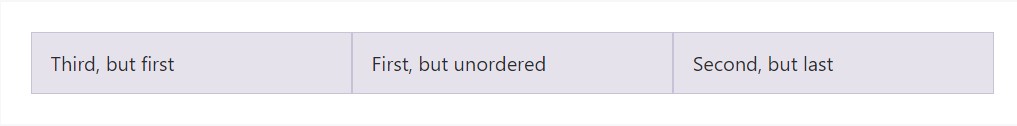
Flex order
Make use of flexbox utilities for regulating the vision ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
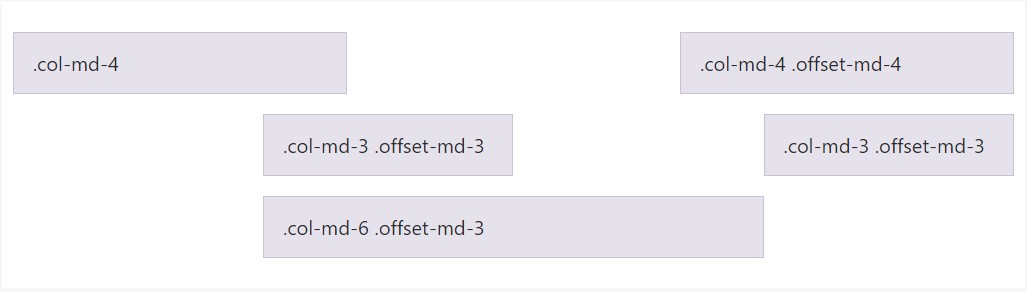
</div>Neutralizing columns
Push columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
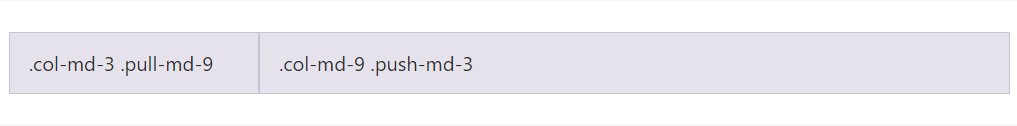
</div>Pushing and pulling
Simply switch the setup of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
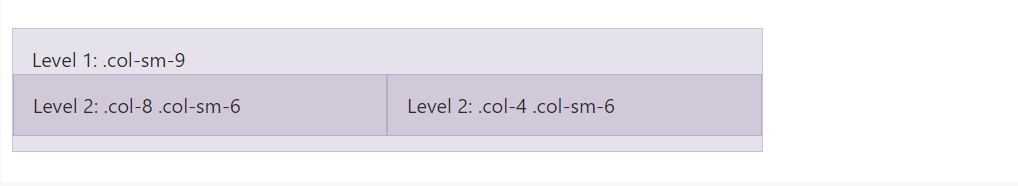
</div>Information placement
To den your material along with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's source Sass documents
If utilizing Bootstrap's source Sass files, you have the opportunity of employing Sass mixins and variables to make custom made, semantic, and responsive page designs. Our predefined grid classes employ these exact same variables and mixins to present a whole set of ready-to-use classes for fast responsive arrangements .
Options
Maps and variables identify the variety of columns, the gutter size, as well as the media query point. We utilize these to develop the predefined grid classes detailed above, as well as for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use along with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can reshape the variables to your very own custom-made values, or else simply use the mixins with their default values. Here is literally an illustration of employing the default settings to build a two-column design having a gap among.
See it practical in this particular provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Employing our integral grid Sass maps and variables , it is really feasible to entirely customise the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and the container sizes-- after that recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving aside from the columns themselves, you can as well customise the quantity of grid tiers. In the event that you preferred only three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While developing any sort of changes to the Sass maps or variables , you'll have to save your adjustments and recompile. Accomplishing this will definitely out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be updated to apply the custom-made breakpoints.
Final thoughts
These are actually the undeveloped column grids in the framework. Using special classes we can easily tell the certain elements to span a determined number of columns basing on the actual width in pixels of the exposed space where the webpage gets exhibited. And due to the fact that there are actually a plenty of classes determining the column width of the elements as opposed to examining every one it is certainly more effective to try to realise just how they actually get put up-- it is actually really easy to remember featuring simply just a few things in mind.
Check a number of video clip guide regarding Bootstrap grid
Connected topics:
Bootstrap grid official documents

W3schools:Bootstrap grid tutorial

Bootstrap Grid column