Bootstrap Button groups label
Overview
Throughout the pages we produce we frequently have a couple of achievable alternatives to present or else a few actions that may possibly be ultimately taken concerning a specific item or a topic so it would most likely be quite valuable in the event that they got an practical and easy method styling the controls responsible for the user having one path or another inside of a compact group with wide-spread look and styling.
To handle such cases the current version of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups toogle which in turn basically are clearly what the label mention-- groups of buttons wrapped as a single feature with all the features inside appearing basically the very same and so it is actually convenient for the visitor to pick out the right one and it's less worrieding for the eye since there is no free area in between the specific elements in the group-- it appears as a one button bar having several opportunities.
The way to employ the Bootstrap Button groups grid:
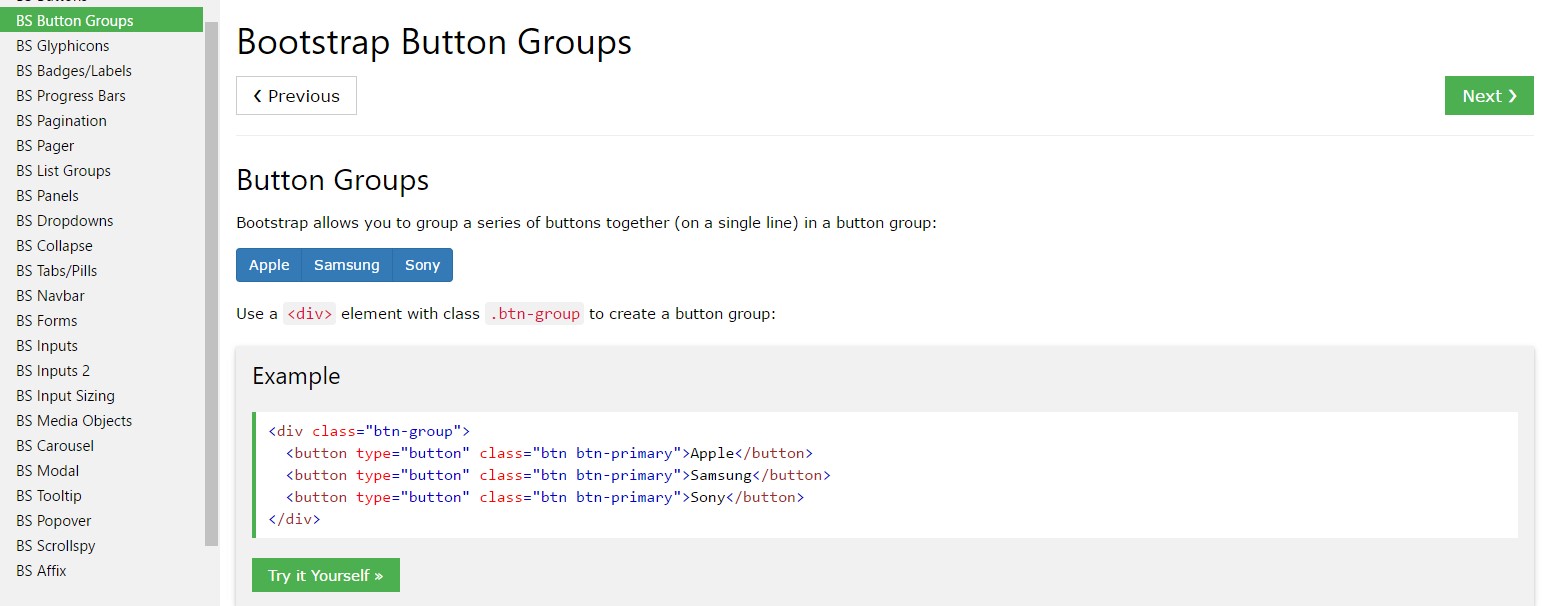
Creating a button group is really simple-- all you need is simply an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons inside a group can be widely dealt with so using specifying a single class to all group you can surely obtain either large or small buttons within it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple illustration
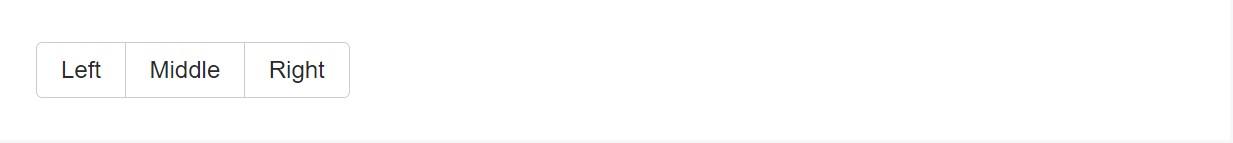
Cover a number of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
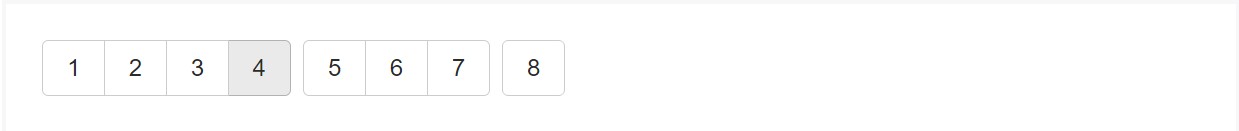
Combine bunches of Bootstrap Button groups panel into button toolbars for additional compound elements. Utilize utility classes as needed to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
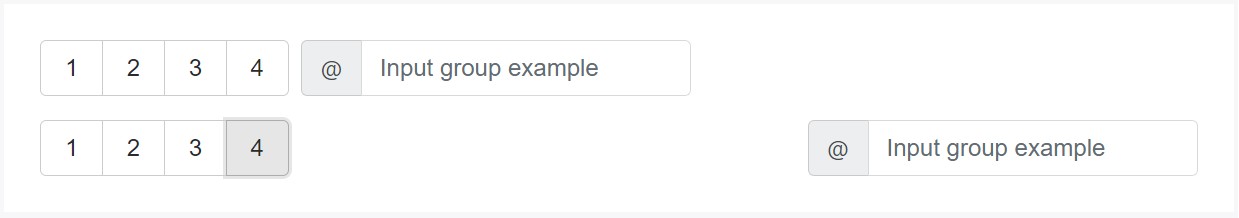
</div>Feel free to merge input groups together with button groups within your toolbars. Just like the example just above, you'll most likely really need several utilities though to space things successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
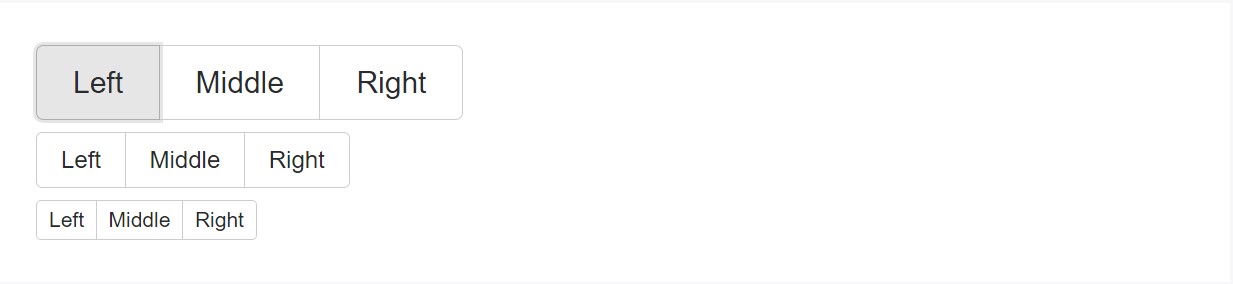
As opposed to using button sizing classes to each and every button within a group, simply just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
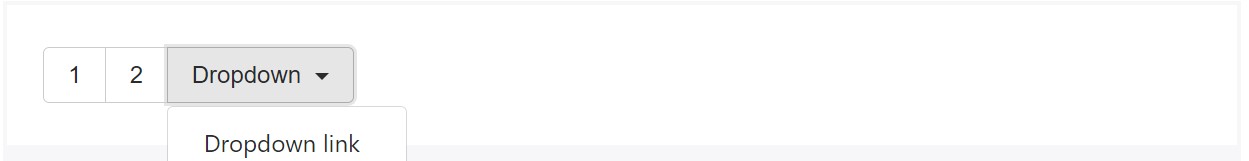
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
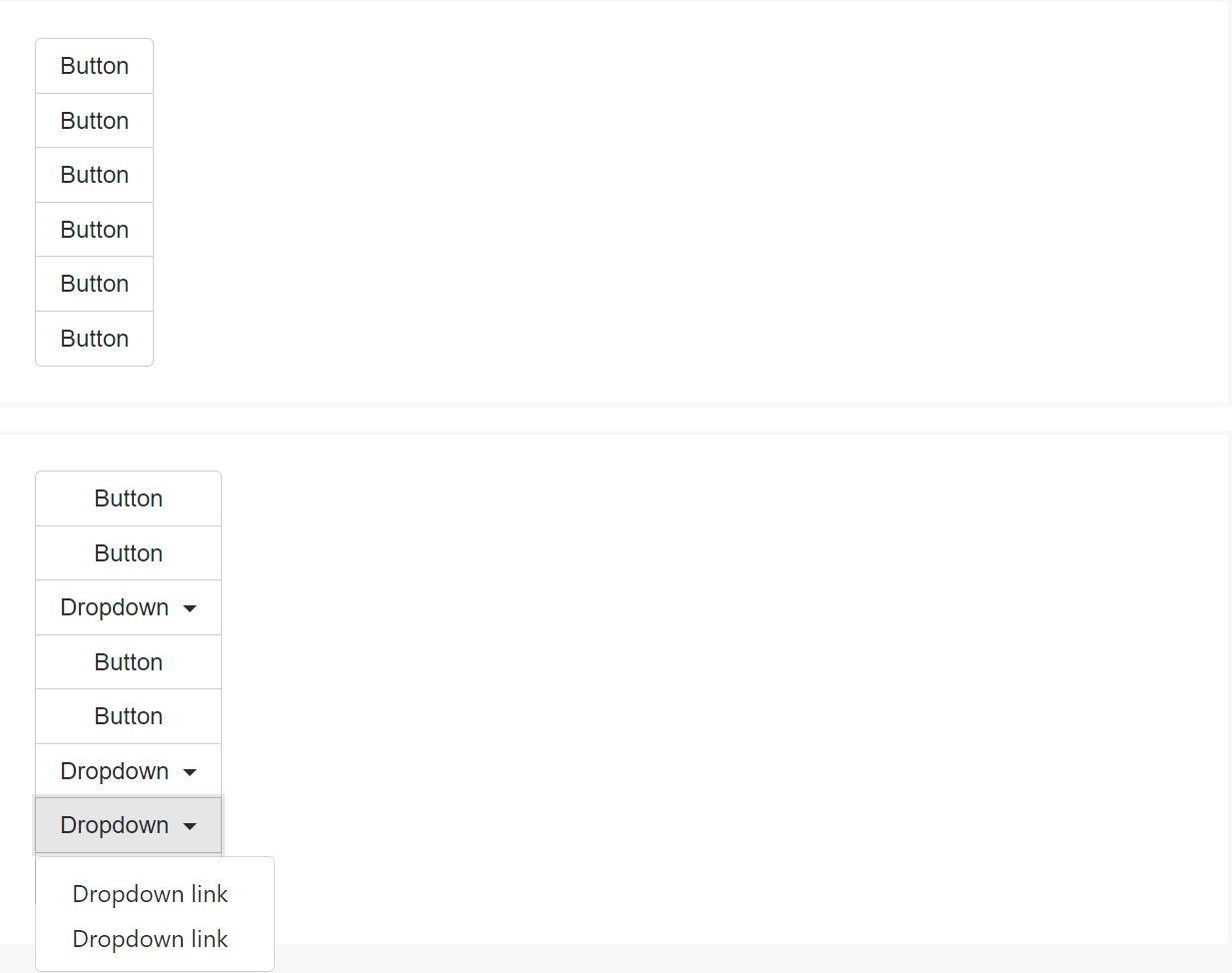
</div>Upright variety
Build a set of buttons show up upright stacked instead of horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the certain application ( and also some other elements), a little bit of unique casing is demanded for tooltips and also popovers within button groups. You'll must indicate the option
container: 'body'One other thing to take note of
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is certainly the way the buttons groups become developed by using probably the most prominent mobile friendly framework in its recent edition-- Bootstrap 4. These may be quite practical not just presenting a number of attainable alternatives or a courses to take but additionally like a additional navigation items taking place at certain spots of your page coming with regular visual appeal and easing up the navigation and total user appearance.
Take a look at several on-line video guide regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal documents

Bootstrap button group guide

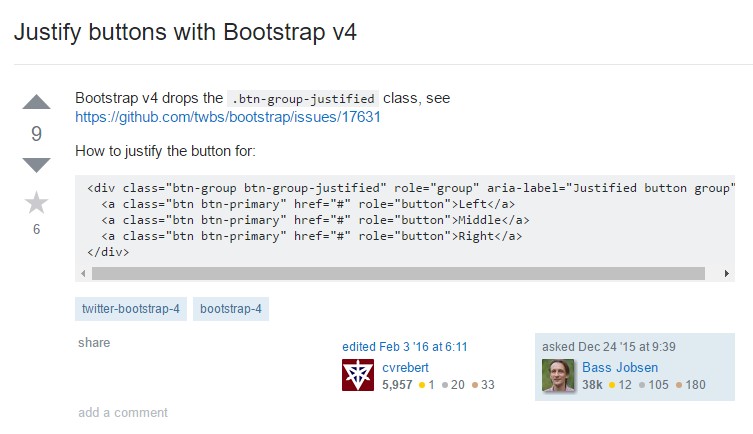
Sustain buttons with Bootstrap v4