Bootstrap List Button
Overview
List group is a great and flexible component which is spotted in Bootstrap 4. The component is applied for presenting a variety or 'list' information. The list group materials can be changed and extended to maintain just about any sort of web content within through a variety of options available for modification in the list in itself. These kinds of list groups can in addition be utilized for site navigation along with using the right modifier class.
In Bootstrap 4, the Bootstrap List Class is a component that designs the unordered lists in a special manner considering that it paves the way for producing custom-made information inside complex lists without any having to concerned about the performance difficulty ( because the language deals with that on its own). ( read here)
Capabilities of Bootstrap List Example:
Delivered in this article are the elements that are available just within the list group component in Bootstrap 4:
• Unordered list: The most general sort of list group which you may generate in Bootstrap 4 is an unordered list that has a collection of items using the correct classes. You are able to built upon it by the various alternatives that are attainable in the component.
• Active materials: You have the ability to pointed out the present active pick via simply incorporating the
.active.list-group-item• Disabled stuffs: You have the ability to additionally de-highlight a list item to get it show up as although it has been disabled. You simply will have to include the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you have the ability to effortlessly set up an workable item within the Bootstrap List Css what means that you will definitely be able to include hover, active, and disabled states to these objects with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another excellent element that belongs to the list group component that permits you to style every list object along with a descriptive color and background. These are really helpful for emphasize individual materials or grouping all of them according to color-'s code.
• Badges: You can additionally put in badges to a list thing to show the unread counts, activity on the thing, and help some other involved elements via installing additional services. ( read here)
Lets take a look at a number of good examples
Fundamental standard
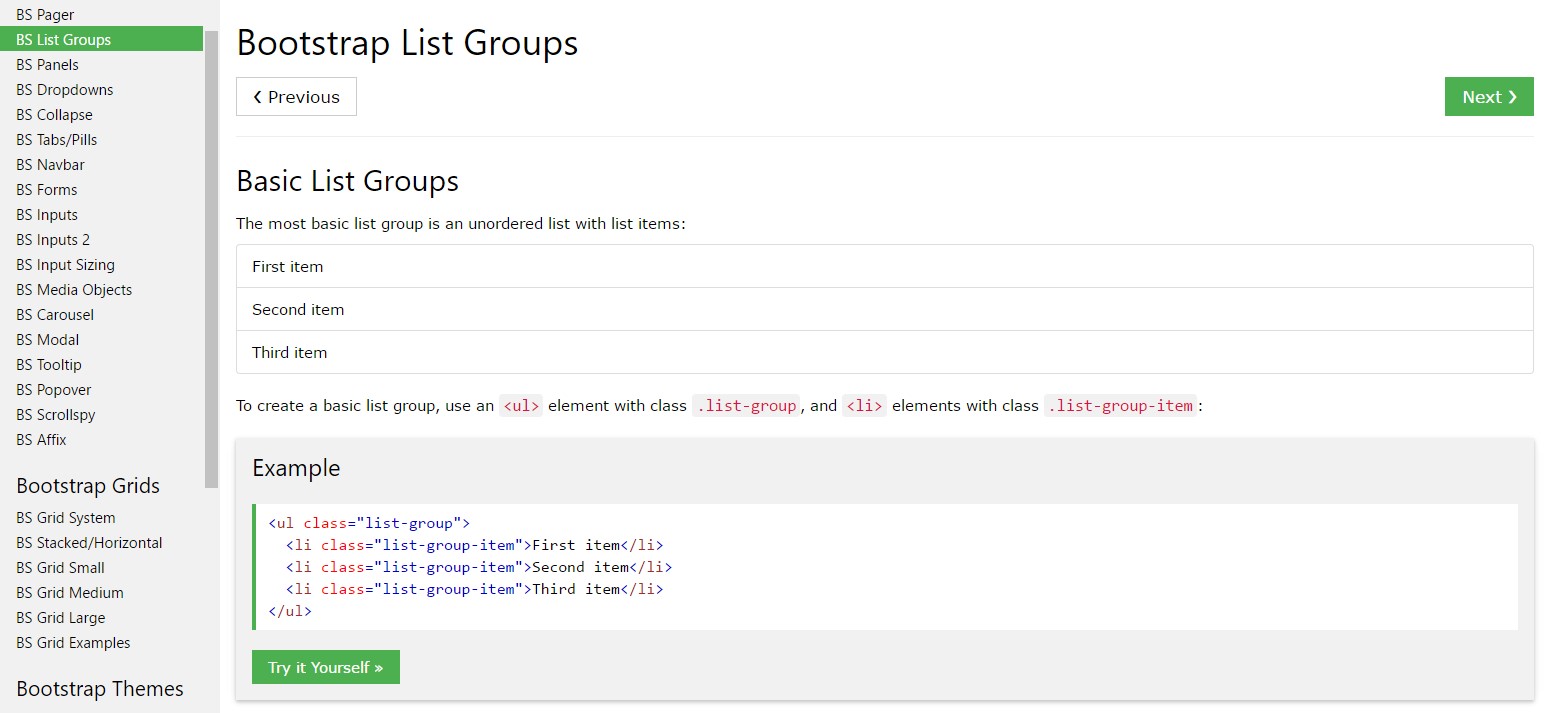
Easily the most basic list group is an unordered list with list items and the suitable classes. Build on it through the solutions that come next, or else through your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active elements
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Employ
<a><button>.list-group-item-action<li><div>Ensure to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
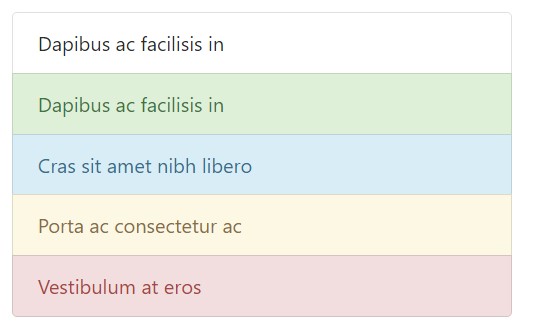
</div>Contextual classes
Use contextual classes to design list objects by having a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
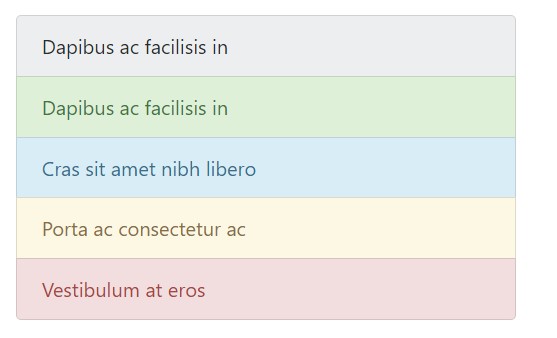
</ul>Contextual classes in addition perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Utilizing colour to include meaning just delivers a graphic sign, that will definitely not be revealed to users of assistive technologies -- like display screen readers. Be sure that info signified with the color tone is either obvious from the content in itself (e.g. the exposed content), or is included with other means, for example, extra text concealed having the
.sr-onlyUtilizing badges
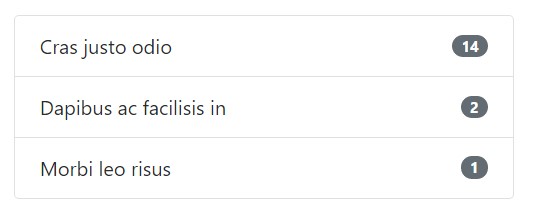
Put in badges to any sort of list group thing to reveal unread sums, activity, and more with help from certain utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
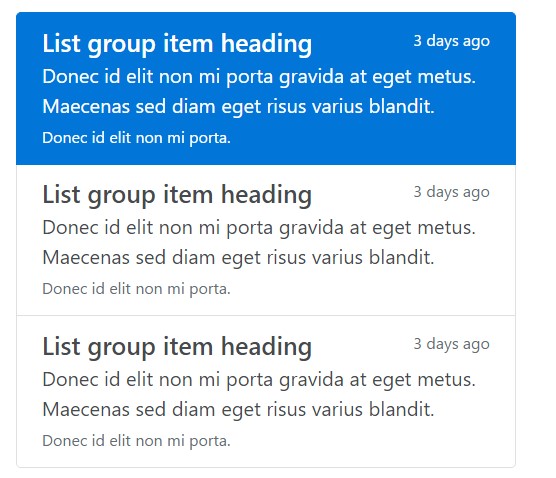
Incorporate almost any sort of HTML in, even for related list groups just like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a handy and robust component in Bootstrap 4 that allows you to create an unordered list much more planned, interactive, and responsive free from risking on the visual aspect as well as layout of the list pieces themselves.
Examine some video clip tutorials regarding Bootstrap list:
Linked topics:
Bootstrap list authoritative documentation

Bootstrap list short training

Bootstrap list problem