Bootstrap Carousel Position
Overview
Who does not love sliding photos including various awesome underlines and message explaining what exactly they mean, far better carrying the information or why not really even more effective-- also coming with a number of buttons too calling up the site visitor to have some activity at the very start of the web page because all of these are generally placed in the beginning. This has been truly managed in the Bootstrap framework with the integrated carousel feature which is perfectly supported and really convenient to receive as well as a clean and plain design.
The Bootstrap Carousel Slide is a slide show for cycling over a series of web content, established with CSS 3D transforms and a little bit of JavaScript. It deals with a number of pics, text message, or custom-made markup. It additionally features service for previous/next directions and indicators.
The ways to put into action the Bootstrap Carousel Mobile:
All you need to have is a wrapper feature plus an ID to have the entire carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not systematically change slide dimensions. Because of this, you may likely have to employ added tools or custom made designs to properly scale content. Though carousels promote previous/next commands and indicators, they are certainly not explicitly needed. Put in and custom as you see fit.
Make sure to make a original id on the
.carouselSimply just slides
Here is a Bootstrap Carousel Mobile using slides solely . Keep in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You are able to additionally establish the time every slide becomes shown on page with incorporating a
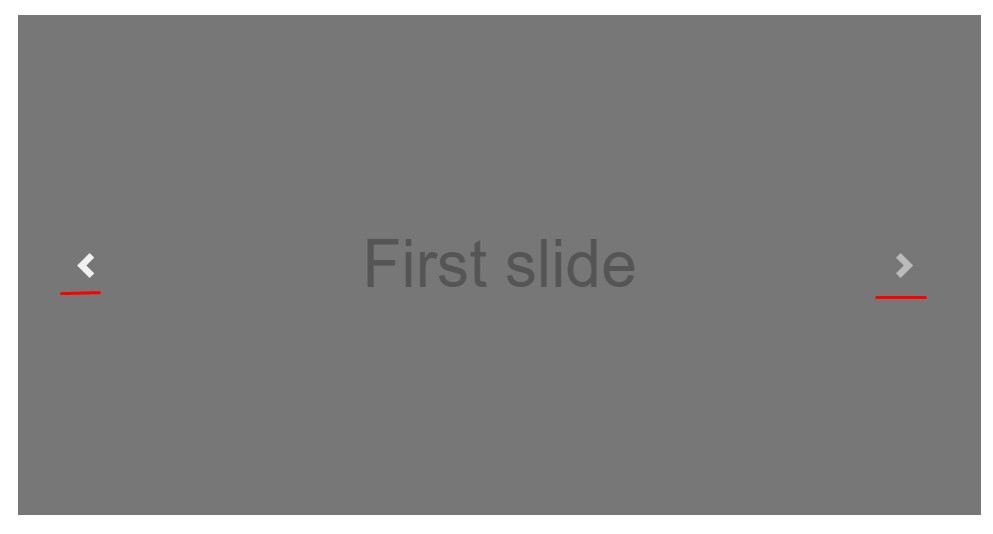
data-interval=" ~ number in milliseconds ~". carouselSlide show with controls
The site navigation within the slides gets handled simply by determining two web link elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the commands will do the job the right way but to also confirm the site visitor understands these are there and understands what exactly they are performing. It additionally is a good idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- placing the actual images that should materialize within the slider. Every illustration component should be wrapped in a
.carousel-item.item classIncluding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
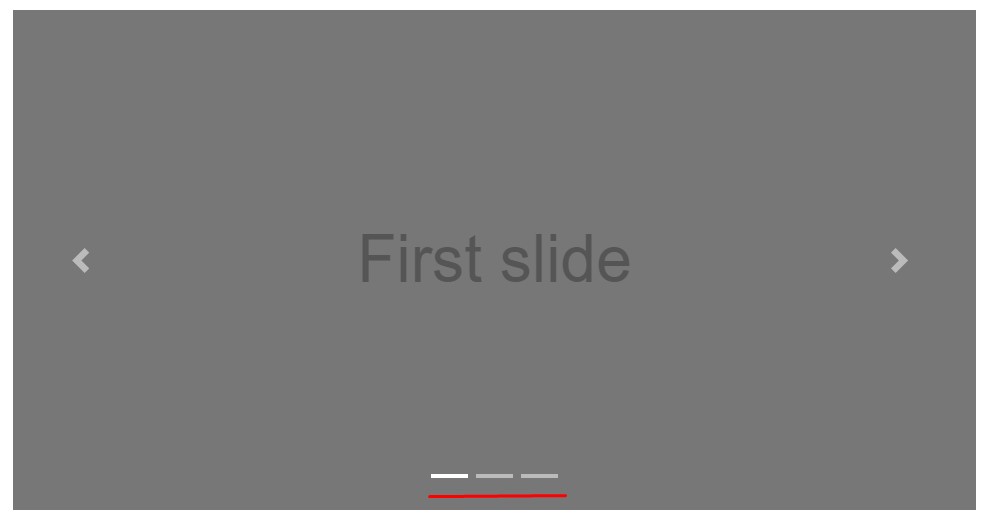
</div>Making use of indicators
You can also add the indicators to the carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
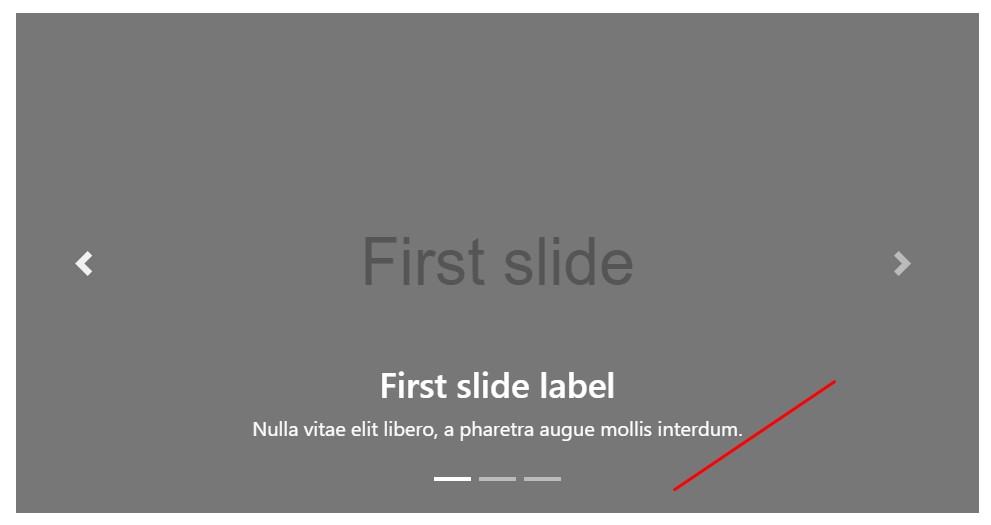
</div>Incorporate a number of titles too.
Include underlines to your slides easily using the .carousel-caption feature within any .carousel-item.
To include various titles, definition together with keys to the slide add in an added
.carousel-captionThey have the ability to be efficiently concealed on smaller viewports, as revealed below, having extra display utilities. We conceal them firstly with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A nice trick is if you desire a link or perhaps a button upon your page to lead to the carousel and yet also a certain slide inside it to be visible at the moment. You can in fact do this through assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Usage
By means of data attributes
Make use of data attributes to conveniently regulate the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ carousel manually having:
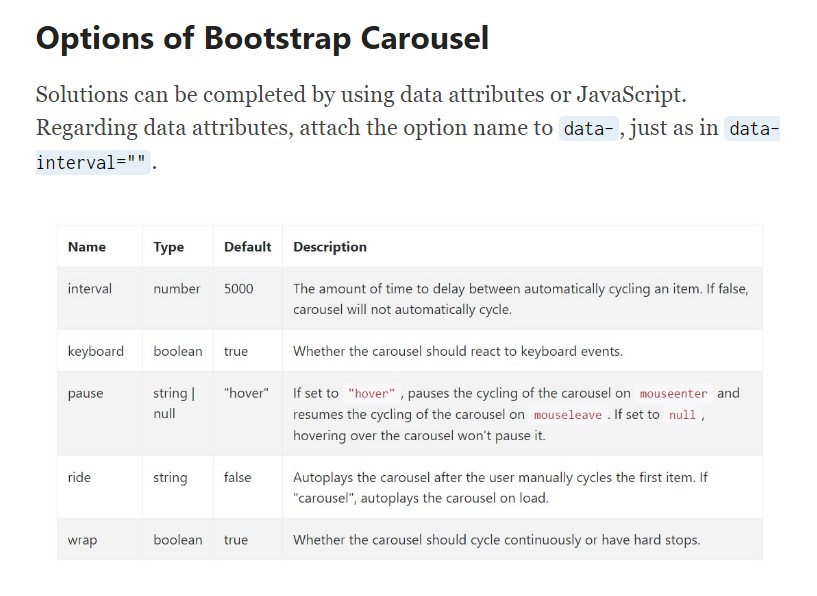
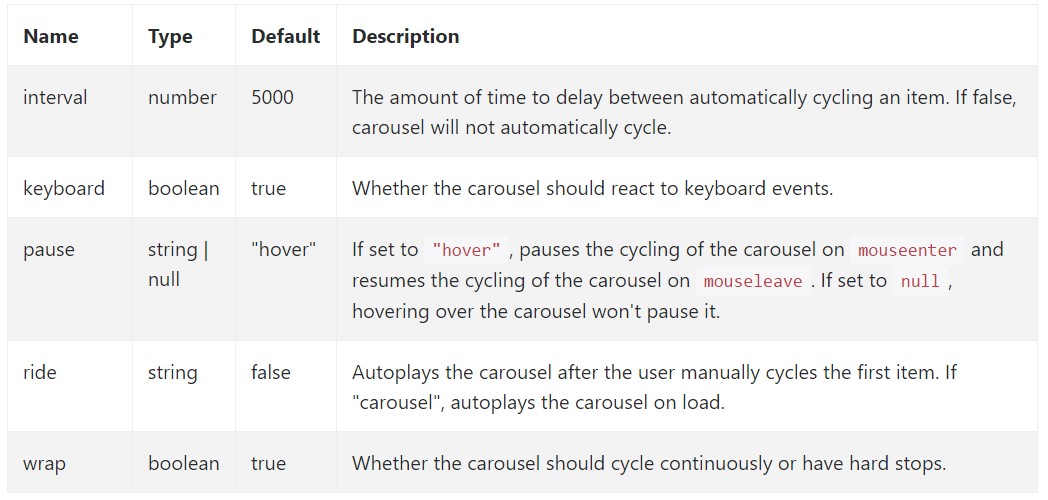
$('.carousel').carousel()Solutions
Selections can possibly be passed by means of data attributes or JavaScript. To data attributes, attach the option title to
data-data-interval=""
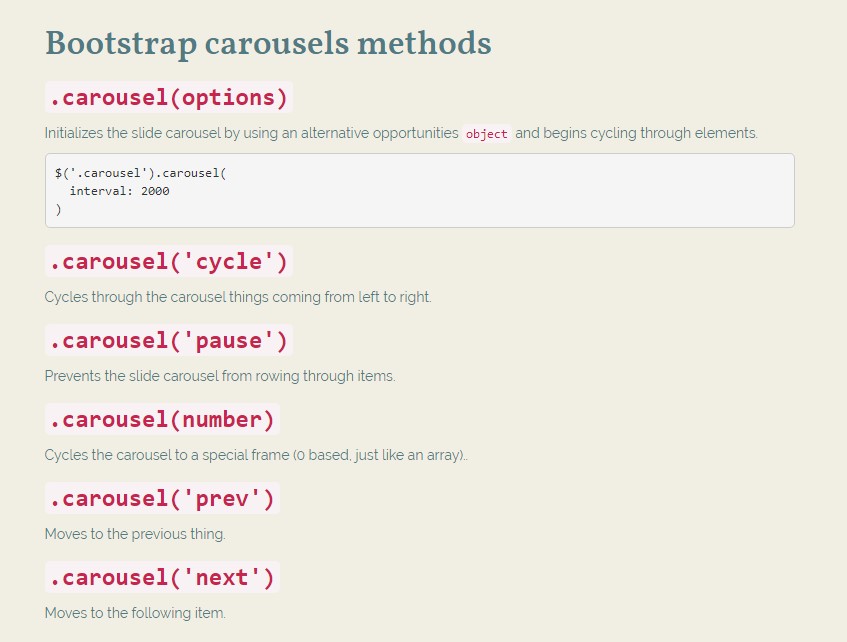
Methods
.carousel(options)
.carousel(options)Initializes the carousel by using an optional opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous object.
.carousel('next')
.carousel('next')Moves to the next element.
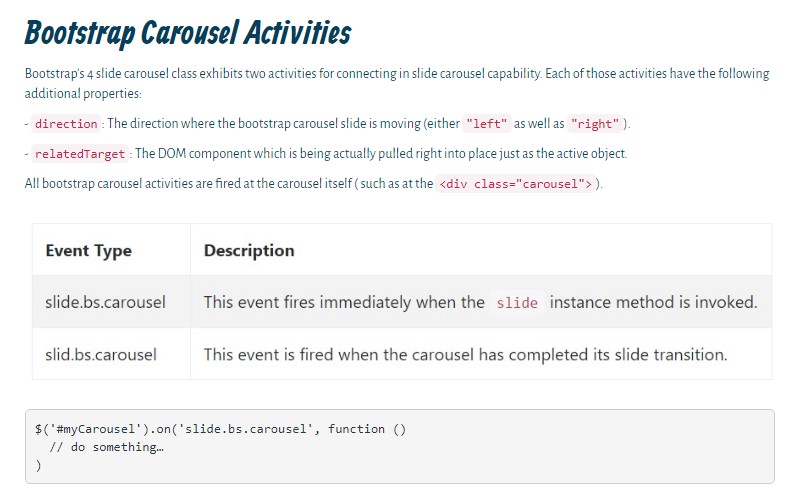
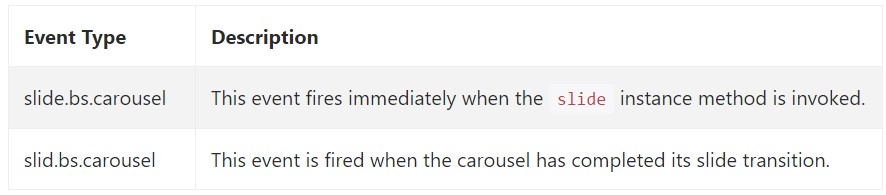
Occasions
Bootstrap's carousel class exhibits two events for hooking in to carousel useful functionality. Both events have the following added properties:
direction"left""right"relatedTargetEvery one of slide carousel occasions are launched at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the method the slide carousel feature is structured in the Bootstrap 4 framework. It is certainly direct and really elementary . However it is fairly an appealing and practical way of presenting a lot of information in less area the carousel component should however be applied carefully thinking of the readability of { the text message and the site visitor's convenience.
An excessive amount of pics might be missed to get discovered with scrolling downward the web page and in case they flow way too speedy it could become very hard certainly viewing them or else read through the text messages which might just at some point confuse or annoy the site visitors or else an necessary call to activity could be missed-- we sure do not want this to take place.
Take a look at some online video training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official information

Mobirise Bootstrap Carousel & Slider

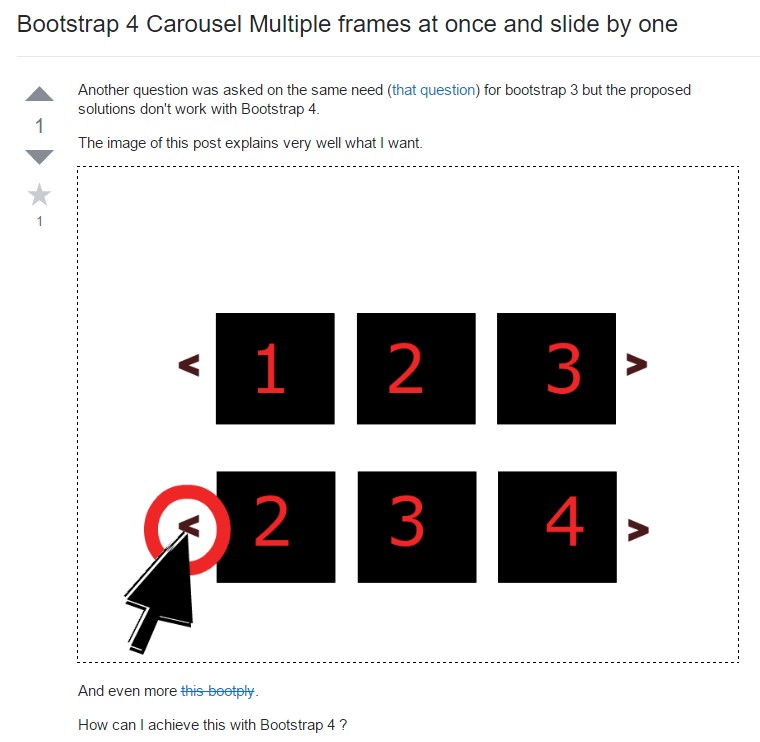
Bootstrap 4 Сarousel issue

Responsive Bootstrap Carousel with Options