Bootstrap Glyphicons Using
Intro
In the previous handful of years the icons gained a significant portion of the website page we got used to equally reviewing and generating. Utilizing the representational and simple instinctive explanations they pretty much instantly relay it came to be much less complicated to put a concentration position, showcase, support as well as reveal a specific point without any loading losing lots of time searching or forming suitable illustrations along with adding all of them to the load the web browser will need to have each time the web page gets displayed on website visitor's screen. That is actually the key reasons why in time the so popular and handily provided in probably the most popular mobile friendly framework Bootstrap Glyphicons Using got a continuing position in our way of thinking when even depicting up the truly next page we're about to develop.
Extra options
However the many things do move forward and never back and together with newest Bootstrap 4 the Glyphicons got left due to the fact that so far there are actually quite a few relevant substitutes for them delivering a lot better selection in designs and appearances and the similar ease of use. In such wise why narrow down your creative imagination to only 250 signs as soon as you can easily have thousands? So the settler went back to have fun with the blooming of a great numbers of totally free iconic font styles it has evolved.
In such wise to get use of some excellent looking icons together with Bootstrap 4 everything you desire is picking up the collection suitable best for you and feature it within your webpages either via its CDN link or simply by downloading and hosting it locally. The latest Bootstrap version has being really thought completely function with them.
The best ways to apply
For performance purposes, all icons demand a base class and separate icon class. To employ, put the following code just about everywhere. Ensure to make a gap within the icon and text message for appropriate padding.
Do not mix by having some other components
Icon classes can not actually be straight incorporated with alternative elements. They really should not actually be worked with along with different classes on the exact element. As an alternative, bring in a embedded
<span><span>Primarily just for utilization on clear elements
Icon classes should only be utilized on the features that incorporate no text information and have no child components. ( get more information)
Replacing the icon font position
Bootstrap expects icon font information are going to be located in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Utilize the related URLs option provided by Less compiler.
- Change the
url()Utilize just about any solution best suits your certain development arrangement.
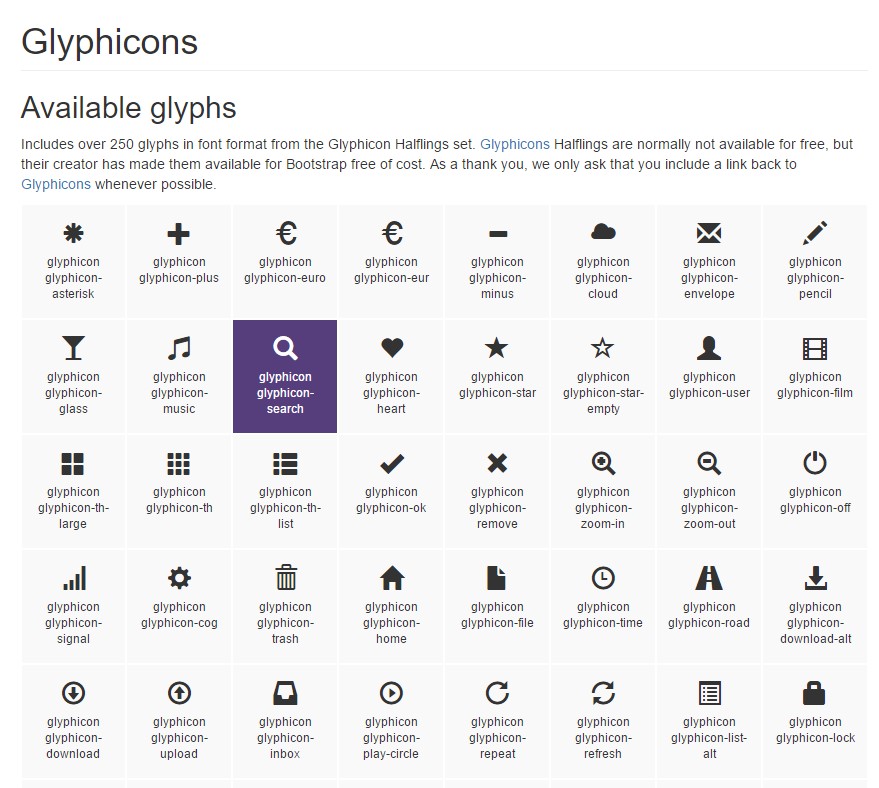
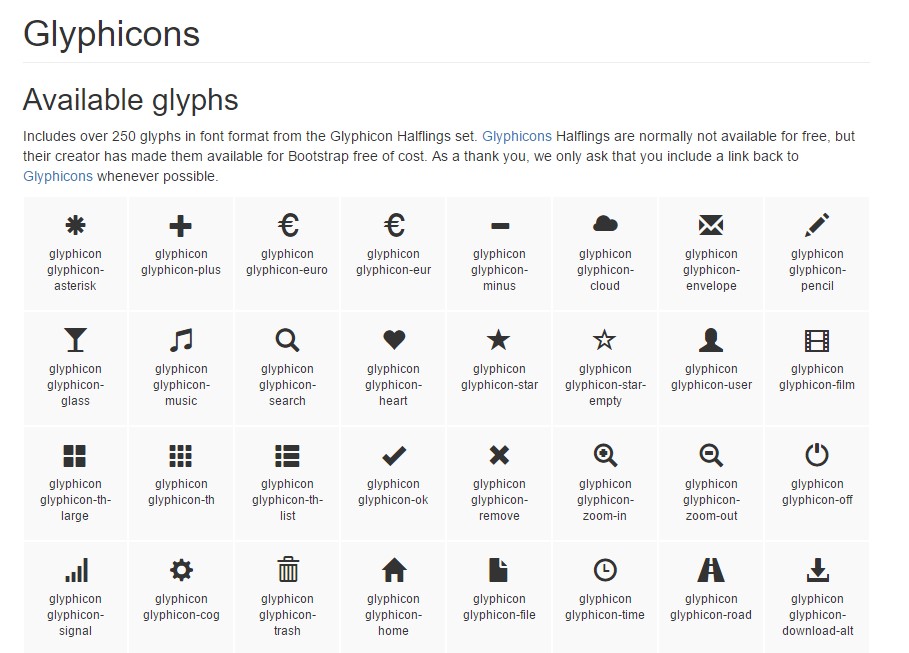
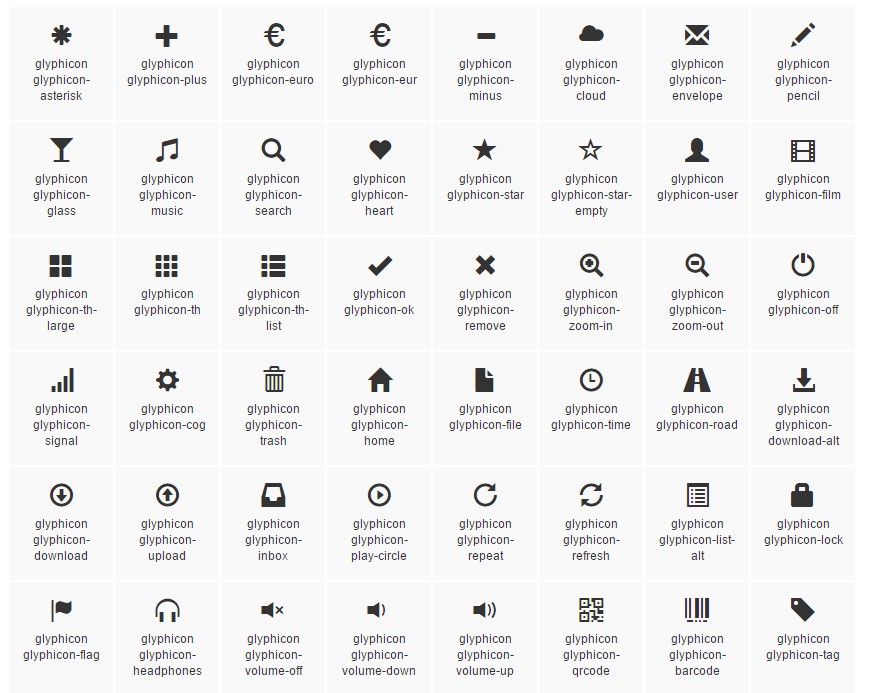
Readily available icons
The latest editions of assistive modern technologies will introduce CSS produced web content, together with certain Unicode characters. To keep away from tricky and unforeseen output in display readers (particularly if icons are chosen just for decoration ), we cover up all of them together with the
aria-hidden="true"In the event that you're applying an icon to convey symbolism (rather than simply just as a decorative component), be sure that this specific explanation is as well carried to assistive technological innovations-- as an example, incorporate added information, visually concealed using the
. sr-onlyIf you're creating controls without any various other text message ( for instance a
<button>aria-labelMost famous icons
Here is a list of the very favored totally free and superb iconic font styles that can be easily used as Glyphicons substitutions:
Font Awesome-- utilizing more than 675 icons and more are up to arrive. These additionally come in 5 extra to the default sizing plus the internet site offers you with the possibilities of obtaining your own personal changeable embed web link. The utilization is very simple-- simply just insert an
<i><span>A different library
Material Design Icons-- a collection including above 900 icons using the Google Fonts CDN. If you want to feature it you'll need simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller assortment
Typicons-- a little bit small sized catalogue along with nearly 336 things which major webpage is equally the Cheet Sheet http://www.typicons.com/ where you can receive the particular icons classes from. The usage is essentially the identical-- a
<span>Final thoughts:
So these are some of the choices to the Bootstrap Glyphicons Css out of the old Bootstrap 3 edition that can be employed with Bootstrap 4. Utilizing them is easy, the information-- normally huge and at the bottom line just these three alternatives present almost 2k well-maintained eye-catching iconic images that compared to the 250 Glyphicons is almost 10 times more. So now all that is really left for us is taking a look at each one of them and securing the suitable ones-- luckily the web catalogues do have a easy search element as well.

Efficient ways to make use of the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons formal documentation