Bootstrap Menu Responsive
Overview
Even the simplest, not mentioning the extra difficult web pages do desire some kind of an index for the visitors to simply navigate and identify what exactly they are actually searching for in the early couple of secs avter their arrival over the webpage. We have to usually have in thoughts a visitor might be in a rush, looking numerous web pages shortly scrolling over them trying to find a product or else make a selection. In these kinds of situations the understandable and effectively specified navigating list might actually bring in the difference when comparing one new website visitor and the webpage being actually clicked away. So the construction and activity of the page navigation are essential without a doubt. Moreover our websites get more and more watched from mobile phone so not possessing a web page and a navigation in special acting on smaller sreens basically equals not having a webpage at all or even worse.
The good thing is the new fourth edition of the Bootstrap system supplies us with a strong device to manage the problem-- the so called navbar component or the menu bar we got used spotting on the tip of the majority of the webpages. It is definitely a basic yet highly effective tool for wrapping our brand's status info, the pages building as well as a search form or a several call to action buttons. Let's see how this whole thing gets handled inside of Bootstrap 4.
The way to utilize the Bootstrap Menu Themes:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise utilize one of the contextual classes just like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should in addition designate the breakpoint at which the navbar must collapse to become exhibited once the selection button gets clicked. To do this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Next off we have to develop the so called Menu button which in turn will show up in the location of the collapsed Bootstrap Menu Dropdown and the visitors are going to utilize to deliver it back on. To execute this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported web content
Navbars shown up using built-in service for a handful of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of each of the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the
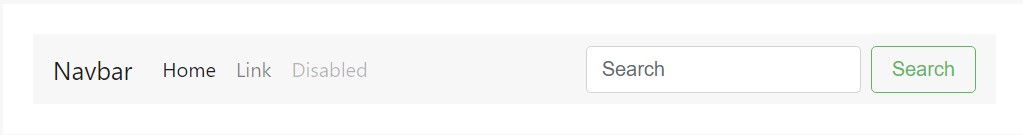
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
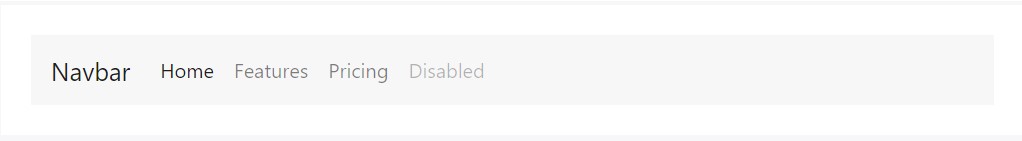
Navbar navigation web links based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
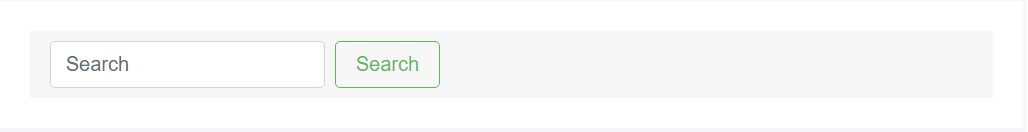
Place several form commands and elements within a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
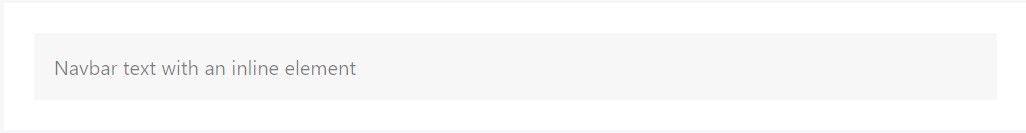
Navbars may possibly provide bits of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another element
Another brilliant new element-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to establish the container for our menu-- it will widen it in a bar with inline items above the determined breakpoint and collapse it in a mobile view below it. To do this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast aspect
And finally it is definitely time for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is the construction a navigating Bootstrap Menu Using in Bootstrap 4 should carry -- it is actually intuitive and rather useful -- right now all that's left for you is planning the correct system and beautiful captions for your material.
Take a look at a number of video guide relating to Bootstrap Menu
Linked topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

Bootstrap Menu on the right side