Bootstrap Columns Group
Introduction
In the past handful of years and surely the coming ones to come the universe of internet spreading more and much more largely across all sort of devices and so now practically half of the views of the websites out there are done not on pc and notebook displays yet from numerous mobile products along with each sorts of small-sized display screen proportions. And so on the occasion that a webpage will not show properly-- signifying to resize and quickly find its optimal match on the device used its likely will get explored away to become substituted by a mobile phone friendly webpage providing identical services or product.
In addition-- the indexing engines just like Google operate the so called mobile-friendly test and demonstrate far down your webpages throughout the search results. This pushing down is even further in the case that the search is carried out by a mobile phone-- the search engines consider this case very seriously. So not providing a mobile friendly page almost signifies not possessing a web page in any way.
Efficient ways to make use of the Bootstrap Columns jQuery:
However just what actually a web page becoming responsive means-- generally-- fitting the whole width of the display which beings presented on demonstrating the elements with practical and legible approach at any scale. To manage this the Bootstrap framework works with so called breakpoints and columns . In a several words the breakpoints are actually predefined screen widths at which a change comes about and the Bootstrap Columns Mobile turn reordered to hopefully fit preferable. The prior version worked with 4 breakpoints and the most new Bootstrap 4 framework exposes one added so they get actually five. Here they are having the max value they expand to. The exact boundary number itself refers to the following screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal space in Bootstrap 4 framework gets shared into 12 parts identical in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for every breakpoint you require and each Bootstrap Columns Grid is going to be the exact same width.
Equivalent width
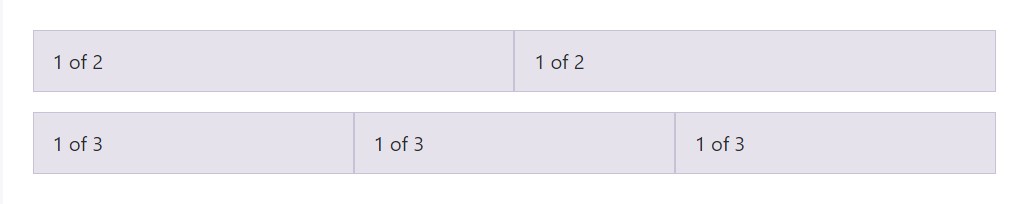
For instance, right here are two grid formats that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
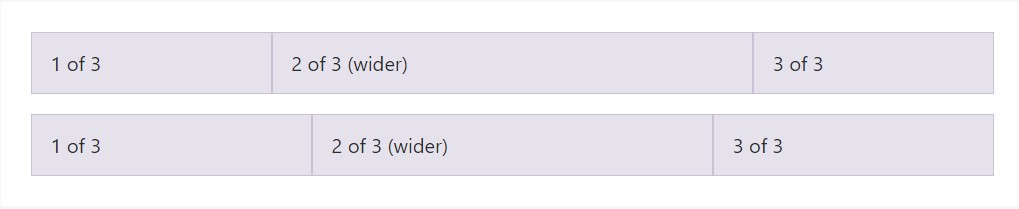
Auto-layout for flexbox grid columns likewise indicates you can certainly set the width of one column and the others are going to automatically resize around it. You may employ predefined grid classes ( while indicated below), grid mixins, or inline widths. Take note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
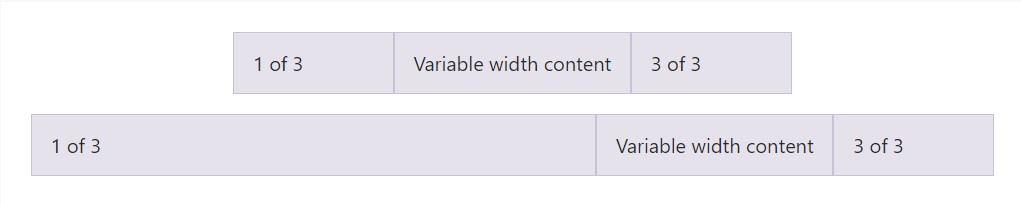
</div>Variable size web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
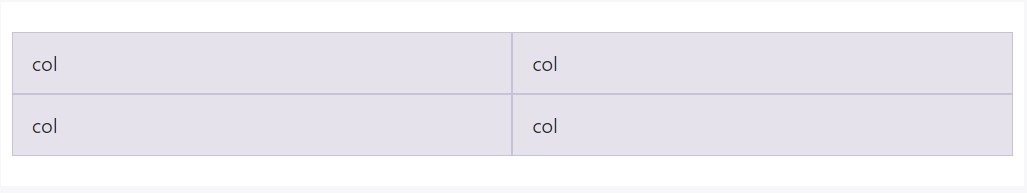
</div>Identical width multi-row
Develop equal-width columns that span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new thing
Another new thing with the latest Alpha 6 build of Bootstrap 4 is on the occasion that you put in just a few
.col-~ some number here ~Final thoughts
Well currently you realise the way in which the column features develop the design as well as responsive activity of the Bootstrap framework and all that is really left for you is generating something truly outstanding utilizing them.
Examine several video short training regarding Bootstrap columns
Related topics:
Bootstrap columns authoritative information

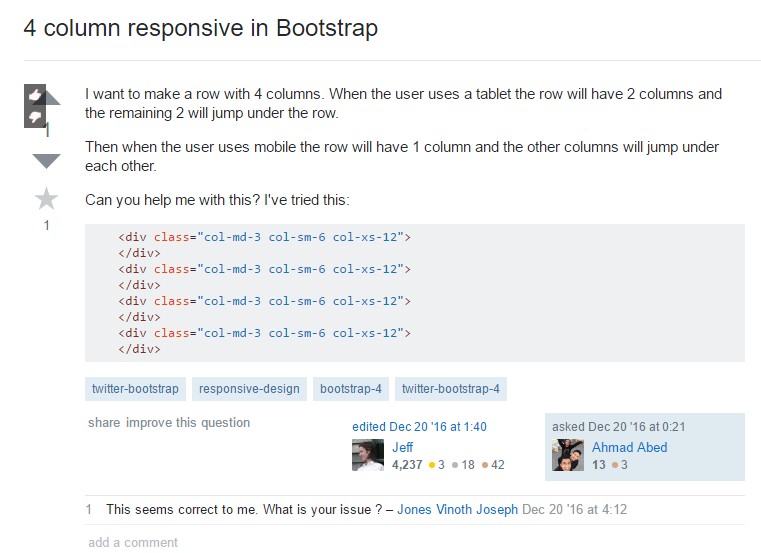
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns