Bootstrap Slider Css
Overview
Mobility is the most amazing thing-- it gets our focus and helps keep us evolved about for a while. For how much time-- well everything depends on what's actually moving-- if it is really something attractive and fantastic we look at it more time, in case it is actually boring and monotone-- well, currently there often is the shut down tab button. So if you think you possess some fantastic material around and desire it featured in your web pages the image slider is commonly the one you first think of. This particular element turned definitely so famous in the last several years so the internet essentially go drowned along with sliders-- simply just browse around and you'll discover nearly every second webpage starts off with one. That is generally why newest web site design tendencies inquiries demonstrate a growing number of designers are really attempting to change out the sliders with various other explanation implies in order to add a bit more personality to their webpages.
Perhaps the golden true remains someplace between-- such as implementing the slider element but not really with the good old completing the entire component area pictures but maybe some with opaque places to get them it just like a certain elements and not the entire background of the slider moves-- the resolution is wholly to you and certainly is separate for each and every project.
In any case-- the slider element remains the basic and most helpful solution when it goes to including some moving images supplemented with effective text message and invite to action keys to your webpages. ( read more)
Steps to employ Bootstrap Slider Button:
The picture slider is a part of the basic Bootstrap 4 framework and is entirely sustained by both the style sheet and the JavaScript files of recent edition of still the absolute most prominent responsive framework around. Each time we speaking about image sliders in Bootstrap we essentially take up the component such as Carousel-- that is clearly the exact same stuff simply just using a various name.
Building a carousel component using Bootstrap is rather easy-- all you must do is comply with a simple structure-- to start cover the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the little components showing you the placement all pictures gets in the Bootstrap Slider Carousel -- you can additionally select them to jump to a special picture. For you to put in signs element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
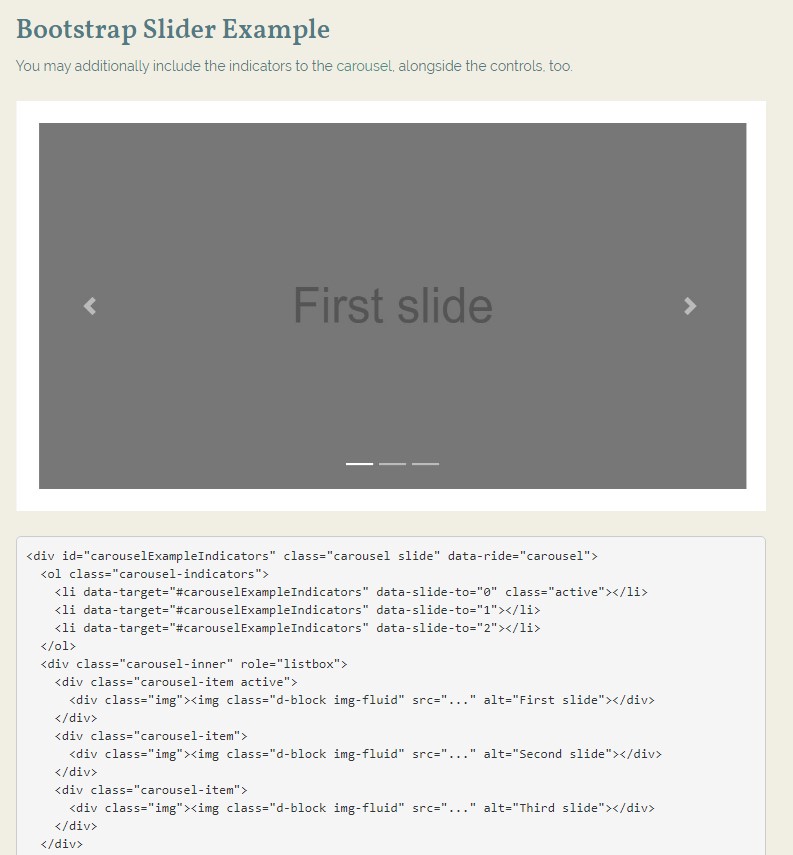
You have the ability to in addition put in the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component wanted
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
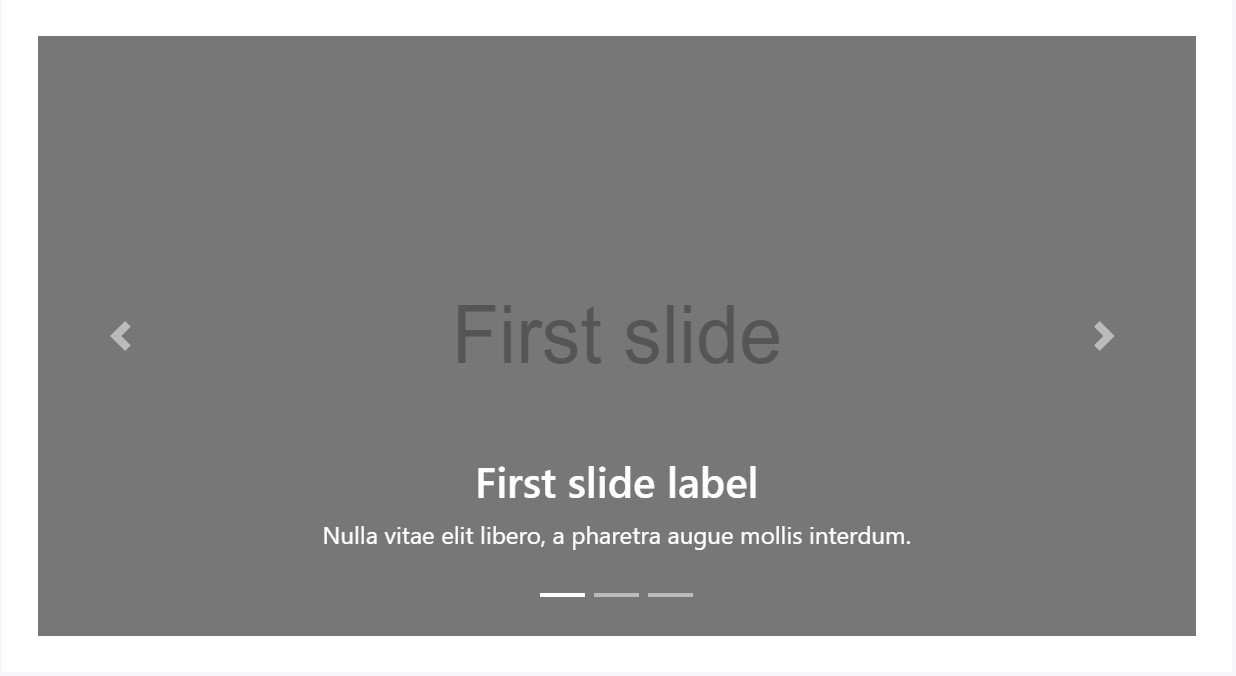
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in captions to your slides quickly using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
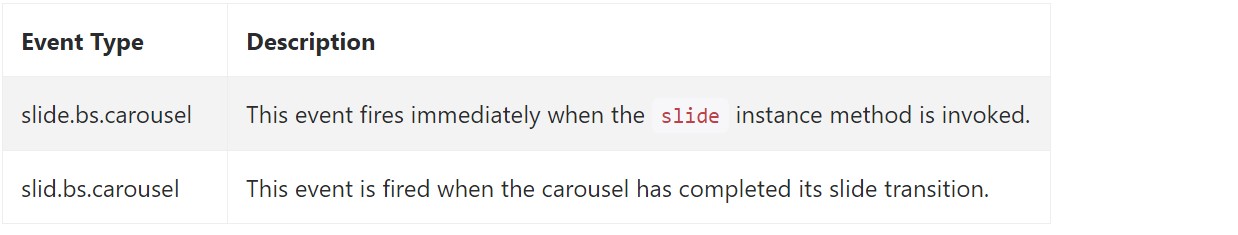
Bootstrap's slide carousel class reveals two events for hooking in to slide carousel useful functionality. Both of these events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of carousel occurrences are ejected at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is simply the system an image slider (or carousel) must have using the Bootstrap 4 framework. Right now all you require to do is think of some beautiful illustrations and text to set within it.
Look at several video clip information regarding Bootstrap slider:
Linked topics:
Bootstrap slider formal documentation

Bootstrap slider guide

Mobirise Bootstrap slider

Responsive Bootstrap 4 Slider Template
jQuery Bootstrap 4 Slider Examples
Responsive Bootstrap Slider Slide
Responsive Bootstrap 4 Slider Slideshow