Bootstrap Header Working
Overview
Just as within set documents the header is just one of the very significant components of the web pages we get and build to apply regularly. It nicely holds some of the most critical info about the status of the establishment or else person behind the page itself and the importance of the entire internet site-- its own navigation construction which in turn as well as the Bootstrap Header Design itself ought to be thought and crafted in this type of technique that a website visitor rushing or not really actually understanding which way to head to simply take a look at as well as find the required info. This is the most suitable case-- in the real world getting as near as feasible to this visual aspect and behavior also proceeds considering that we just about each time have some project specific restrictions to look at. On top of that unlike the written paperworks around the world of net we ought to always remember the diversity of attainable devices on which our web pages could actually get exhibited-- we must make sure their responsive attitude or to puts it simply-- ensure that they will show top at any screen size achievable.
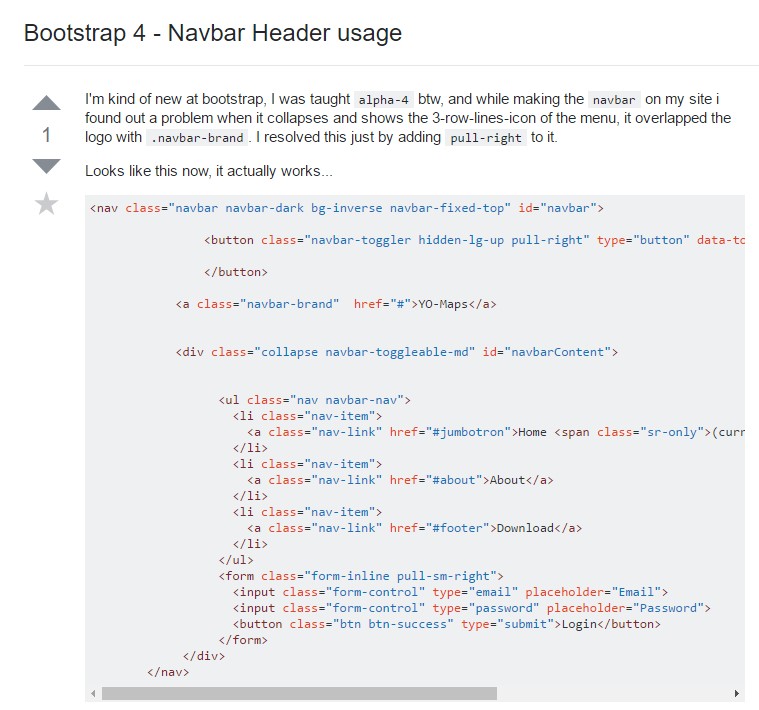
So why don't we take a look and observe ways in which a navbar gets produced in Bootstrap 4. ( useful source)
How to work with the Bootstrap Header Form:
First to produce a web page header or else as it gets regarded in the framework-- a navbar-- we need to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we should initiate by placing a button feature which shall be employed to show the collapsed material on a smaller sized display sizes-- to execute that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial element-- building the collapsible container for the primary internet site navigation-- to accomplish it build an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
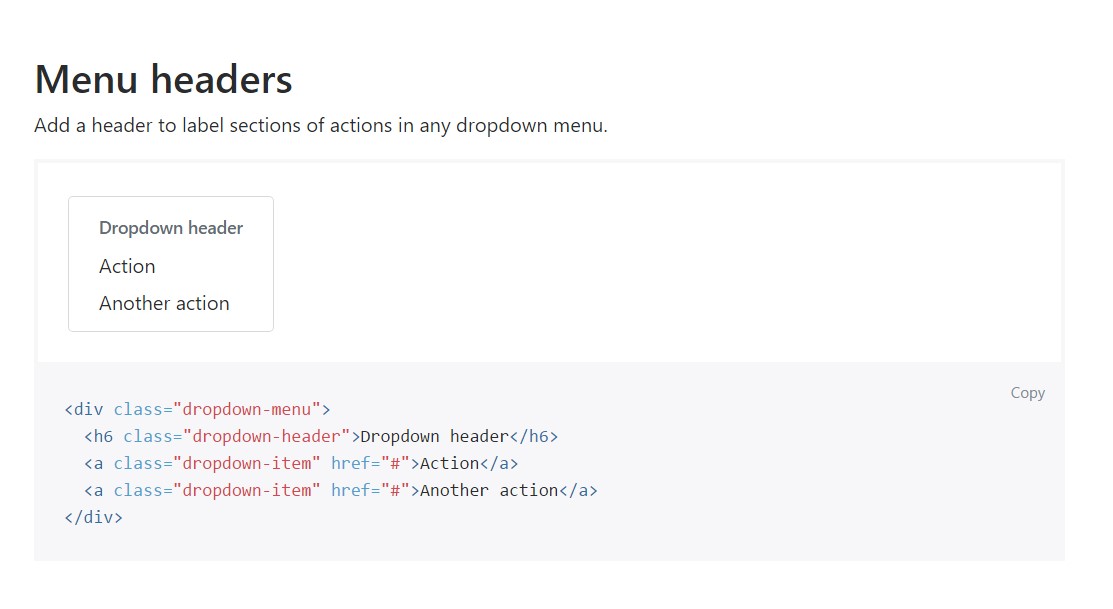
Add in a header to label segments of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional opportunities
An additional brand-new feature for this particular version is the opportunity to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it comes to the header elements in the current Bootstrap 4 version this is being actually taken care of with the integrated in Collapse plugin and a few site navigation specific content classes-- a few of them produced especially for preventing your brand's identification and others-- to make certain the actual web page navigational structure will present best collapsing in a mobile design menu when a pointed out viewport width is accomplished.
Take a look at a few on-line video guide relating to Bootstrap Header
Connected topics:
Bootstrap Header: main documentation

Bootstrap Header guide

Bootstrap 4 - Navbar Header utilization