Bootstrap Progress bar Panel
Introduction
We realize pretty well this clear straight element being actually presented void in the beginning and becoming full of a vivid colour bit by bit as an procedure, a download of a data or generally any type of action is being completed bit by bit-- we see it daily on our computers therefore the information it provides came to be pretty natural to obtain-- something gets done and currently it's finished at this specific amount of percent or else supposing that you like examining the empty part of the glass-- there is this much left before finishing . Yet another good point is that the notification it sends doesn't run into any language barrier since it pure visuals and so the moment comes time for showcasing the level of our numerous talents, or else the development or even different elements of a project or basically anything having a complete and not so much parts it is actually fantastic we can easily have such visual element put right into our web pages in a very easy and swift way.
What's improved?
Within the most recent fourth version of one of the most favored mobile friendly framework this gets even swifter and easier with simply a single tag element and also there are a lot of modifications provided that are accomplished with simply just specifying the necessary classes. What is definitely brand-new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely in a moment take entire advantage of the capabilities of HTML5 and as an alternative to generating the outer so called clear container with a
<div><div><progress>General functions
For you to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently since we know precisely how it operates let us find out ways to make it look better assigning a number of effects and colors . Initially-- we can certainly apply the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in case you ought to attain earlier browser compatibility you are able to employ two
<div>.progressstyle = " width:23%; "Recommendations and examples
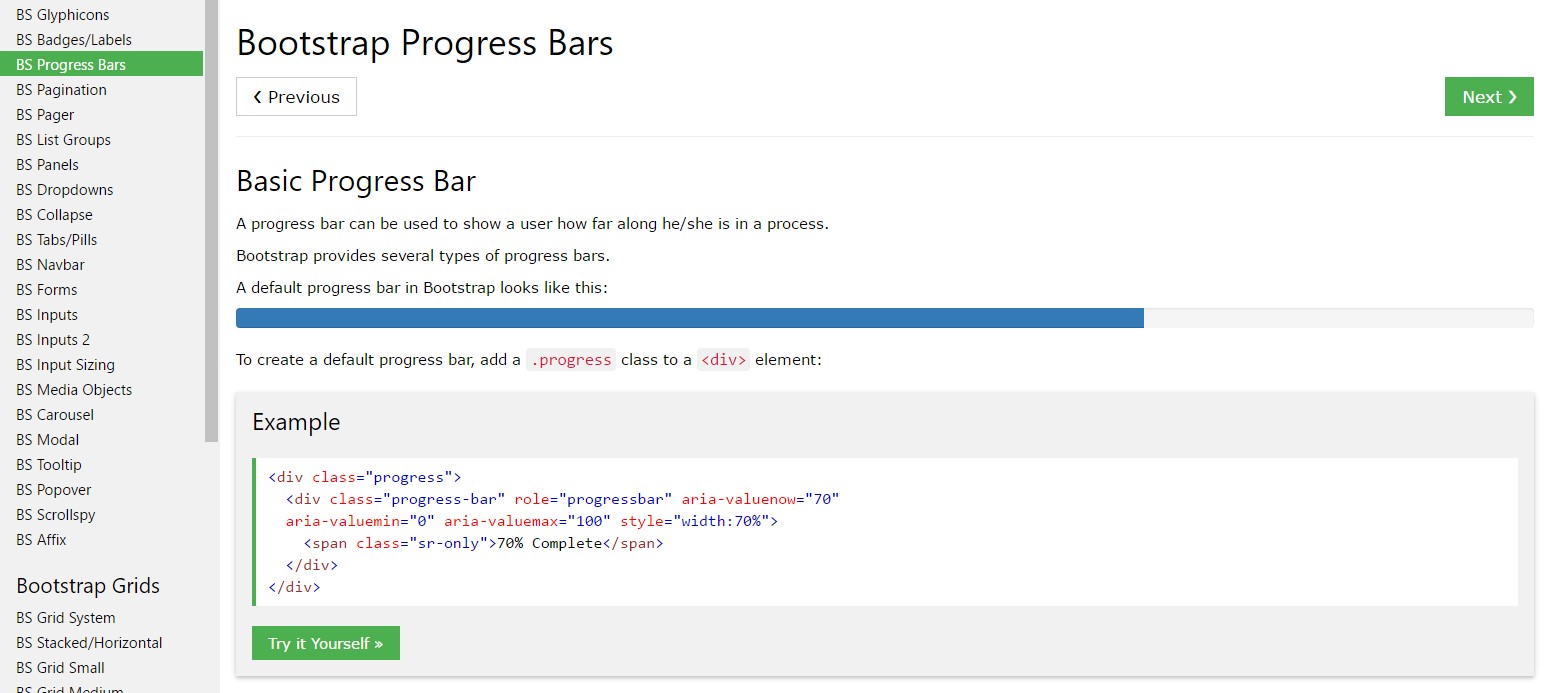
Effective ways to make use of the Bootstrap Progress bar Panel:
Bootstrap Progress bar Jquery items are built with two HTML components, certain CSS to set up the size, as well as a handful of attributes.
We apply the
.progressWe use the inner
.progress-barThe
.progress-barThe
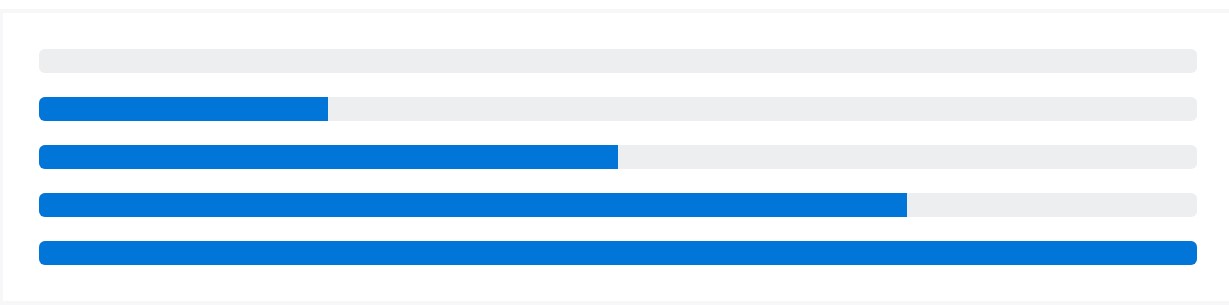
.progress-barroleariaSet that all with each other, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
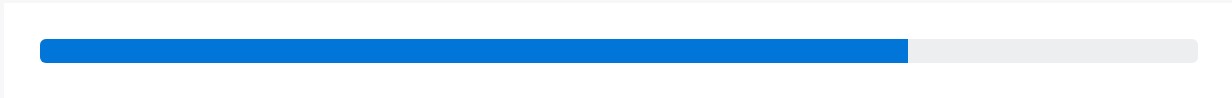
</div>Bootstrap gives a variety of utilities for specifying width. According to your demands, these can really help with efficiently building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the appeal of your progress bars through customized CSS, background utilities, stripes, and even more.
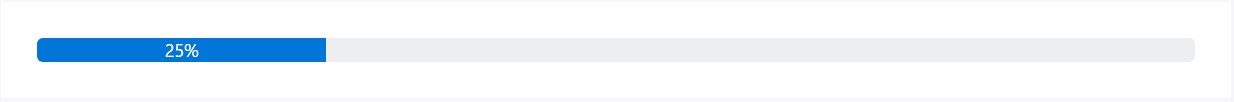
Labels
Incorporate labels to your progress bars with positioning content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to alter the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Feature multiple progress bars in a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
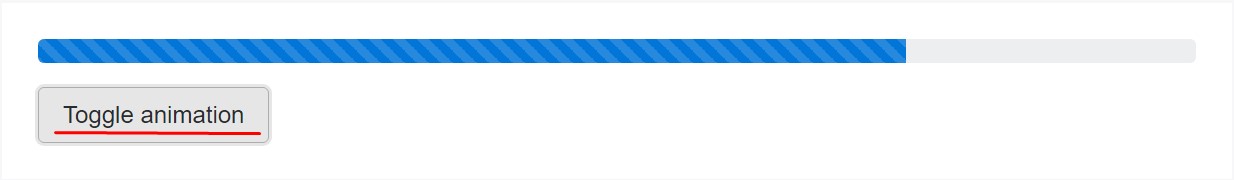
</div>Animated stripes
The striped gradient can also be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars do not do work in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the strategy you can certainly demonstrate your development in bright and pretty much direct progress bar features with Bootstrap 4-- now all you need to have is certain works in progress in order to get them showcased.
Inspect a few youtube video information regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main documentation

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?