Bootstrap Label Class
Intro
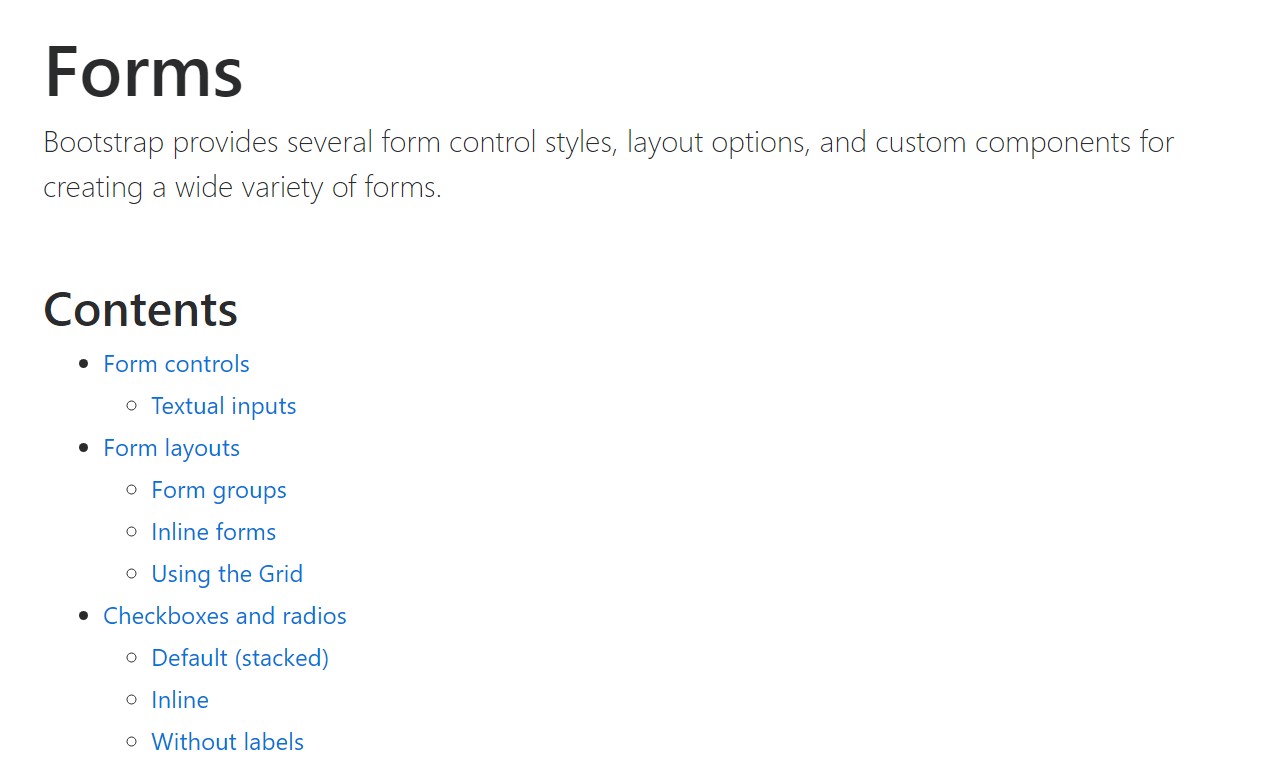
As reviewed before, inside the pages that we are making, we usually require featuring simple or else more difficult forms to inquire the visitor for a viewpoint, feedback, certain individual data or perhaps preferences. We do that providing the suitable regulations within our forms cautiously taking into account the form design and also the exact regulations which need to be employed regarding the details we want and the certain circumstance involved-- just like we simply cannot have an order for a single colored phone case which in turn is both white and blue , an individual cannot be both male and female in gender or a product need to be guided with several extras which do not actually exclude one another so clicking on each one must provide it not omitting the others presently chosen. Often, of course, we do desire a proper web mail presented or a telephone number which in turn needs the input that should follow particular format in order to be appropriate and obviously at special instances we simply need to have visitor's thoughts on a topic the manner they sense it-- in their very own words.
For each of these types of cases we utilize the proper controls-- such as radio switches, checkboxes, input sectors, text message area elements and so on still there is actually an essential element tied each of these kinds of fields that makes our forms pleasant and simply understandable for the site visitor to browse through knowing at all times what's needed and easily dealing with even the small-sized commands like radio switches and checkboxes. Specifically nowadays when the internet becomes more and more mobile by having web pages displayed on various small sized displays this element is critical in offering productivity and swiftness in accomplishing our form.This element is a Bootstrap Label Group. ( more hints)
How you can make use of the Bootstrap Label Inline:
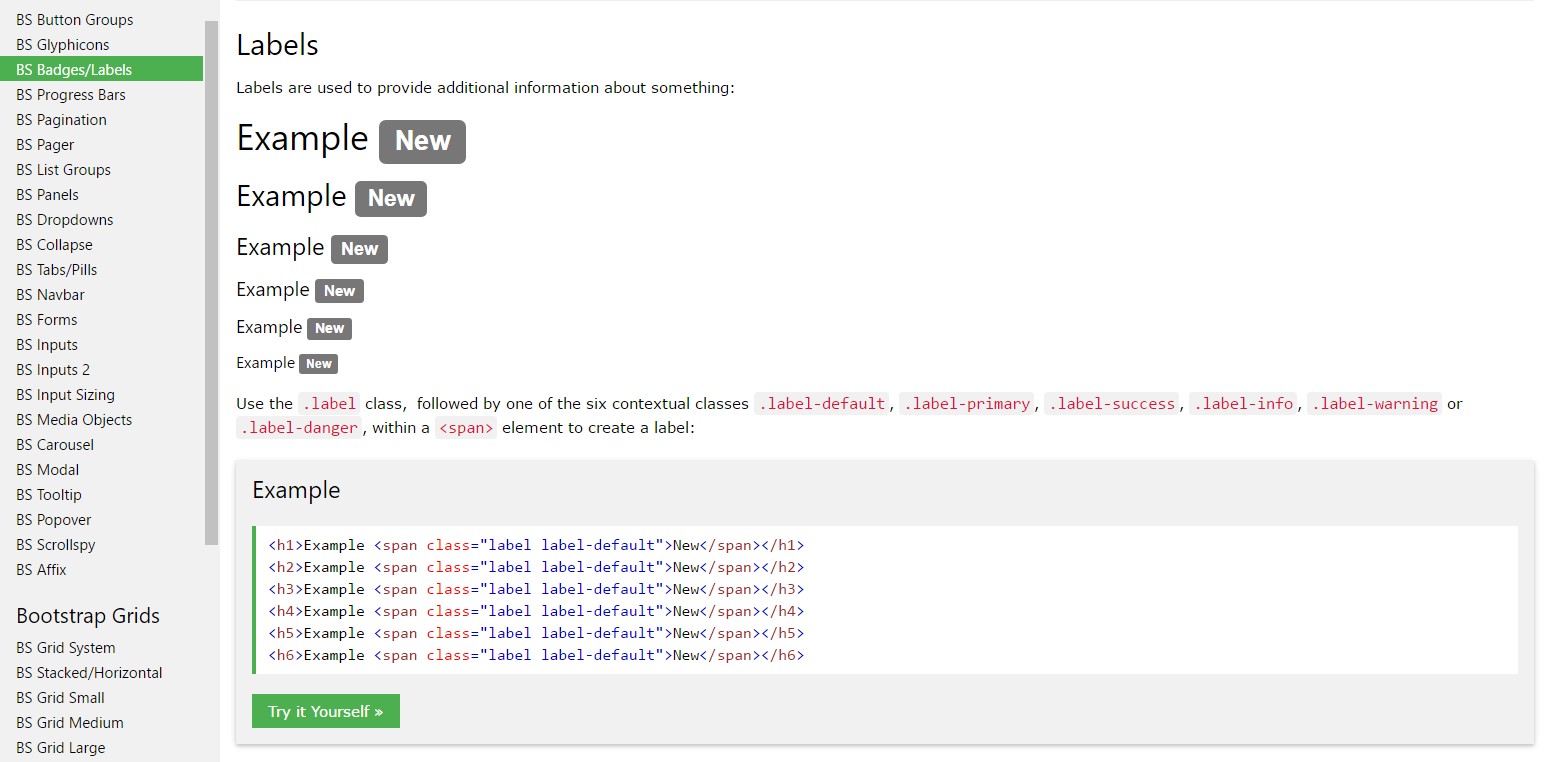
The things already has been mentioned concerns the
<label><label>The structure is very practical-- just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls inside labels is rather complicating the code and it is certainly more desirable to reject it-- additionally with the
for =""Along with common text inside the
<label>Good example of form without any label
Should you receive no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating thing to bear in mind
Useful item to mention relating to labels within Bootstrap 4 if that in the recent edition of the framework this kind of element's designing has been modified a little. The
<label>inline-blockFinal thoughts
And so now you understand exactly what the # elements are for and how they act in Bootstrap 4-- everything that's left is considering the most suitable form areas you ought to attach them to.
Examine a couple of video guide about Bootstrap label
Related topics:
Operation of the label within in Bootstrap Forms: main records

Bootstrap label training

Clearing away label in Bootstrap 4