Bootstrap Switch Usage
Overview
Every day| Every day} we waste nearly equivalent time using the Internet on our computers and mobile phones. We got so used to them so even some typical issues coming from the frequent talks get transferred to the phone and obtain their answers since we proceed speaking with a different real life individual-- like it is going to rain today or maybe exactly what time the movie launches. So the mobile devices with the comfort of holding a bunch of information in your pocket without doubt got a part of our life and with this-- their system for giving easy touch navigating through the web and regulating various setups on the gadget in itself with the same as the real world objects visual user interface such as the hardware switches styled switch controls.
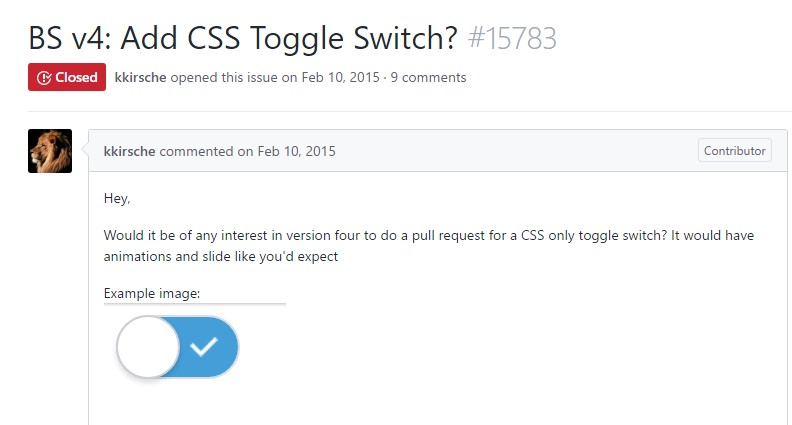
These are really just plain checkboxes under the hood but look in a manner closer to a real life hardware makes it so much more natural and comfortable to make use of considering that there might probably exist a expert unknowning just what the thick in a container signifies however there is actually basically none which in turn have never ever changed the light turning up the Bootstrap Switch Form. ( see post)
The best way to apply the Bootstrap Switch Form:
Given that the moment something gets affirmed to be working in a sphere it frequently gets additionally transferred to a comparable one, it is actually type of natural from a while the need of implementing such Bootstrap Switch Button appearance to the checkboxes in our routine HTML pages also-- undoubtedly inside more or less restricted situations when the entire design line appears using this certain element.
The moment it approaches one of the most well-liked framework for establishing mobile friendly web pages-- its fourth edition which is still located in alpha release will probably include some native classes and scripts for carrying out this job yet as far as knowned this is still in the to do listing. However there are really some useful 3rd party plugins that can really help you understand this appeal effortlessly. Also a number of developers have presented their process as markup and designing scenarios around the internet.
Over here we'll have a glance at a third party plugin containing simple style sheet and also a script file that is very adjustable, easy to use and very important-- pretty effectively documented and its webpage-- filled with certain good example snippets you can easily employ just as a starting point for understanding the plugin more effectively and afterwards-- obtaining just exactly things that you thought for styling your form controls at the beginning. But like typically-- it is simply a give and take game-- like the Bootstrap 4 framework itself you'll require to pay time being familiar with the thing, examining its own solutions right before you lastly make a decision of it's the one for you and the way exactly to perform exactly what you need with its support.
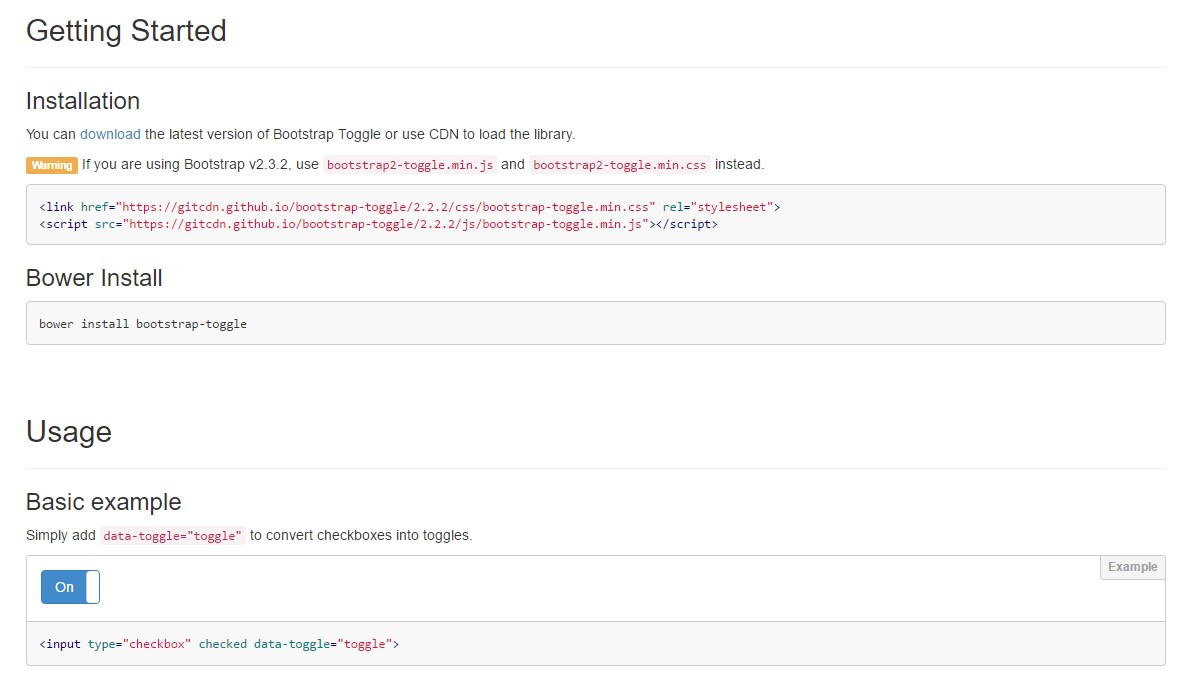
The plugin is named Bootstrap Toggle and go back form the initial versions of the Bootstrap framework evolving along with them so in the primary webpage http://www.bootstraptoggle.com you are going to also see some the past Bootstrap versions standards along with a download link to the styles heet and the script file needed for providing the plugin in your projects. Such files are simply likewise hosted on GitHub's CDN so in case you select you have the ability to likewise use the CDN links which are likewise delivered. ( more helpful hints)
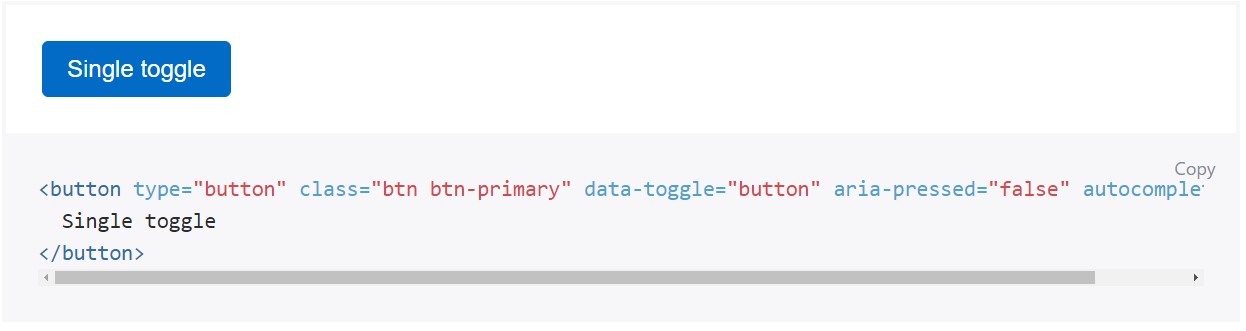
Toggle states provided from Bootstrap buttons
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is certainly a smart idea including the style sheet link into your web pages # tag plus the # - in the end of page's # to ensure them load simply just whenever the entire web page has been read and displayed.
Look at a number of video tutorials about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

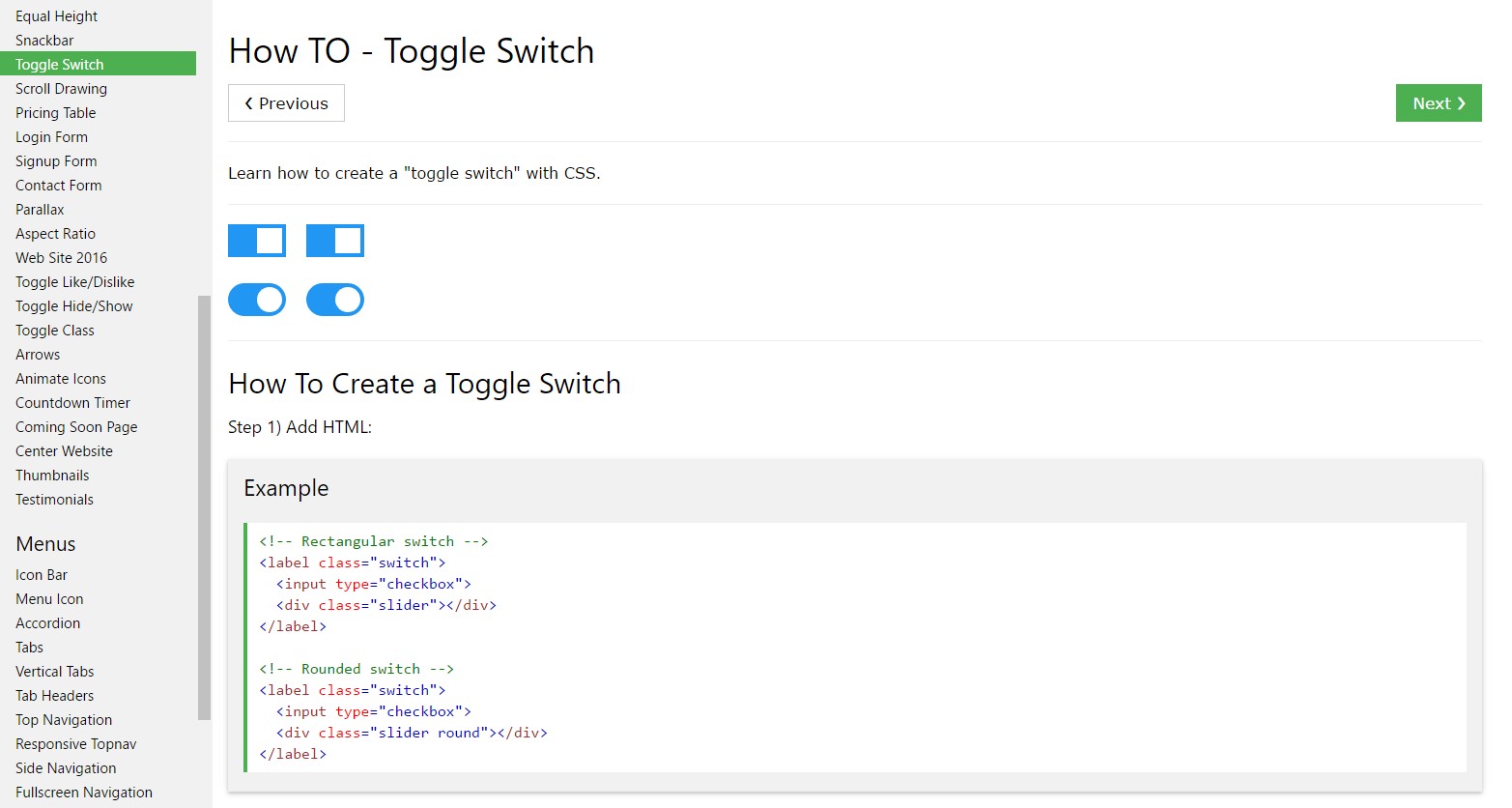
Exactly how to generate Toggle Switch

Adding CSS toggle switch within Bootstrap 4