Bootstrap Row Set
Intro
Exactly what do responsive frameworks execute-- they supply us with a helpful and functioning grid environment to put out the content, making certain if we determine it correct so it will work and show properly on any kind of device no matter the proportions of its display. And the same as in the construction each and every framework involving the most prominent one in its own latest version-- the Bootstrap 4 framework-- consist of simply just a couple of principal features which set and incorporated properly are able to help you design almost any beautiful appeal to fit your style and view.
In Bootstrap, normally, the grid structure gets constructed by three fundamental elements that you have most probably actually encountered around looking at the code of certain web pages-- these are simply the
.container.container-fluid.row.col-In the event that you're fairly new to this whole thing and in some cases can think about which was the suitable approach these 3 must be set inside your markup right here is really a helpful technique-- all you have to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And due to the fact that you'll quickly adapt watching the columns just as the innermost component it's not differ possible you would definitely misjudgment what the first and the last C indicates. ( helpful hints)
Handful of words with regards to the grid system in Bootstrap 4:
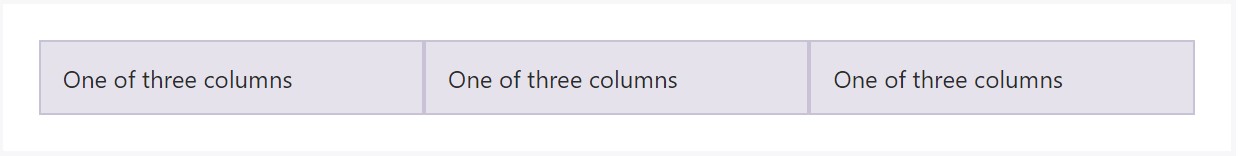
Bootstrap's grid method uses a set of columns, rows, and containers to layout and fix web content. It's constructed by using flexbox and is perfectly responsive. Shown below is an example and an in-depth review just how the grid interacts.
The above illustration builds three equal-width columns on little, normal, large size, and extra large gadgets applying our predefined grid classes. Those columns are centered in the web page having the parent
.containerHere is actually a way it does the job:
- Containers deliver a methods to center your website's components. Use
.container.container-fluid- Rows are horizontal sets of columns which provide your columns are definitely arranged effectively. We work with the negative margin method upon
.row- Web content needs to be placed within columns, also just columns can be immediate children of Bootstrap Row Form.
- With the help of flexbox, grid columns free from a fixed width will immediately layout with identical widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you 'd like to work with outside of the possible 12 per row. { Therefore, in case you need three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, medium, large size, and extra large size.
- Grid tiers are based on minimal widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the restrictions and defects about flexbox, such as the inability to utilize a number of HTML components as flex containers.
Though the Containers give us fixed in max width or else dispersing from edge to edge horizontal area on screen with slight handy paddings all around and the columns deliver the means to distributing the screen space horizontally-- again with some paddings around the certain material providing it a space to inhale we're intending to direct our interest to the Bootstrap Row element and all of the great techniques we can surely use it for designating, straightening and distributing its contents working with the clear brand-new to alpha 6 flexbox utilities that are really some classes to add to the
.row-sm--md-Exactly how to employ the Bootstrap Row Grid:
Flexbox utilities can be employed for creating the order of the components maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get used-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting that in Bootstrap 4 flexbox utilities has been addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are aligning the items by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of thus far sustain independent grid tiers infixes-- include them right before the very last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually exactly how this important however at first look not so adjustable component-- the
.rowExamine some on-line video information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: official documentation

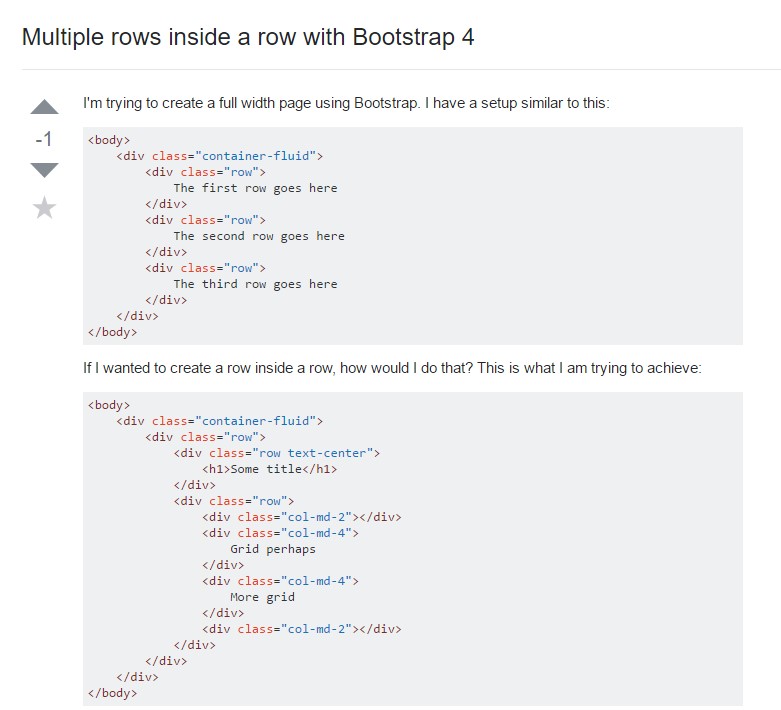
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row