Bootstrap Modal Popup Set
Introduction
Usually, when ever we design our pages there is this kind of content we don't desire to occur on them up until it is definitely really desired by the guests and when that moment comes they should have the capacity to simply take a uncomplicated and automatic activity and get the needed information in a matter of moments-- quickly, practical and on any sort of screen size. If this is the situation the HTML5 has simply the correct component-- the modal. ( additional resources)
Essential details to keep in mind:
Before starting with Bootstrap's modal component, don't forget to discover the following as Bootstrap menu decisions have already reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually positioned above anything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to immediately close the modal.
- Bootstrap only holds a single modal screen simultaneously. Nested modals usually are not assisted while we consider them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusKeep checking out for demos and usage guidelines.
- Because of how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Position. To accomplish the similar effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
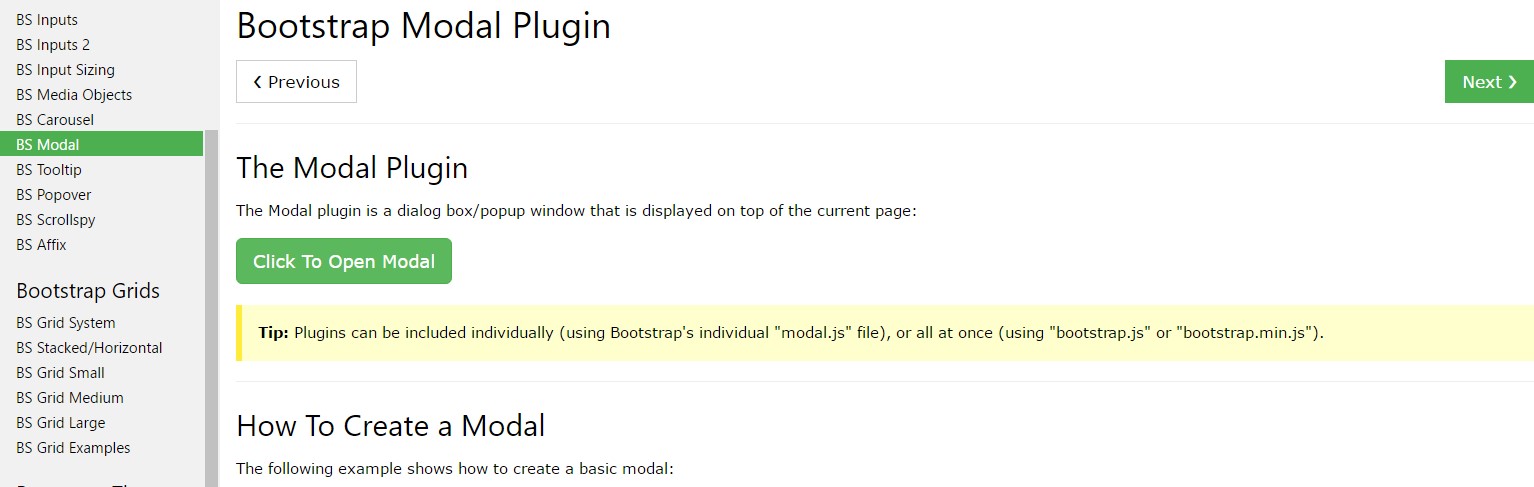
)Ways to make use of the Bootstrap Modal Popup Set:
Modals are completely supported in recent 4th version of easily the most prominent responsive framework-- Bootstrap and is able to as well be designated to exhibit in a variety of sizes according to professional's demands and visual sense yet we'll go to this in just a minute. First let us see ways to create one-- step by step.
First off we demand a container to easily wrap our disguised web content-- to create one set up a
<div>.modal.fadeYou demand to include several attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the actual modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it is simply time for generating a wrapper for the modal content -- it needs to happen alongside the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been produced it is really moment for establishing the element or elements which we are intending to apply to fire it up or in shorts-- make the modal appear ahead of the users as soon as they decide that they want the information carried within it. This typically gets done through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Turns on your content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user just before the modal has actually been demonstrated or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the user right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the caller just before the modal has really been covered up (i.e. right before the
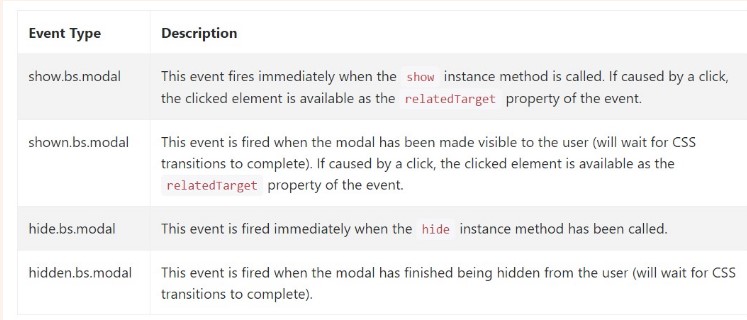
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a handful of events for entraping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is really all the essential factors you have to take care about anytime generating your pop-up modal component with the latest 4th edition of the Bootstrap responsive framework-- now go search for something to cover up inside it.
Review several youtube video training regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: tutorial short training

One more valuable post concerning Bootstrap Modal Popup