Bootstrap Multiselect Dropdown
Intro
Forms are a significant component of the pages we develop-- a incomparable manner we can easily get the website visitors required in whatever we are showcasing and ensure them an easy and handy solution giving back several words, information as well as put an order in the event that we're applying the web page like an internet shop. Thoroughly crafting the form's layout we are certainly trying to picture precisely how the site visitor would discover it more convenient and fun having an activity on it since if it is actually too basic it could be difficult to summarize the submissions though if it's too complex the visitor can be in fact get bored and pushed away-- and so the balance truly matters. Let's think of as an example a basic product which in turn can be likewise equipped with multiple attachments and the visitors gets requested to pick out which ones should materialize. Would not it be really awesome if this could be finisheded in a single component not making them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and very most popular Bootstrap framework in its recent 4th edition ( generally up to alpha 6) has you covered upholding all of the native HTML5 form elements giving cool designing and structure options for a real design flexibility however since it is actually not a magic stick solution there are several small and pretty specific item such as the
<select>Steps to apply the Bootstrap Multiselect Plugin:
Let us take a fast glimpse precisely how it does work:
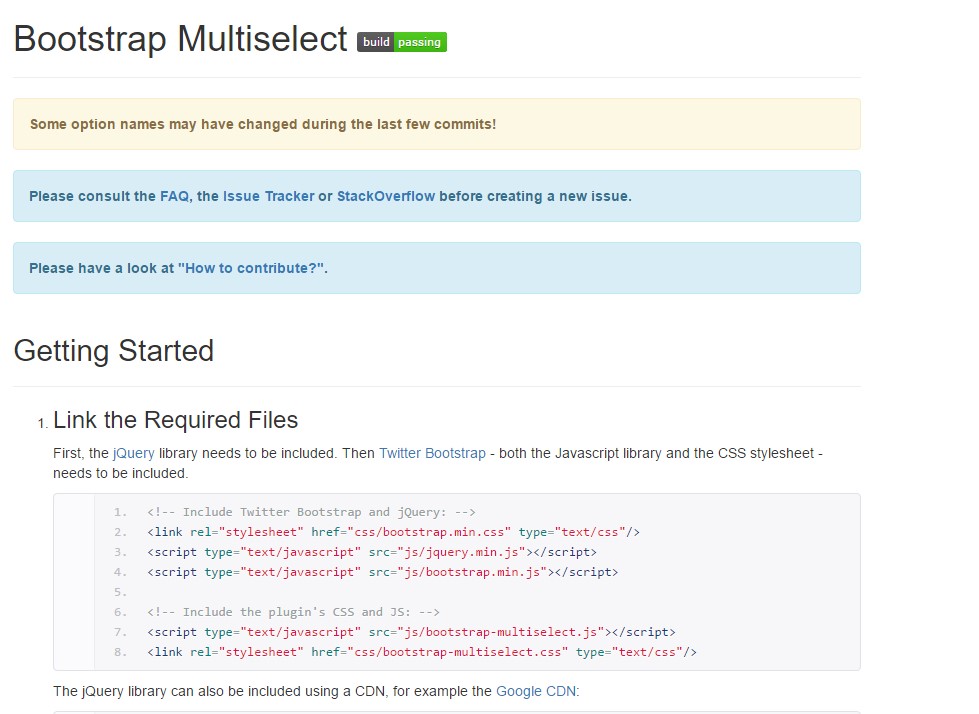
Providing it: In turn the plugin to operate you need to feature the jQuery Javascript library and do this just before consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Employing it: Just as been mentioned-- fairly straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to do is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
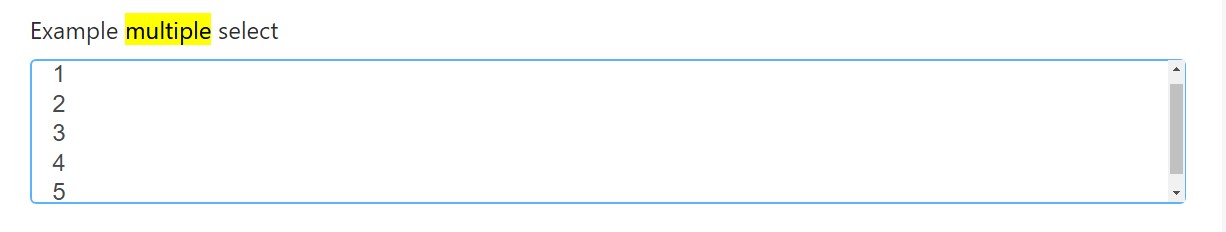
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
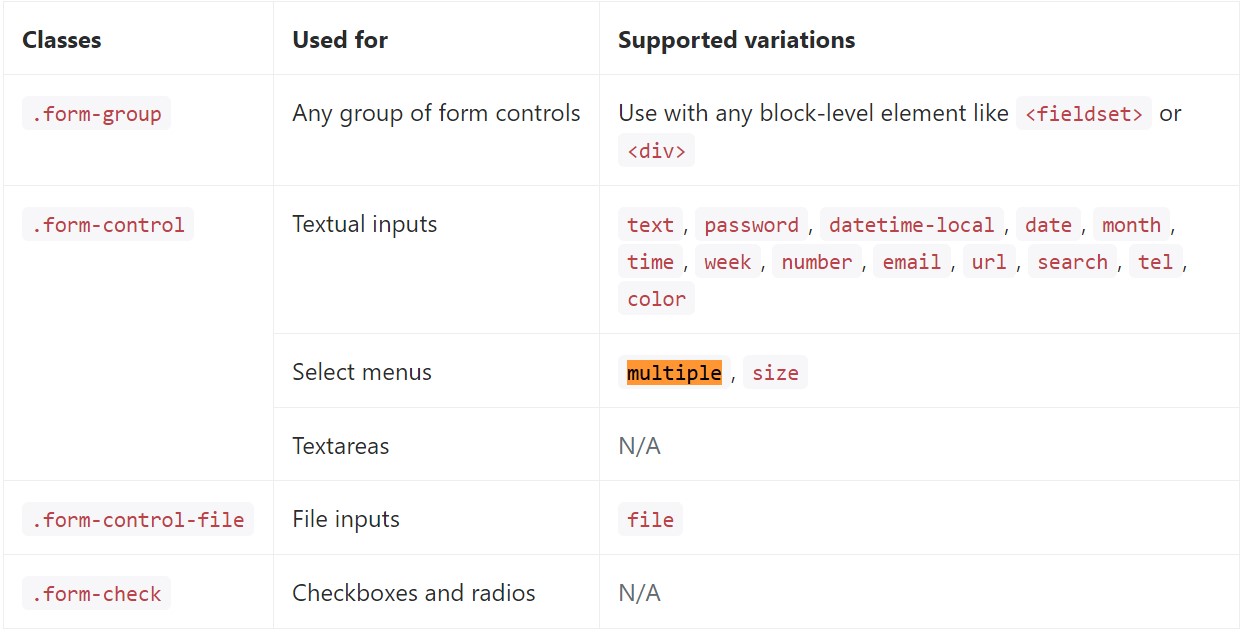
</div>Listed below is a full listing of the certain form controls supported by Bootstrap and the classes that customize them. Extra information is attainable for each and every group.

Final thoughts
And that's it-- you possess a functioning and quite good appearing dropdown with a checkbox in front of every option-- all the users have to do right now is clicking on the ones they want. If you like to produce things a lot more entertaining-- check out the plugin's docs to view precisely how adding some basic parameters can certainly spice the things up even further.
Check a few online video training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not operate with Bootstrap V4 alpha