Bootstrap Tooltip Class
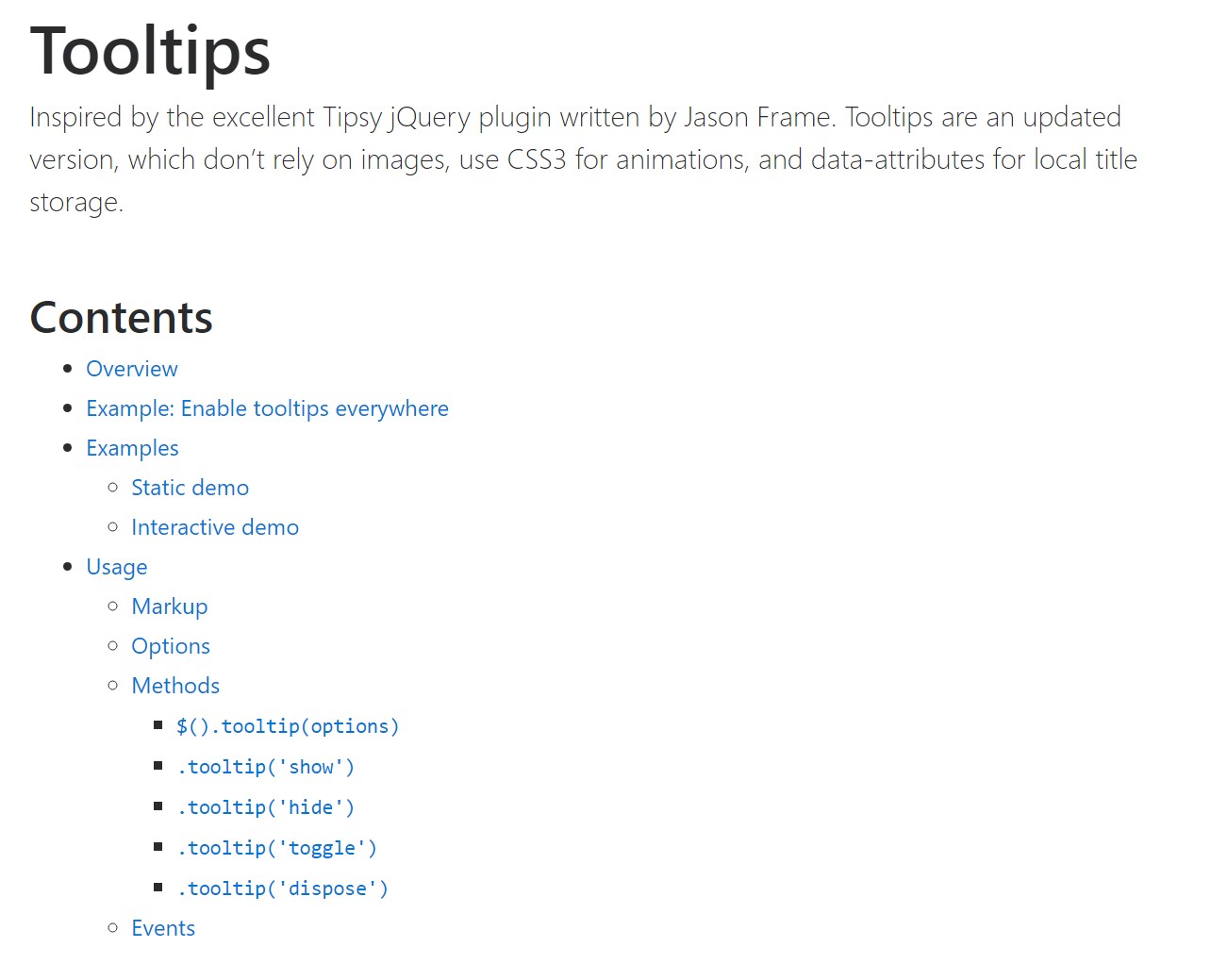
Overview
Sometimes, most especially on the desktop it is a useful idea to have a suggestive callout along with a couple of suggestions emerging when the visitor puts the computer mouse arrow over an element. Like this we are sure the most appropriate information has been actually given at the proper time and hopefully enhanced the site visitor practical experience and comfort when using our web pages. This behavior is managed with tooltip element which in turn has a constant and trendy to the entire framework design visual appeal in the current Bootstrap 4 version and it's actually simple to put in and configure them-- let's see exactly how this gets accomplished . ( find more)
Factors to notice when working with the Bootstrap Tooltip Function:
- Bootstrap Tooltips depend on the 3rd party library Tether for arranging . You have to involve tether.min.js prior to bootstrap.js so as for tooltips to operate !
- Tooltips are opt-in for productivity reasons, so you need to activate them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never displayed.
- Specify
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on covert components will definitely not function.
- Tooltips for
.disableddisabled- Once set off from web page links that span a number of lines, tooltips will be centered. Employ
white-space: nowrap<a>Understood all that? Outstanding, let us see exactly how they use several instances.
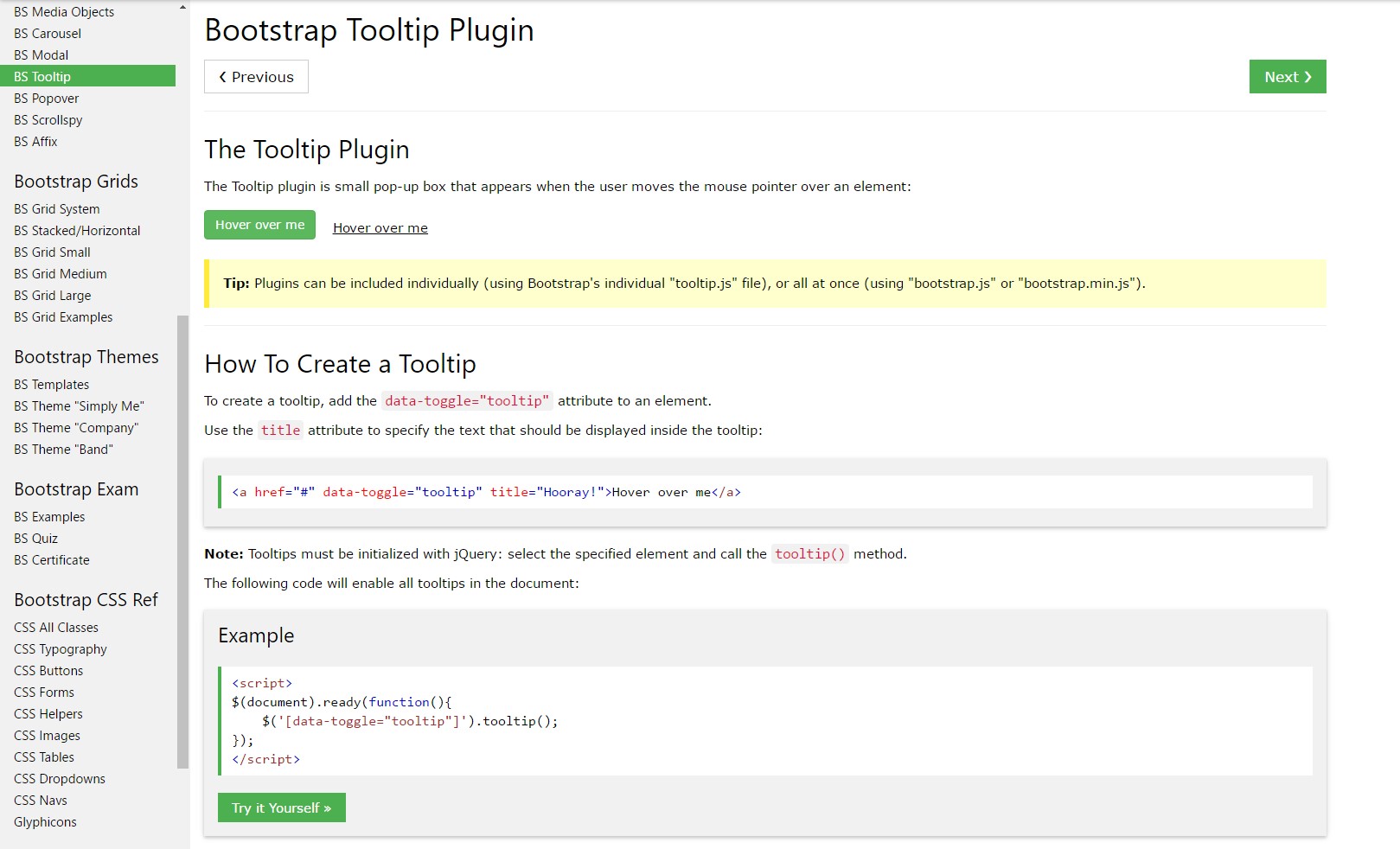
How you can employ the Bootstrap Tooltips:
To begin to get use the tooltips performance we must allow it considering that in Bootstrap these particular elements are not enabled by default and require an initialization. To do this add in a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact carry out is getting what's within an element's
title = ””<a><button>Once you have turned on the tooltips functionality in order to appoint a tooltip to an element you need to incorporate two required and only one alternative attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has continued to be practically the exact same in each the Bootstrap 3 and 4 versions because these actually do work pretty effectively-- completely nothing much more to become called for from them.
Examples
One approach to activate all of tooltips on a webpage would certainly be to select them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
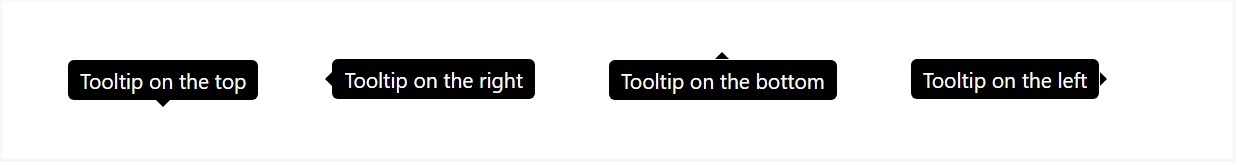
4 possibilities are attainable: top, right, bottom, and left aligned.
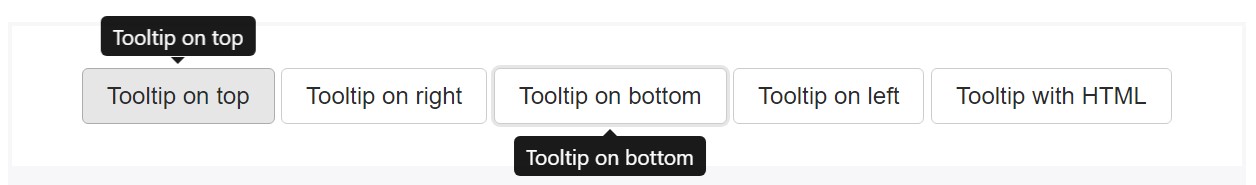
Interactive
Hover above the switches beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin generates material and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopDriving tooltips work for keyboard and also assistive technology users.
You must only add in tooltips to HTML components that are generally traditionally keyboard-focusable and interactive ( just like hyperlinks or form controls). Even though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
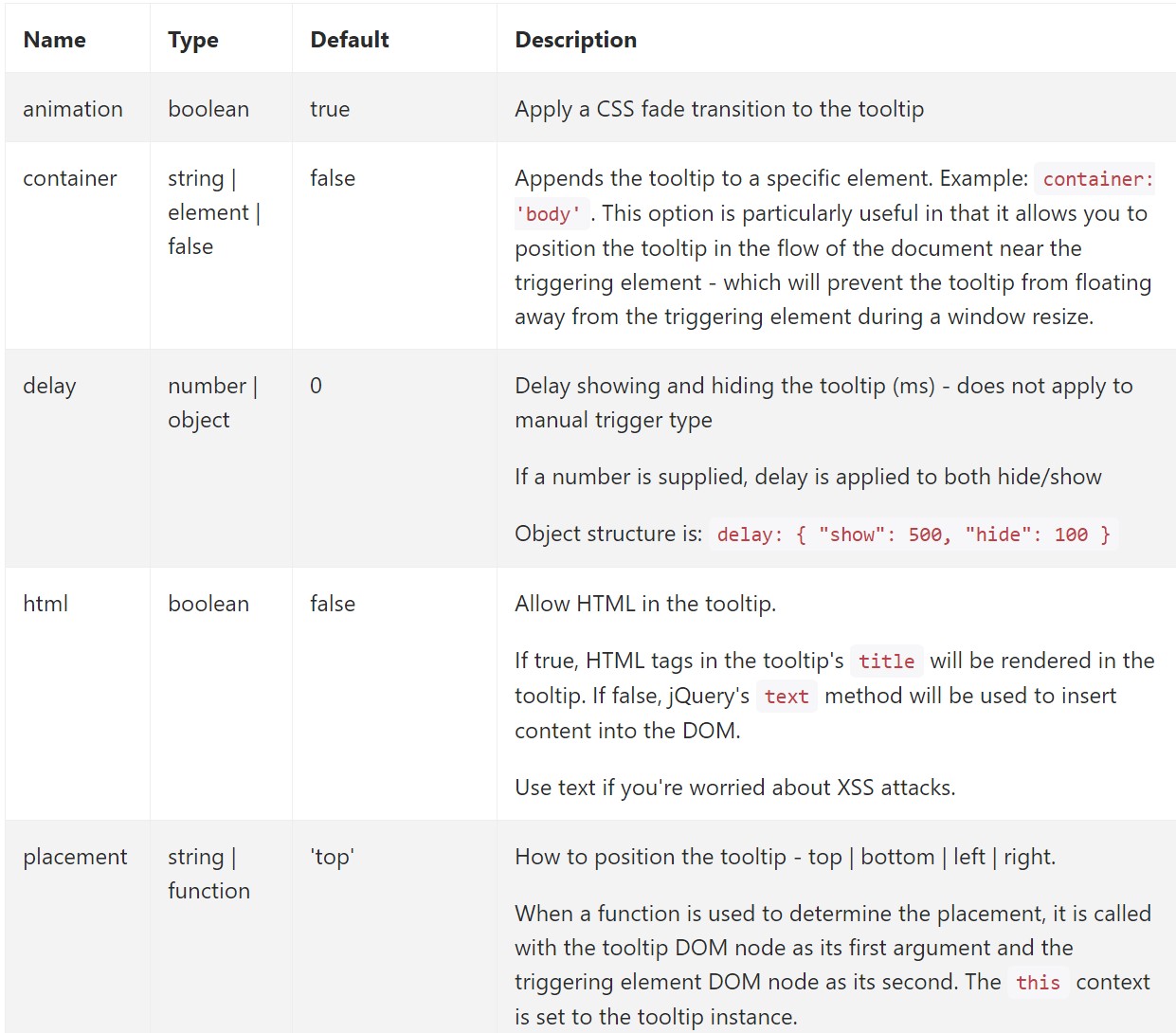
</div>Opportunities
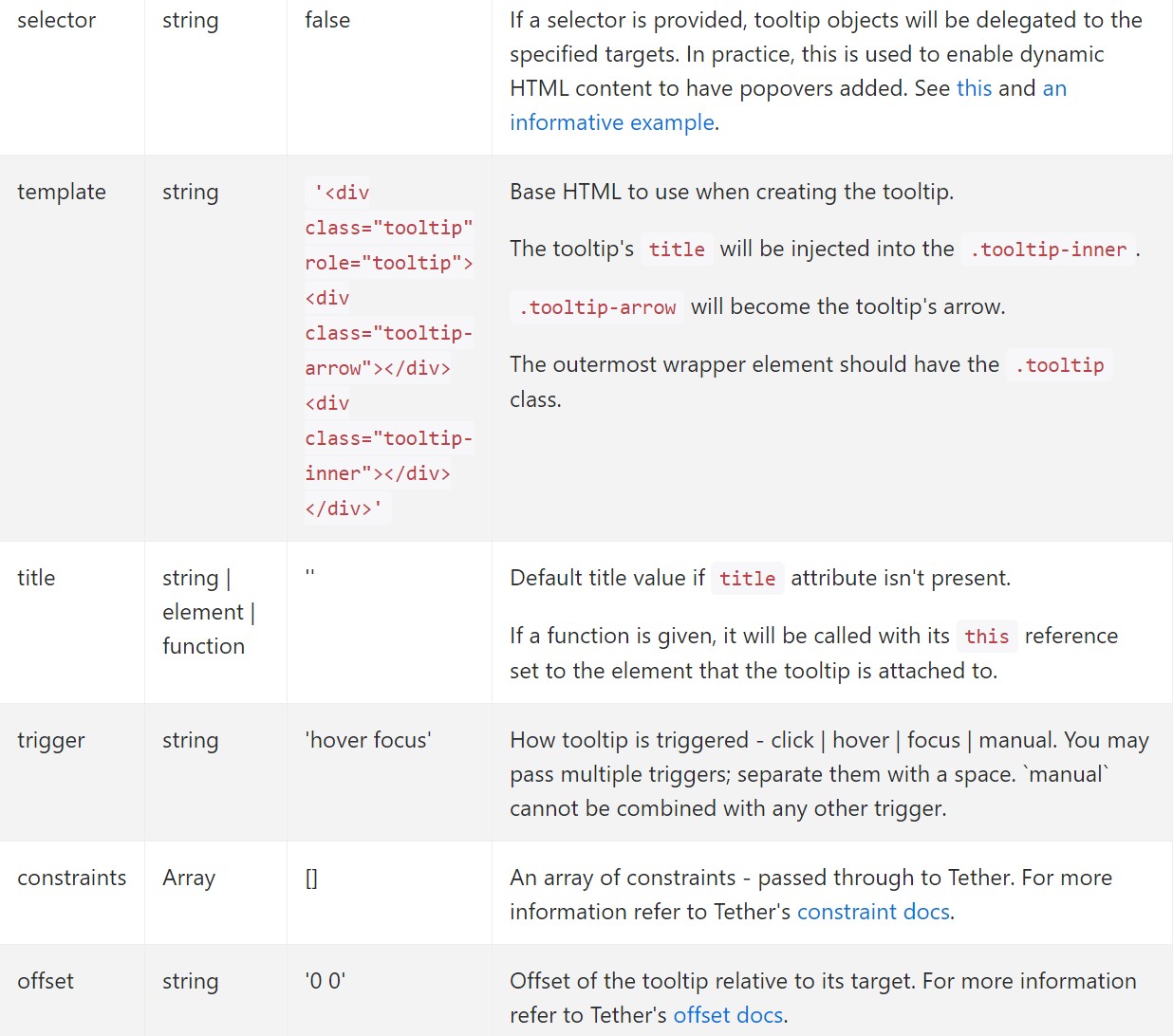
Alternatives can be pass on through data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Alternatives for special tooltips have the ability to additionally be specificed with the use of data attributes, just as explained aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Comes back to the customer right before the tooltip has literally been revealed (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Comes back to the caller right before the tooltip has actually been hidden ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been presented or else covered ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which make use of delegation ( that are produced working with the selector possibility) can not actually be individually destroyed on descendant trigger features.
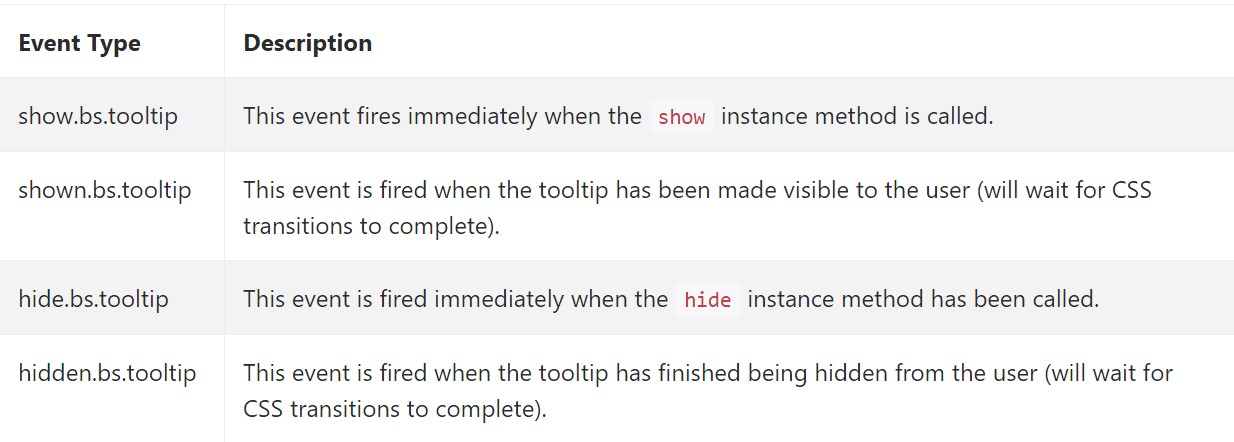
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to take into account here is the quantity of info which appears to be applied into the # attribute and eventually-- the arrangement of the tooltip baseding on the place of the main feature on a screen. The tooltips should be exactly this-- quick useful ideas-- mading too much info might possibly even confuse the visitor instead really help navigating.
In addition in case the main component is extremely near an edge of the viewport mading the tooltip at the side of this very side might possibly cause the pop-up text message to flow out of the viewport and the info inside it to turn into almost unusable. Therefore, when it concerns tooltips the balance in working with them is important.
Check some youtube video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips short training

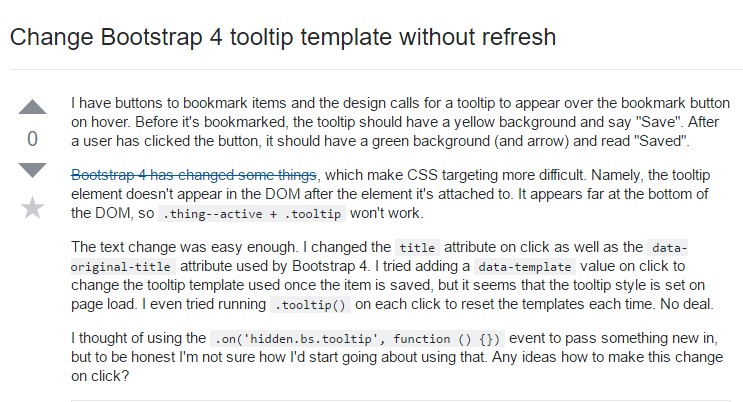
Change Bootstrap 4 Tooltip template without refresh