Bootstrap Textarea Group
Overview
Within the webpages we build we use the form features to get several information from the site visitors and return it back to the website founder completing several purposes. To do it properly-- meaning getting the right replies, the proper questions needs to be asked so we architect out forms construction very carefully, consider all the conceivable cases and sorts of relevant information needed and actually delivered.
However, despite just how correct we operate in this, there certainly always are some cases when the information we desire from the site visitor is rather blurred before it becomes actually offered and has to spread over much more than simply the normal a single or a number of words typically completed the input fields. That is really where the # element arrives in-- it is really the only and irreplaceable component in which the site visitors are able to freely write back a few sentences providing a feedback, sharing a reason for their actions or just a few ideas to hopefully aid us creating the product or service the page is about much much better. ( click here)
The best way to utilize the Bootstrap textarea:
Inside of the latest version of one of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is totally maintained instantly adapting to the width of the display screen page gets presented on.
Making it is pretty straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is really a responsive element by default it spreads the entire size of its parent element.
More tips
On the contrast-- there are really certain cases you would definitely need to reduce the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
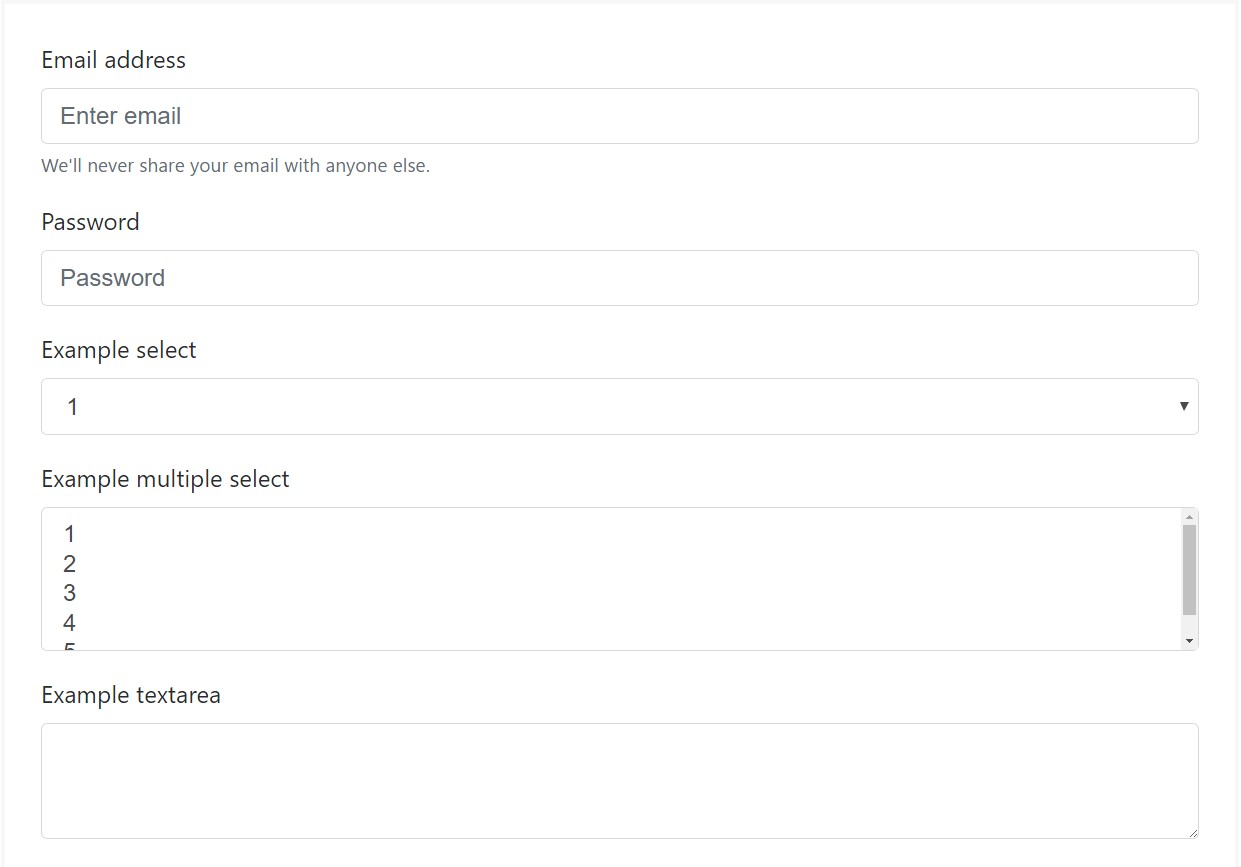
Bootstrap's form manages increase on Rebooted form styles using classes. Utilize these classes to opt right into their customised displays for a extra steady rendering around tools and web browsers . The example form below shows typical HTML form elements which receive improved formats from Bootstrap with supplementary classes.
Bear in mind, due to the fact that Bootstrap uses the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
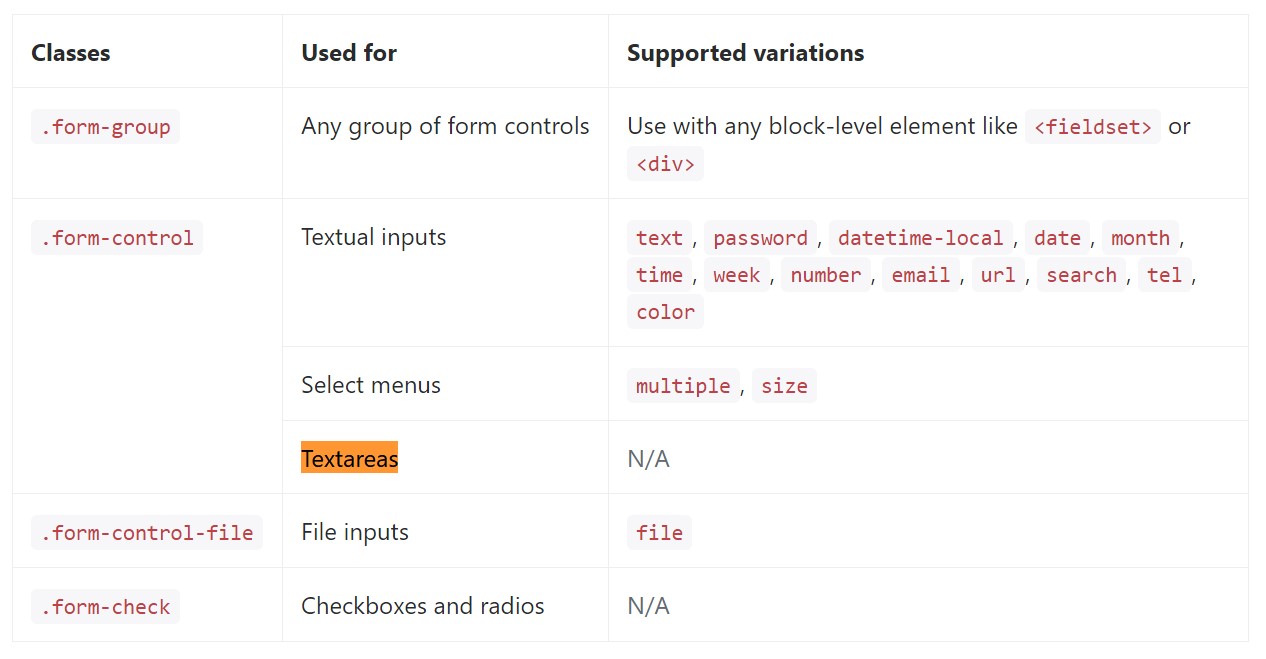
</form>Listed here is a full listing of the specific form regulations maintained by Bootstrap plus the classes that modify them. Supplemental documentation is obtainable for each group.

Final thoughts
So right now you realize tips on how to start a
<textarea>Take a look at some online video guide about Bootstrap Textarea Value:
Connected topics:
Fundamentals of the textarea

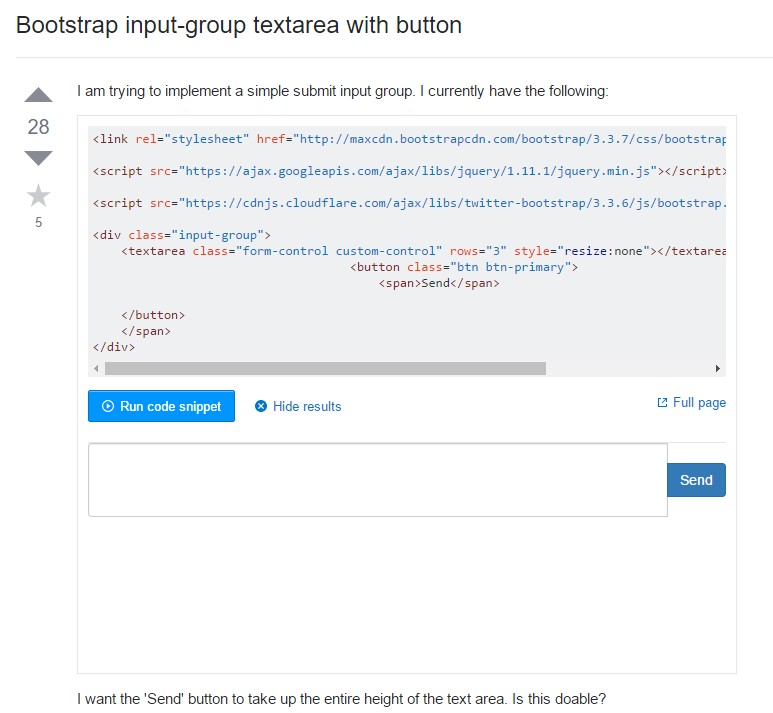
Bootstrap input-group Textarea button together with

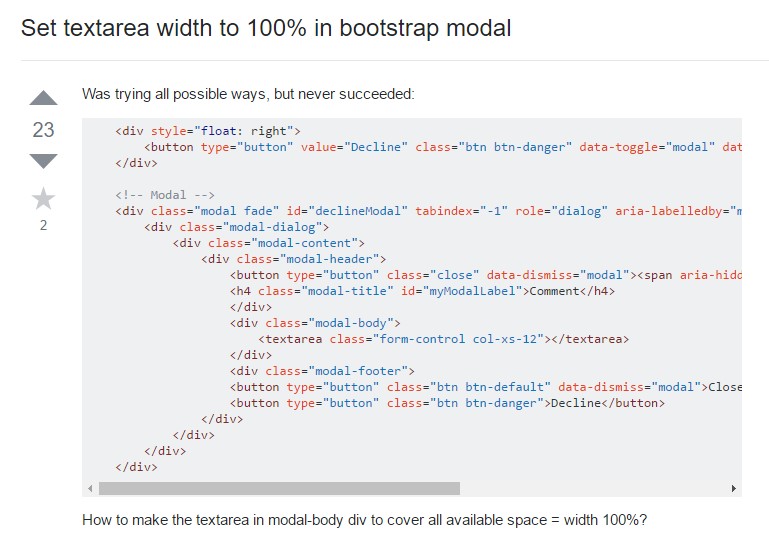
Create Textarea size to 100% in Bootstrap modal