Flickr Slideshow
Overview
It's no secret that adding photos to your blog is one of the most effective ways to attract attention to your writing. Flickr has millions of photos available in its database. A FREE tool called Flickr Slideshow allows you to create a custom photo gallery with a cool slide show of the most recent and most interesting photos from Flickr on your website or blog in a few easy steps. Just visit Flickr website and find photostream, photoset or a single photo you like. Enter the address of flickr page to add all photos from this page in your slideshow, select the style of thumbnails and the overlay window and add the HTML embed code on your website or blog.
A few clicks and you'll see a stylish photo gallery with beautifull lightbox and zoom effects on your own website or blog!
Top Features
- Flickr & Photobucket support
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
How to Use
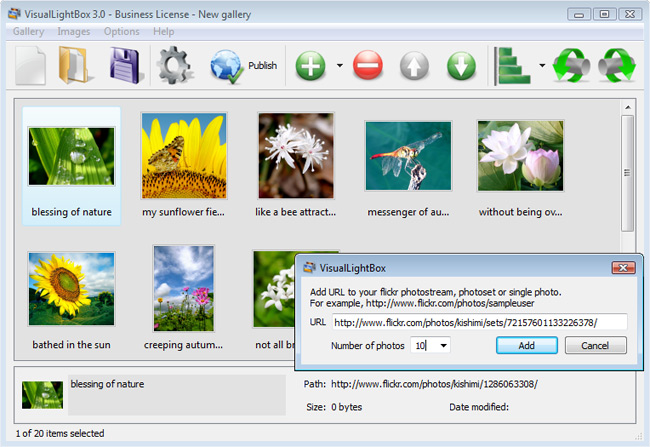
Step 1. Adding images to wordpress plugin flickr gallery demo.
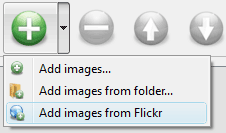
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder... and Add images from Flickr options.

Wordpress Plugin Flickr Gallery Demo will now include these pictures. Or you can drag the images (folder) to the wordpress plugin flickr gallery demo Visual LightBox window. The image is copied to your pictures folder and automatically added to your website gallery.

If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.
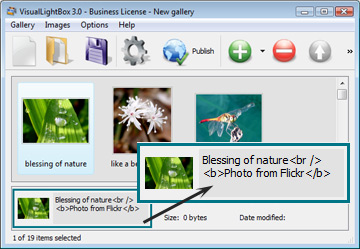
Step 2. Adding caption.
When you select an image you'll see the various information about it, such as:


Step 3 - Editing capabilities.
In this website gallery software you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Right click on the picture and select "Edit images.." item to open the selected picture in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Step 4. Gallery properties.
Change the name of your album, the size and quality of your pictures with Flickr Slideshow . From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar.
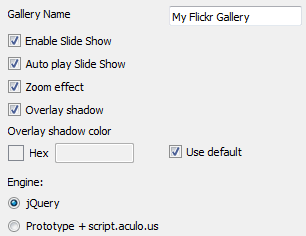
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).

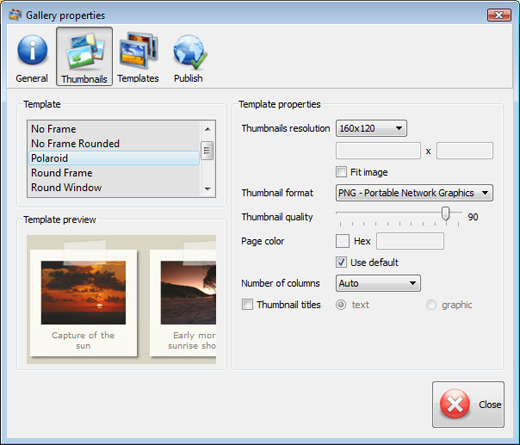
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in you photo album and the Page color.

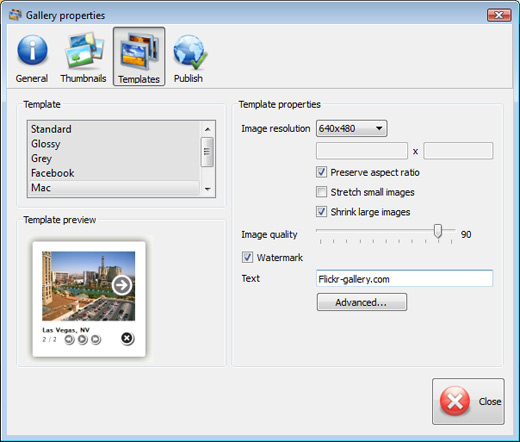
On the third tab of the Gallery Properties window you can select the template, Image resolution and Image quality of your pictures and change the Watermark.

You can set up the various sizes for exported images.

Control the quality of output PNG or JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%...100%).

Step 5 - Publishing of the Wordpress Plugin Flickr Gallery Demo.
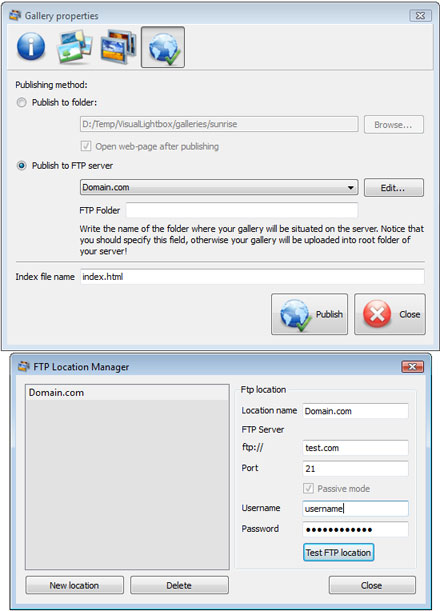
When you are ready to publish your website photo album online or to a local drive for testing you should go to "Gallery/Publish Gallery". Select the publishing method: publish to folder or publish to FTP server.

You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Visual LightBox is unable to connect to your site and thus not able to upload your flickr gallery in html gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website gallery will be placed on the server. Notice that you should specify this field; otherwise your website album will be uploaded into the root folder of your server!
Step 6. Save your photo gallery as project file.
When you exit Flickr Slideshow application, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 7 - Add flickr automatic slideshow gallery inside your own page.
Visual LightBox generates a special code. You can paste it in any place on your page whereyou want to add image gallery.
* Export your LightBox gallery using Visual LightBox app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Visual LightBox from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start Visual LightBox.com HEAD section -->
.....
<!-- End Visual LightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start Visual LightBox.com BODY section -->
.....
<!-- End Visual LightBox.com BODY section -->
...</body>
* You can easily change the style of the templates. Find the generated 'engine/css/vlightbox.css' file and open it in any text editor.
Download jQuery Photo Gallery
| for Windows | for MAC |
jQuery Thickbox Alternativeis free for non-commercial use.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the VisualLightBox.com credit line as well as a feature to put your own logo to images. After you complete the payment via the secure order form, you will receive a license key instantly by email that turns the Visual LightBox Free Edition into a Business one. You can select the most appropriate payment procedure: check, PayPal, credit card, bank transfer etc. Also you can get Business Edition for free if you help with translating Visual LightBox into your native language, please contact us at  for more info.
for more info.
|
| |||||||||||||||||||||||||||||||
Support
For general help, troubleshooting and feature requests contact Customer Support at  . Make sure to include details on your Visual LightBox version, browser, operating system and a link (or relevant code).flickr downloader album
. Make sure to include details on your Visual LightBox version, browser, operating system and a link (or relevant code).flickr downloader album
Feedback
* I find jQuery Thickbox Alternative (and lightbox2) a great tool and was about to proceed in its purchase.
* Great product by the way and saved me loads of time. I really like your Visual LightBox program! Very nice.
* I'd like to express my gratitude to your efforts on creating such a nice piece of program and best of all it's free! Keep out the good work and I hope to see new features in the near coming future to rate you 5 star!make a flickr slideshow video
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!
FAQ
Q:Can this be adapted so only one image is shown and then the gallery opens to flick through the rest of the images..
A:You can use the following parameter to hide thumbnails you don't want to display on the page: <!-- Start jQuery Thickbox Alternative.com BODY section -->
style="display: none;"
for example:
<div id="vlightbox">
<a rel="lightbox_vlb" href="data/images/dscn6831.jpg" title="dscn6831" ><img src="data/thumbnails/dscn6831.png" ><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6823.jpg" title="dscn6823"><img src="data/thumbnails/dscn6823.png" style="display: none"><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6819.jpg" title="dscn6819"><img src="data/thumbnails/dscn6819.png" style="display:none"><span></span></a>
<a id="vlb" href="http://jQuery Thickbox Alternative.com">Photo Gallery For Web by jQuery Thickbox Alternative.com v2.0</a>
</div>
<!-- End jQuery Thickbox Alternative.com BODY section -->