Bootstrap Checkbox Toggle
Overview
Sometimes the most basic features might just get extremely essential-- most especially as you come to need them. As an example how do your visitors communicate with the webpages you make claiming a simple Boolean act-- simply yes or no regarding a number of the questions you have to ask, the way they do consent to the conditions and terms or maybe line up a few of the possible selections they might have. We most likely surpass this without paying very much of an attention to the feature accountable for these sorts of activities however the Bootstrap Checkbox Field is actually a quite significant feature-- one our forms can't actually do without.
Within the current fourth version of the Bootstrap platform we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputSteps to put into action the Bootstrap checkbox:
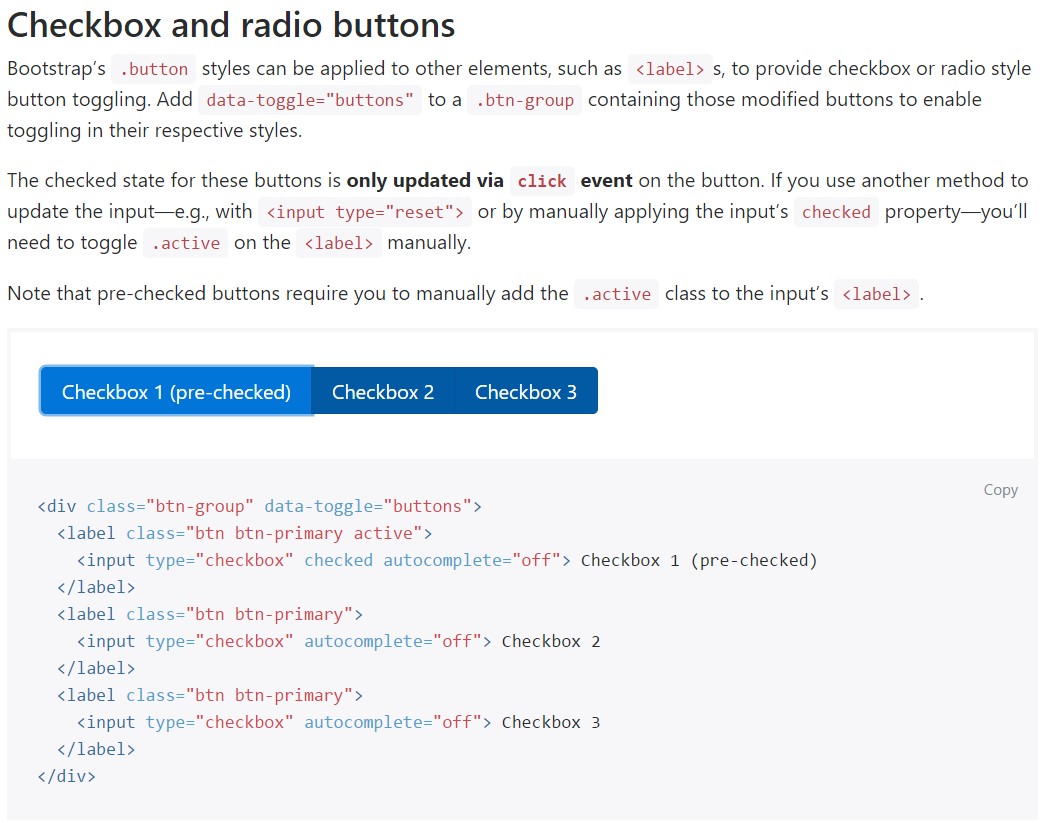
The checked status for such buttons is only upgraded through click event on the button. If you make use of some other option to update the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we need to have the checkboxes to take place within our forms without the user truly being able to bring any sort of practice selecting them-- that is actually where exactly the disabled option arrives in.
Just to disable appropriately a checkbox in Bootstrap 4 utilizing the basic HTML attribute
disabledIn the case that you find appealing the idea and really really want to carry this out you need to designate the
.disabled.form-checkAn additional good example
If applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>As well utilize two
<span>.custom-control-indicator.custom-control-description
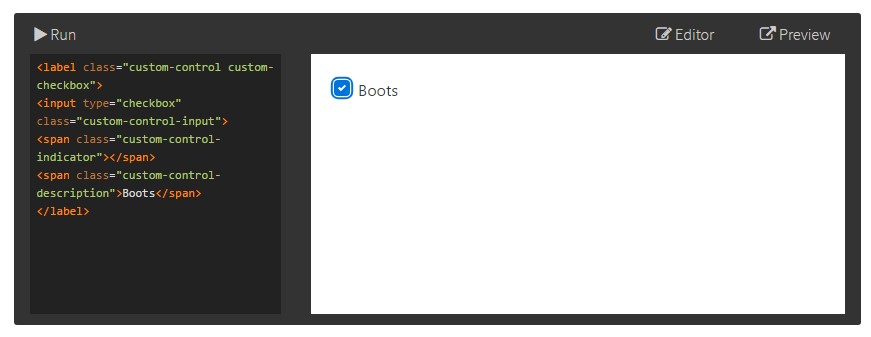
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Example forms
Default checkboxes and radios are raised upon with the assistance of
.form-checkDisabled checkboxes and radios are maintained, however, to supply a
not-allowed<label>.disabled.form-checkA brand-new element for the Bootstrap edition 4 system is the launch of the so called custom made form components. These are the same features we are used to in capability although designated a lot more appealing and with the Bootstrap approach. With them you may put in certain excitement and personality to your content through simply just delegating a number of supplemental classes to the controls you incorporate in your forms.
In order to operate custom made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's essentially everything you ought to perform in order to place a checkbox element within your Bootstrap 4 powered websites and add some customized flavor to it adding in it a nice appeals. And now all you have to do is repeat the exercise till you have actually reviewed every one of the checkboxes desired are currently on the web page.
Check out a number of video tutorials about Bootstrap checkbox
Related topics:
Bootstrap checkbox approved documents

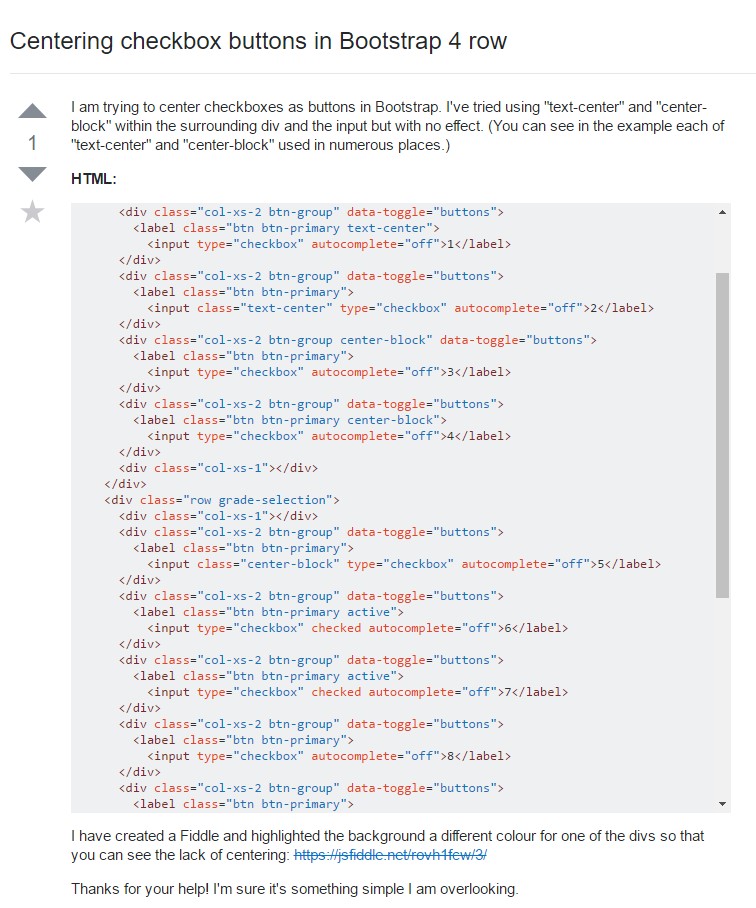
Centering checkbox buttons in Bootstrap 4 row

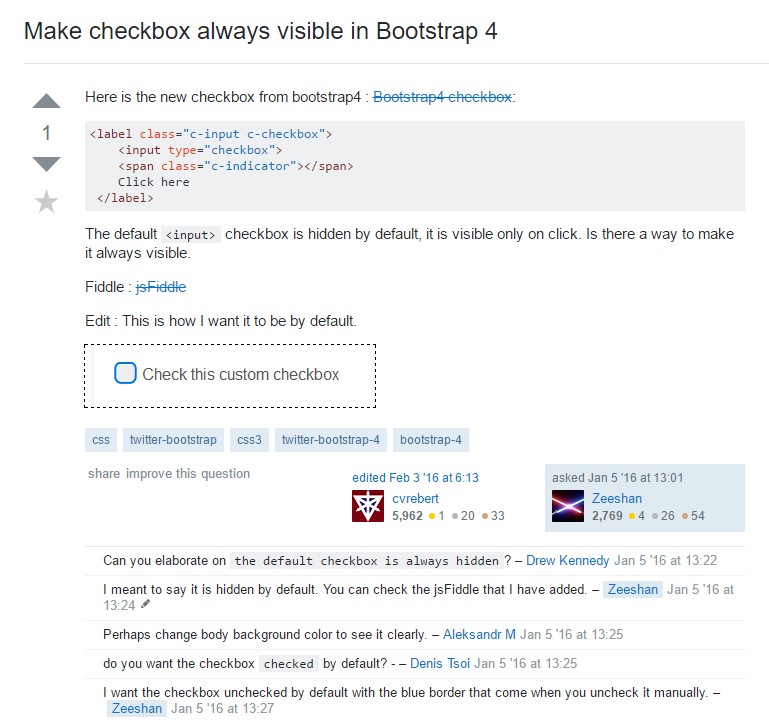
Make checkbox always visible in Bootstrap 4