Bootstrap Modal Form
Overview
Sometimes we definitely need to establish the focus on a individual info leaving anything rest obfuscated behind to make confident we have actually got the client's mind or maybe have tons of data wanted to be accessible from the webpage still, so vast it definitely might bore and dismiss the ones checking over the webpage.
For these kinds of events the modal element is certainly invaluable. Precisely what it engages in is presenting a dialog box working a huge zone of the monitor diming out every thing other things.
The Bootstrap 4 framework has every thing wanted for developing this type of component along with the minimum initiatives and a easy user-friendly development.
Bootstrap Modal is structured, but flexible dialog assists powered via JavaScript. They support a lot of help cases starting with user notification ending with totally custom-made material and offer a handful of helpful subcomponents, sizings, and even more.
Tips on how Bootstrap Modal Content operates
Before starting using Bootstrap's modal element, be sure to review the following as long as Bootstrap menu decisions have recently reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really set up over anything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap simply just supports a single modal screen simultaneously. Nested modals aren't provided given that we believe them to be weak user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- In conclusion, the
autofocusContinue checking out for demos and usage tips.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute features no result in Bootstrap modals. To accomplish the exact same result, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or button to get hit so the modal to become shown. To perform in this way just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's create the Bootstrap Modal itself-- primarily we really need a wrapping element featuring the entire thing-- specify it
.modalA good idea would definitely be as well providing the
.fadeYou would certainly additionally want to put in the very same ID which you have already defined in the modal trigger due to the fact that otherwise if those two do not suit the trigger won't effectively shoot the modal up.
Once this has been completed we need an added element carrying the actual modal content-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might actually wish to provide a close tab inside the header specifying it the class
.closedata-dismiss="modal"Essentially this id the structure the modal parts have in the Bootstrap framework and it basically has remained the similar in both Bootstrap version 3 and 4. The brand new version provides a bunch of new methods however it seems that the dev crew thought the modals work all right the way they are in this way they pointed their attention out of them so far.
And now, lets have a look at the different sorts of modals and their code.
Modal elements
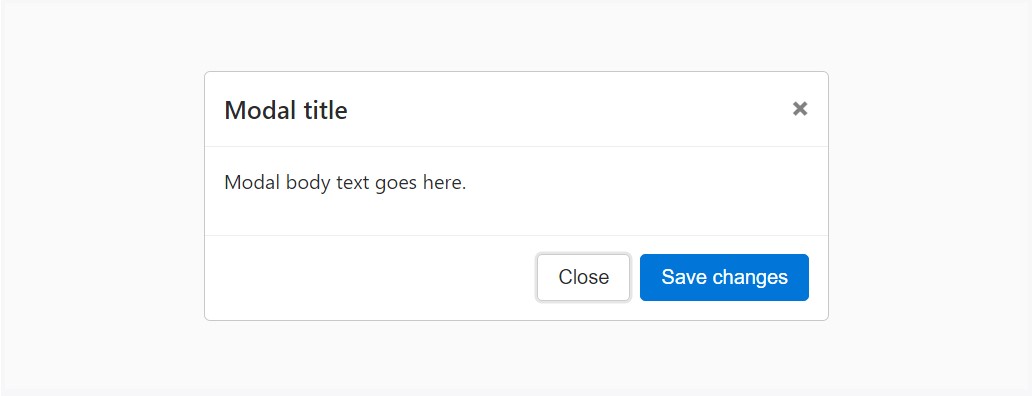
Shown below is a static modal sample (meaning the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
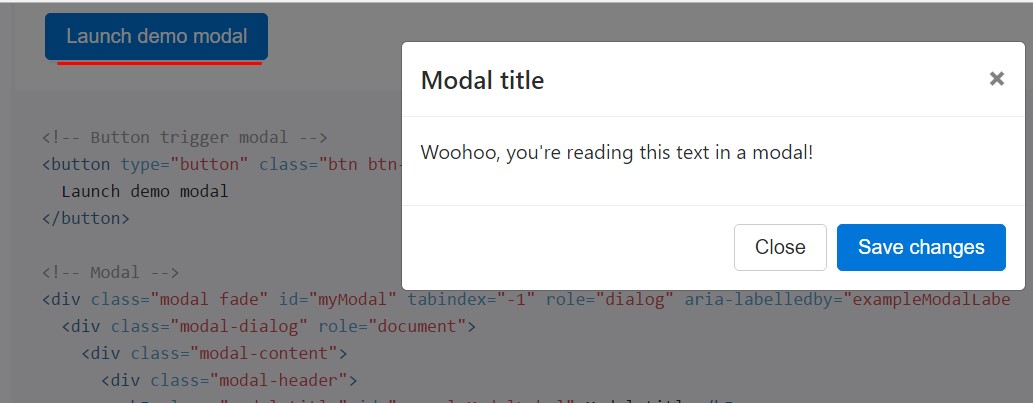
If you are going to work with a code listed below - a functioning modal demo is going to be generated as showned on the pic. It will definitely slide down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
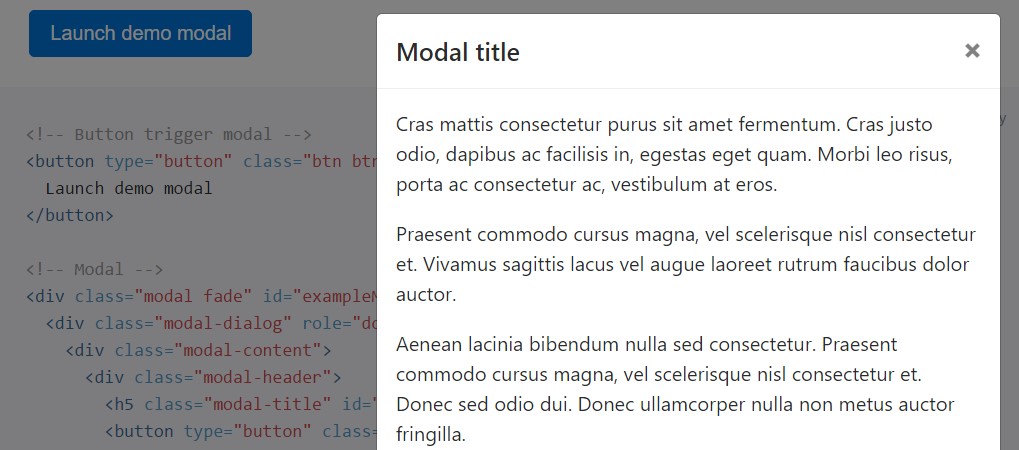
</div>Scrolling expanded web content
When modals come to be too extensive toward the user's viewport or device, they roll independent of the webpage itself. Try the demo shown below to find precisely what we show (see page).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
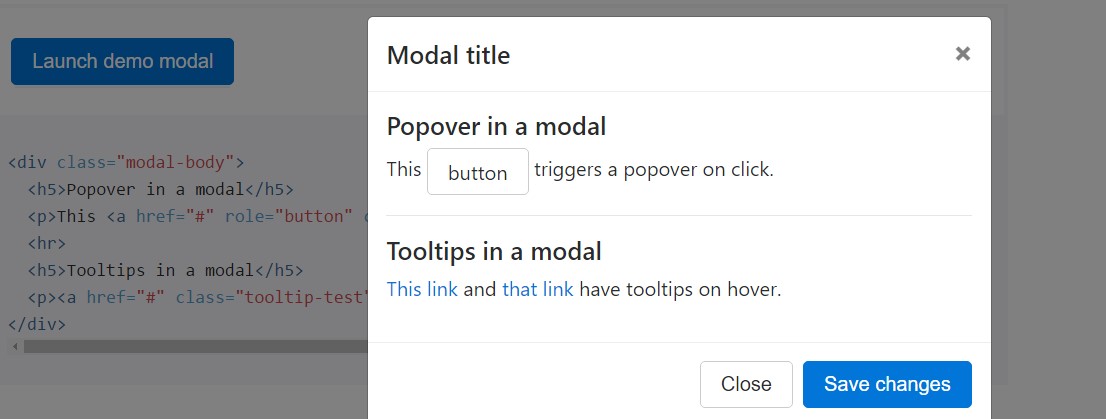
</div>Tooltips and also popovers
Tooltips and popovers have the ability to be localised inside of modals just as needed. If modals are closed, any tooltips and popovers within are likewise automatically dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
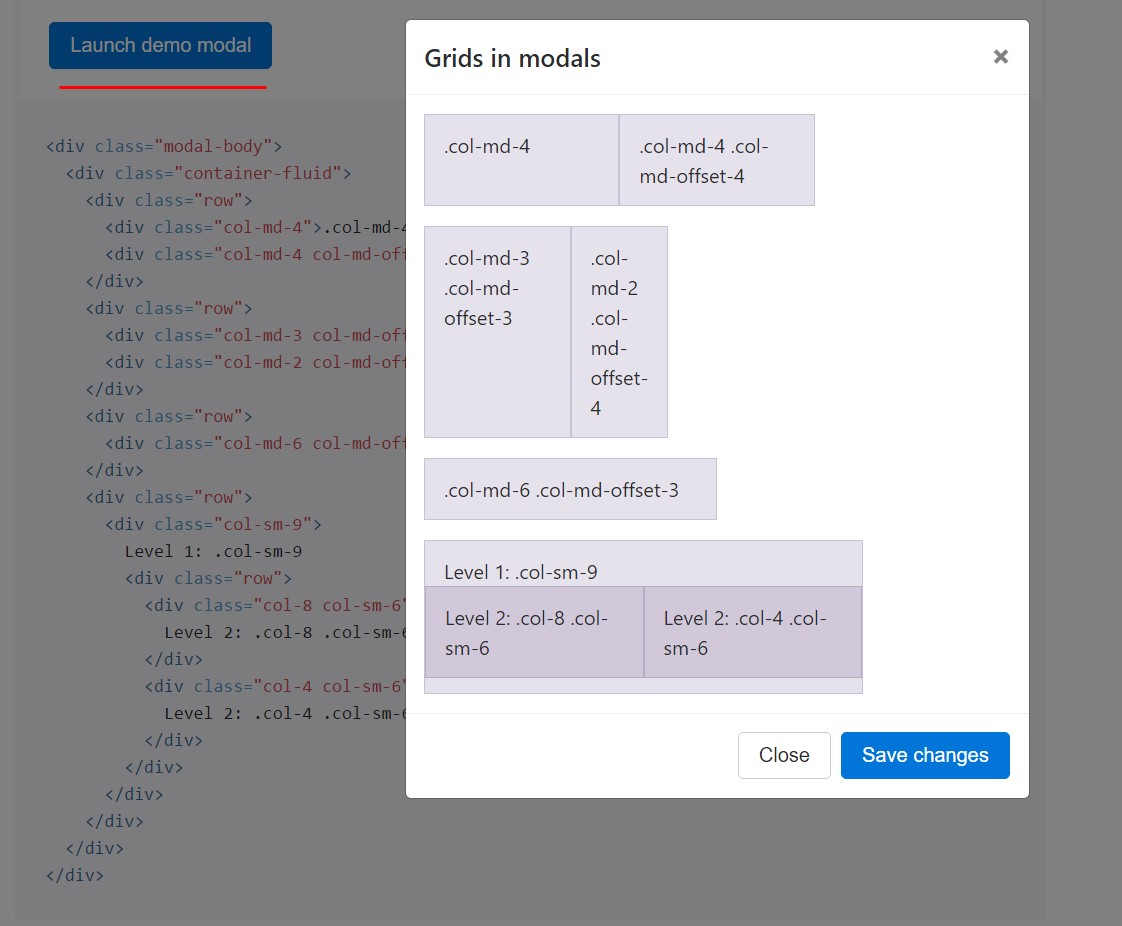
</div>Using the grid
Utilize the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
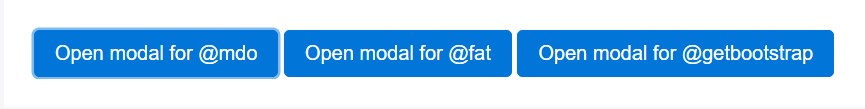
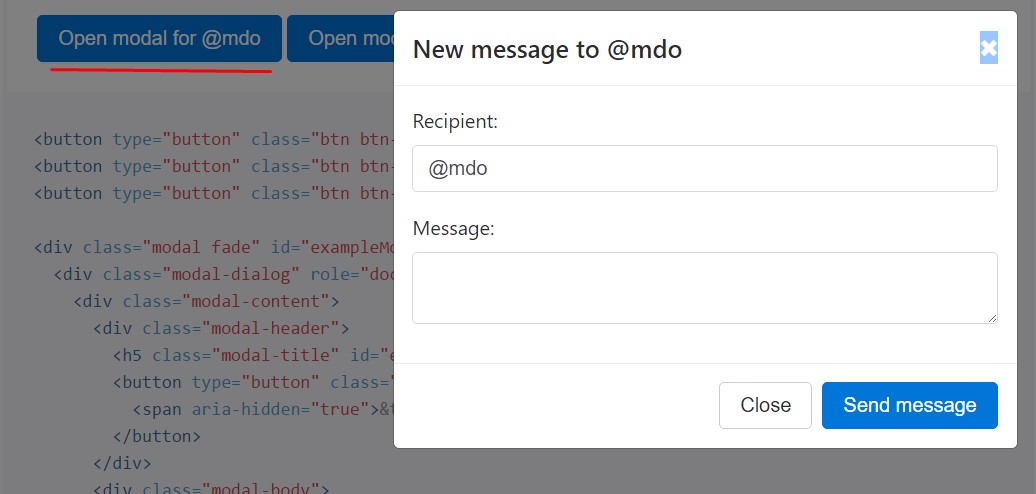
</div>Different modal web content
Have a group of tabs that all trigger the equal modal with a bit separate elements? Use
event.relatedTargetdata-*Listed here is a live demonstration nexted by example HTML and JavaScript. For more details, looked at the modal events files for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just simply show up rather than fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
In case the height of a modal changes while at the same time it is exposed, you can summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Be sure to put in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube video clips
Inserting YouTube videos clips in modals requires additional JavaScript not with Bootstrap to automatically end playback and more.
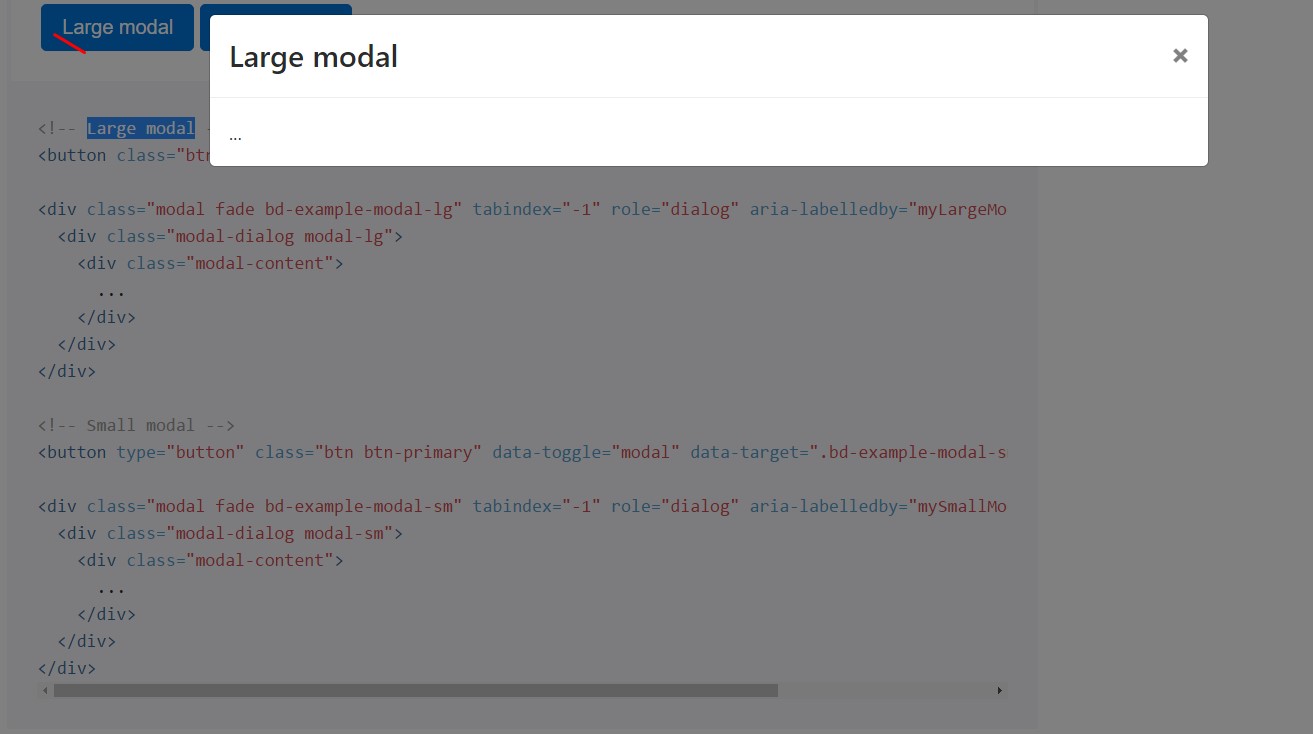
Optional proportions
Modals feature two alternative scales, available through modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
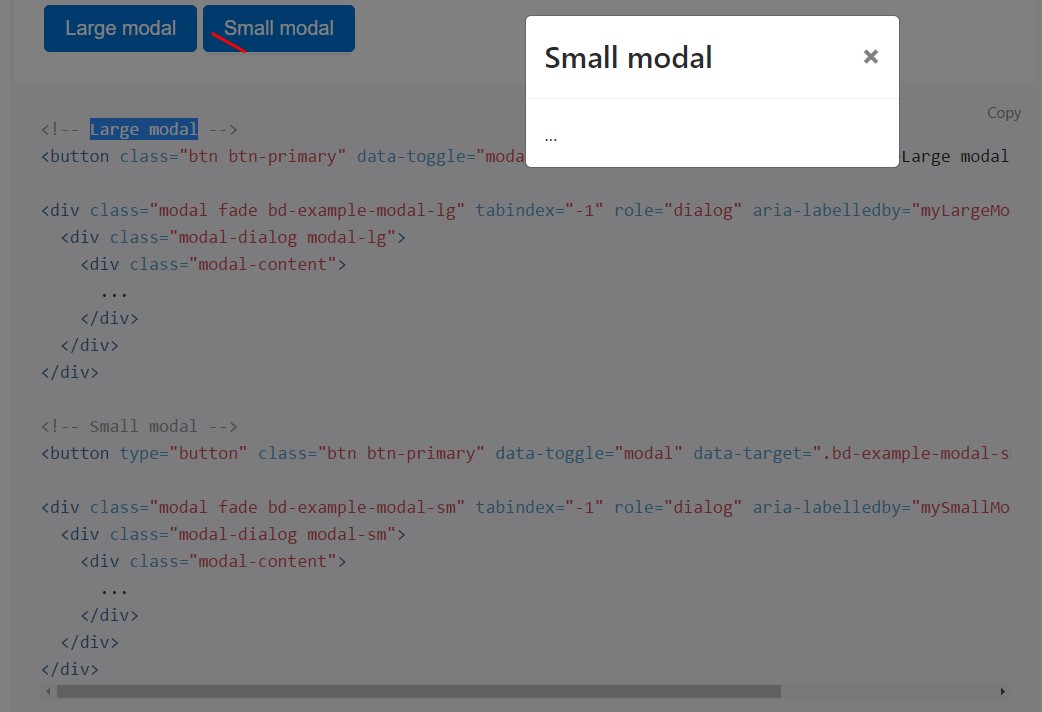
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your invisible content on demand, by information attributes or JavaScript. It additionally adds
.modal-open<body>.modal-backdropUsing data attributes
Turn on a modal without any creating JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
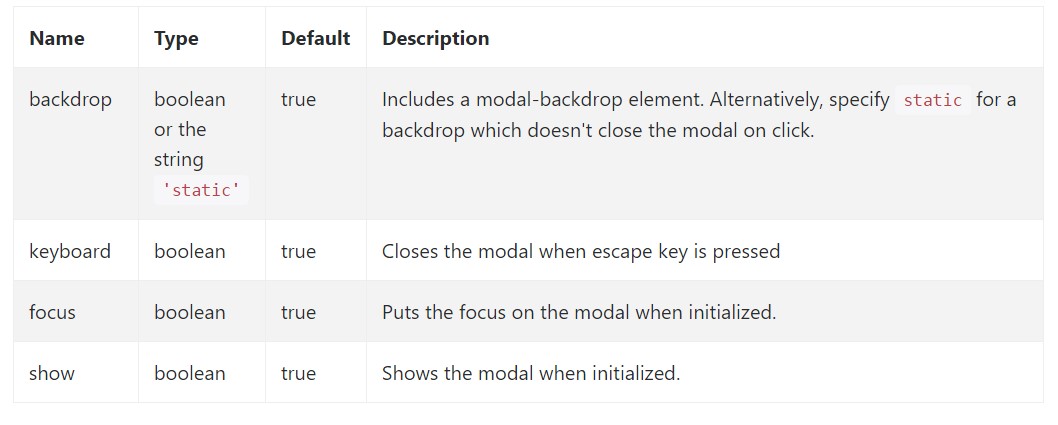
Opportunities can possibly be passed through details attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Check also the image below:

Solutions
.modal(options)
.modal(options)Turns on your content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the user right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the user right before the modal has truly been covered (i.e. right before the
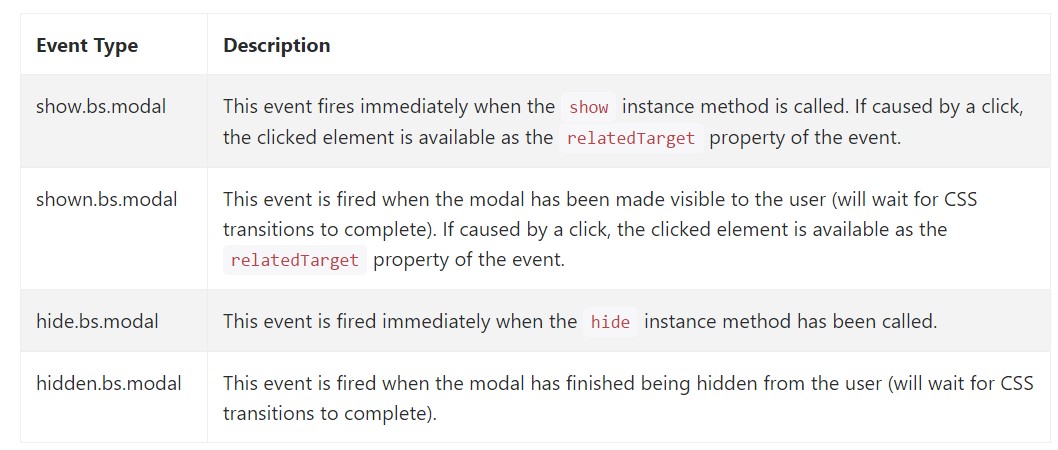
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw exactly how the modal is established yet what could probably be inside it?
The response is-- basically all sorts ofthings-- starting with a very long phrases and aspects plain paragraph with a few headings to the very complex structure that with the adaptive design techniques of the Bootstrap framework could really be a web page in the page-- it is actually attainable and the decision of implementing it falls to you.
Do have in your mind though if at a specific point the information being poured into the modal becomes far excessive probably the much better technique would be putting the entire element in a individual page if you want to gain rather improved appeal and application of the entire display size available-- modals a pointed to for smaller sized blocks of web content advising for the viewer's treatment .
Examine some online video short training regarding Bootstrap modals:
Related topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal