Bootstrap Clearfix Form
Introduction
Power in our interpretation means and better flexibleness-- that is definitely what's certainly never enough when we are actually designing the very following style for our brand new project since there regularly is a stunning visual appeal strategy or maybe two of them we leave to attempt implementing next time.But the feeling like something isn't quite done still stays till we search for a method really employing this brilliant thought we had although the project was however being actually sketched on a piece of paper.That's how some smart workarounds such as the Bootstrap Clearfix Form get to life just to provide probably not the very best in all times but still working strategies and help us incorporate the things we originally were intended. ( additional resources)
How you can use the Bootstrap Clearfix Css:
Normally exactly what Clearfix performs is struggling the zero height container issue the moment it goes to containing floated elements-- for instance-- in the case that you possess only two components within a container one floated left and the other one - right and you want to design the component containing them with a certain background colour free from the help of the clearfix plugin the entire workaround will end up with a thin line in the needed background color occurring over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin offered therefore to accomplish the wanted result directly from the mentioned above instance everything you need is simply just employing the class
.clearfixSome examples
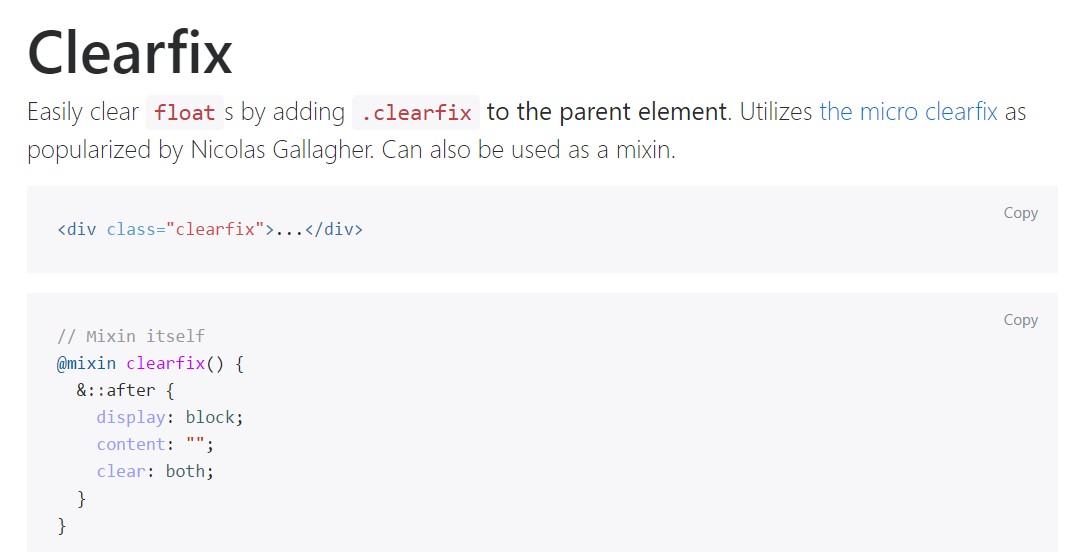
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
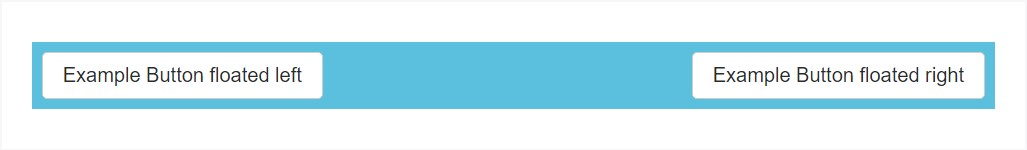
@include clearfix;The following situation presents exactly how the clearfix can be utilized. Without the clearfix the wrapping div would not actually span around the buttons which in turn would cause a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Opportunities
In newest edition of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted but eventually will very likely obtain less and much less employed and very likely -- even lost considering that the dev team has made a decision accepting the flexbox style for a number of the basic webpage components-- it is definitely a more powerful and contemporary method for sizing, setting and delivering a particular element's children without having the need of floats and as a result-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be considered quite a strong measure since it also means going down the IE9 support for and most ideal presentation of the pages designed on present day internet browsers only but as the modern technology progression proceeds this doesn't seem like a possible issue in any way. Naturally there still be several scenarios when we will still need the great classic float approaches so that if we complete that-- we in addition have the
.clearfixConclusions
So right now you find out what exactly the # in Bootstrap 4 indicate-- do have it in head every time you encounter unpredicted presence of several wrappers providing floated elements however the most suitable thing to perform is actually using com time looking at the way the new star in town-- flexbox creates the things performed given that it offers a handful of pretty neat and simple design sollutions to obtain our web pages to the very next level.
Take a look at a couple of youtube video tutorials regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main documentation

Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes