Bootstrap Select Dropdown
Introduction
Bootstrap is one of the most favored system for generating entirely responsive sites for the several number of years presently and it gets increasingly efficient, user-friendly and well thought with every brand-new version attempting to stay on top of the website design directions and website developer's desires. The brand-new Bootstrap 4 version is even speedier and more convenient to work with than its predecessor that turned into the complete ideal in cases where it comes down to mobile friendly. It is although still simply just a wonderful idea set of designating regulations and classes and not a magical wand efficient in presenting pretty much anything a web developer might possibly visualise or else a client could potentially want-- no framework could ever complete that. ( click this link)
That is actually why on time different plugins become set up in order to fill the little intervals fulfilling the need of specific appearance and behavior for this rare situations when the basic framework can't complete the job. This truly is a good method considering that typically we only involve the basic framework files for most ideal appearance and capability and the plugins arrive and get loaded with web browser only if really needed delivering the effective web server load and speed for our webpages.
Over here we're will have a glance at one of those plugins-- the Bootstrap Select Value. It presents a important increase to the default
<select>Ways to make use of the Bootstrap Select Jquery Plugin:
The webpage you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it just a bot you can locate the CDN hyperlinks just in case you decide not to self-host. Right after you have certainly related it within your page you have the ability to simply obtain use of it selecting the class
.selectpicker<select>You are able to sort the attainable possibilities inside of the dropdown menu to a number of groups-- just cover the
<option><optgroup>label= “ “A handful of selections could be selected simultaneously-- a thick shows near the ones you need inside of the web page-- supposing that you need such behaviour just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another awesome capability is including a useful search box on the top of the dropdown-- this way in the event of a truly large list of alternatives the user can conveniently narrow the list down by just typing a few letters of the name of the required one-- the listing immediately gets cleaned. To obtain his functions you need to assign the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a several basic examples to provide you the entire thought tips on how you can surely get things handled-- normally, simply by just adding a couple of words for custom-made attributes to the
.selectpickerReview a number of on-line video information regarding Bootstrap Select CSS plugin:
Linked topics:
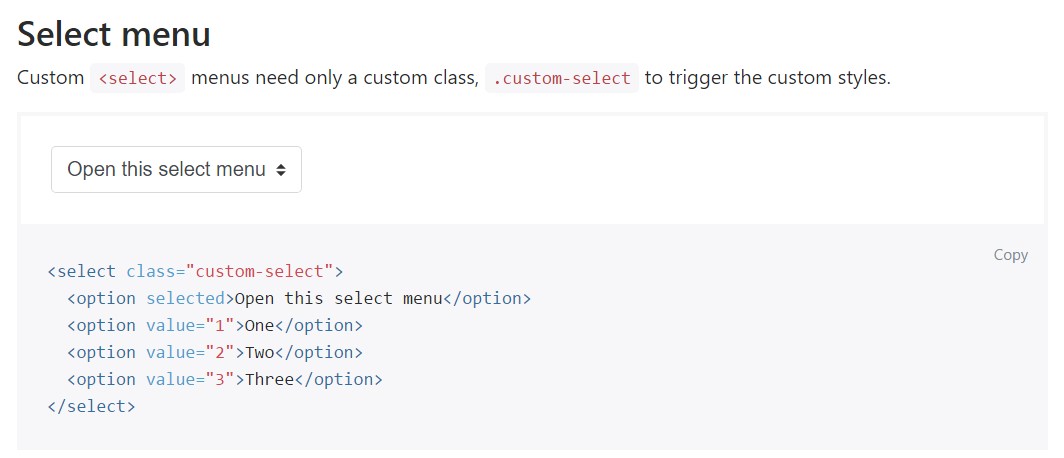
Example of the select menu

Select plugin trouble

Practical utilization of the select plugin