Bootstrap Media queries Css
Introduction
As we said before inside the present day net that gets explored practically in the same way through mobile and desktop devices getting your pages adjusting responsively to the screen they get showcased on is a must. That is simply reasons why we have the effective Bootstrap system at our side in its current fourth edition-- still in development up to alpha 6 introduced at this point.
However what exactly is this thing below the hood that it actually uses to do the job-- how the web page's content gets reordered as needed and just what creates the columns caring the grid tier infixes just like
-sm--md-How to utilize the Bootstrap Media queries Class:
The responsive behaviour of the most well-known responsive framework located in its own latest 4th edition has the ability to work with the help of the so called Bootstrap Media queries Class. The things they perform is taking count of the width of the viewport-- the display of the gadget or the size of the web browser window if the web page gets presented on personal computer and using a wide range of styling regulations accordingly. So in usual words they follow the easy logic-- is the size above or below a specific value-- and respectfully activate on or else off.
Each viewport size-- such as Small, Medium and so on has its own media query identified with the exception of the Extra Small display scale which in the most recent alpha 6 release has been certainly applied widely and the
-xs-.col-xs-6.col-6The general syntax
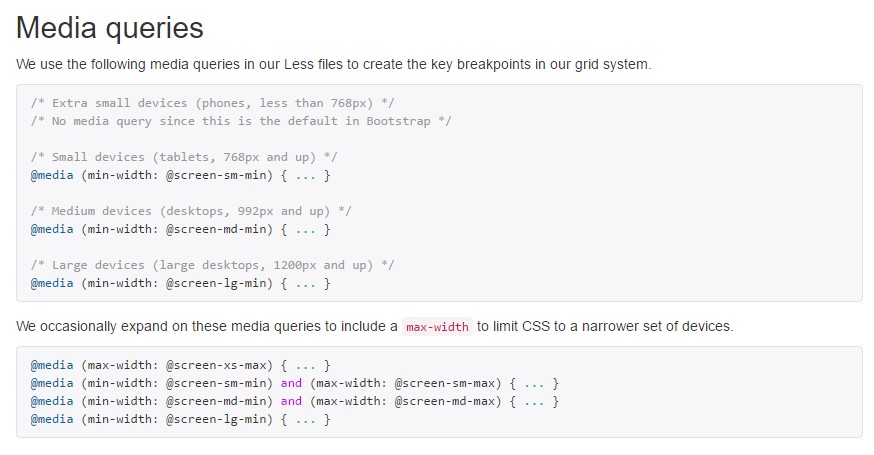
The typical format of the Bootstrap Media queries Grid Css within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another point to note
Interesting factor to observe here is that the breakpoint values for the various display screen dimensions change through a individual pixel baseding to the rule that has been simply applied like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Medium screen scale -
( min-width: 768px)( max-width: 767px),Large display screen scale -
( min-width: 992px)( max-width: 591px),And Additional big display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
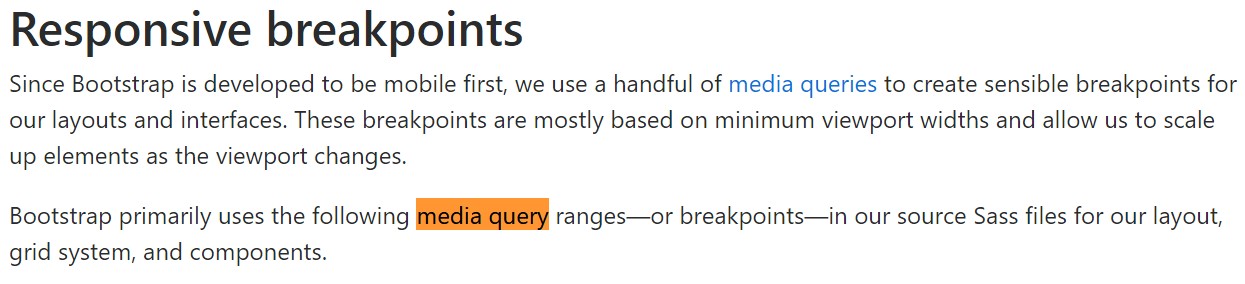
Considering Bootstrap is actually designed to get mobile first, we make use of a small number of media queries to create sensible breakpoints for layouts and interfaces . These kinds of breakpoints are mostly founded on minimal viewport sizes as well as make it possible for us to adjust up factors while the viewport changes. ( additional reading)
Bootstrap generally makes use of the following media query stretches-- or breakpoints-- in source Sass data for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS in Sass, all of media queries are actually readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which proceed in the additional way (the provided screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular sector of screen sizes utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider again-- there is actually no
-xs-@mediaThis progress is directing to brighten up both of these the Bootstrap 4's style sheets and us as creators given that it observes the natural logic of the approach responsive content does the job stacking up after a certain point and along with the losing of the infix there certainly will be much less writing for us.
Check several online video training relating to Bootstrap media queries:
Connected topics:
Media queries approved records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method