Bootstrap Collapse Example
Intro
While you surely identify, Bootstrap efficiently builds your site responsive, utilizing its elements like a reference for positioning, sizing, and so on.
Understanding this, in case that we are to create a menu using Bootstrap for front-end, we will need to use a couple of the standards and standards specified by Bootstrap making it promptly construct the components of the webpage to make responsive correctly.
One of the most helpful opportunities of operating this framework is the development of menus demonstrated on demand, baseding on the behaviors of the users .
{ A great system with making use of menus on small display screens is to link the options in a type of dropdown that only opens when it is triggered. That is , make a switch to activate the menu as needed. It is definitely quite easy to execute this using Bootstrap, the functionality is all set.
Bootstrap Collapse Form plugin makes it possible for you to button information in your webpages having a number of classes thanks to fascinating practical JavaScript. ( useful source)
Effective ways to make use of the Bootstrap Collapse Content:
To create the Bootstrap Collapse Mobile right into small-scale display screens, just add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you are able to make the menu be lost on the smaller sized screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this element will be delivered in the framework of the menu. Via cutting down the personal computer display screen, it compacts the inner components and conceal, being visible only with clicking on the
<button class = "navbar-toggle">In this way the menu definitely will show up yet will certainly not do the job when moused click. It is actually by cause of this performance in Bootstrap is implemented with JavaScript. The good info is that we do not should produce a JS code line anyway, but also for every thing to function we ought to include Bootstrap JavaScript.
At the end of the web page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click on the buttons listed below to reveal and cover yet another feature with class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a link using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
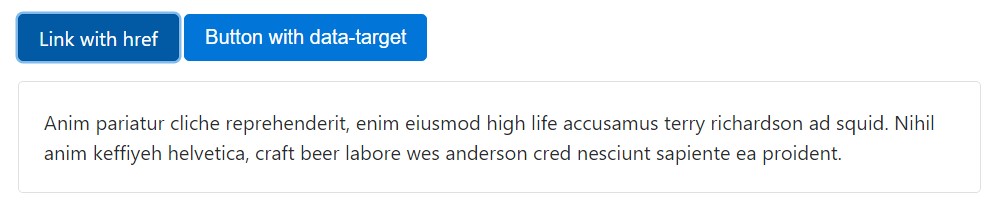
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
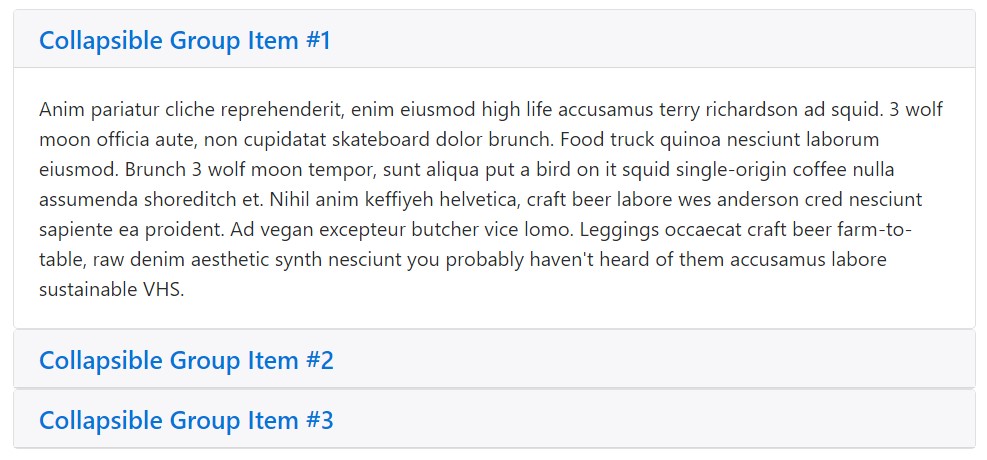
</div>Accordion example
Expand the default collapse activity in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Be sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in case your control component is targeting a single collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin works with a few classes to resolve the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can be seen in
_transitions.scssBy information attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By using JavaScript
Make it possible by hand by using:
$('.collapse').collapse()Solutions
Features may be passed using data attributes or JavaScript. For data attributes, attach the feature title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Activates your material as a collapsible component. Takes on an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to shown or else covered up.
.collapse('show')
.collapse('show')Displays a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Events
Bootstrap's collapse class reveals a number of activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a practical and prompt effect, without any great programming hard work we will certainly have a excellent final result.
However, it is not actually just helpful for building menus, but in addition some other components for showing or covering on-screen parts, depending on the actions and requirements of users.
Usually these capabilities are additionally helpful for hiding or else showing large quantities of info, enabling additional dynamism to the site as well as keeping the layout cleaner.
Take a look at a number of video clip guides regarding Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse information

Bootstrap collapse complication