Bootstrap Breakpoints Grid
Introduction
Accepting in idea all of the available display widths where our online pages could ultimately showcase it is necessary to make up them in a manner offering universal understandable and powerful look-- generally applying the support of a powerful responsive system like easily the most popular one-- the Bootstrap framework in which newest version is right now 4 alpha 6. However what it truly executes in order to help the web pages show up great on any type of screen-- let us have a look and observe.
The main idea in Bootstrap typically is setting some ordination in the countless feasible device display widths (or viewports) positioning them into a handful of varieties and styling/rearranging the web content correctly. These are also called grid tiers or screen scales and have developed quite a bit via the different editions of probably the most popular currently responsive framework around-- Bootstrap 4. ( recommended reading)
Tips on how to use the Bootstrap Breakpoints Responsive:
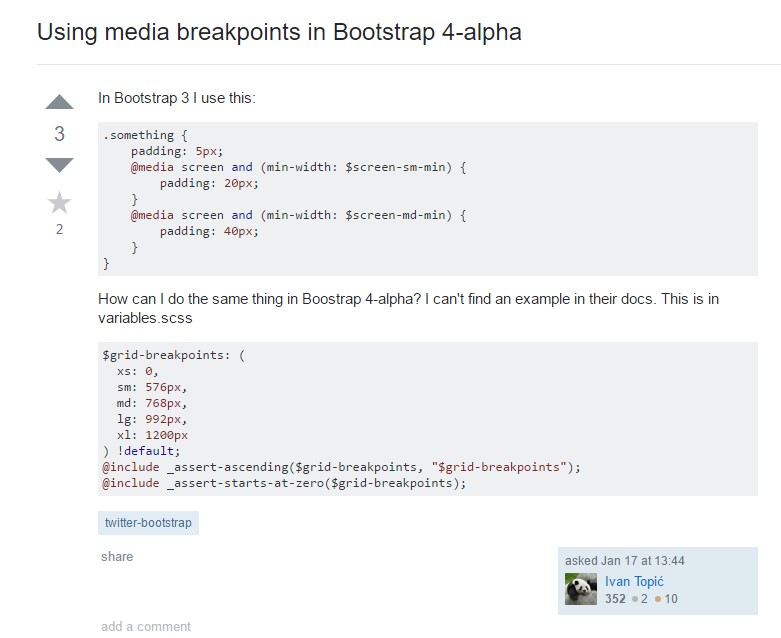
Typically the media queries get identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
In Bootstrap 4 compared with its predecessor there are 5 screen widths however due to the fact that the latest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. As you most probably realize a
.row.col -Display screen proportions
The display screen sizes in Bootstrap typically utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display in fact does not have a media query though the styling for it instead gets applied just as a standard rules becoming overwritten by the queries for the sizes just above. What's also fresh in Bootstrap 4 alpha 6 is it simply does not operate any sort of scale infix-- so the column layout classes for this specific display dimension get determined just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large display screens - applies
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is really designed to be mobile first, we utilize a number of media queries to design sensible breakpoints for designs and user interfaces . These kinds of Bootstrap Breakpoints Css are usually based upon minimum viewport widths and enable us to scale up components when the viewport changes. ( additional resources)
Bootstrap mainly employs the following media query varies-- or breakpoints-- in source Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, all of media queries are really accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries which move in the various other route (the granted display screen dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single segment of display scales applying the minimum and highest Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to specifying the size of the webpage's components the media queries occur all around the Bootstrap framework usually getting defined through it
- ~screen size ~Check out a couple of online video short training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative information

Bootstrap Breakpoints problem

Transform media query breakpoint systems from 'em' to 'px'