Bootstrap Popover Example
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Along with Bootstrap 4 you will be able to establish your website now much faster than ever. It is quite incredibly easier to utilize Bootstrap to build your web site than various other programs. With the integration of HTML, CSS, and JS framework it is one of the most popular platforms for web site growth.
Certain features and tips in Bootstrap 4
Some of the most effective capabilities of the Bootstrap 4 feature:
• An improved grid structure which helps the user to get mobile device responsive sites along with a fair level of simplicity.
• A number of utility guidance sets have been provided in the Bootstrap 4 to help with simple studying for novices in the business of web site creation.
Facts to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the brand new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been completely cut off. The designers have made sure that the Bootstrap 3 does get periodic improve and defect resolve alongside improvements. It will be carried out even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for a variety of internet browsers together with running systems has been incorporated in the Bootstrap 4
• The general sizing of the font is increased for relaxed viewing and web construction experience
• The renaming of a variety of components has been performed to guarantee a speedier and even more dependable web development process
• By using brand new modifications, it is possible to build a more interactive website along with nominal efforts
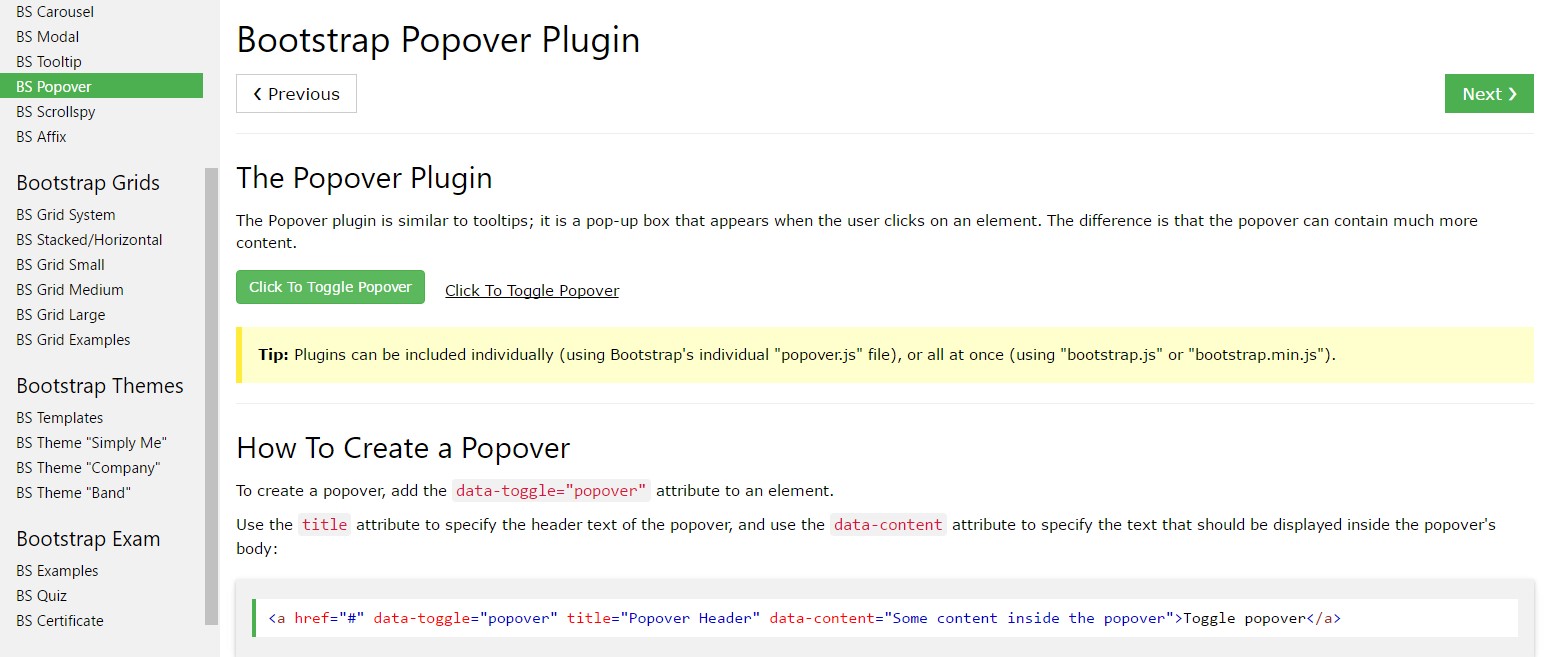
Bootstrap Popover Options
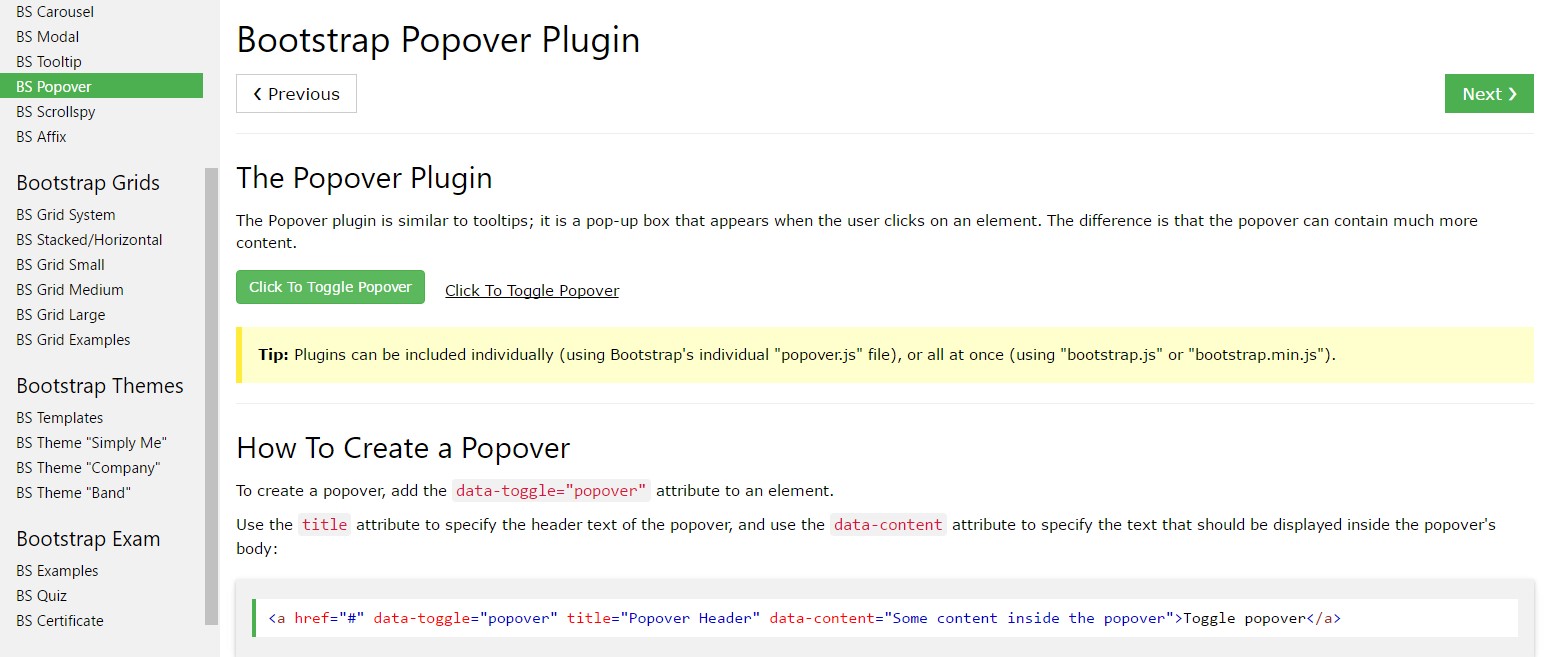
And now let us go to the main subject.
In the case that you really want to bring in some secondary data on your site you are able to utilize popovers - simply just include small overlay content.
Effective ways to make use of the popover plugin:
- Bootstrap Popover Position depend on the Third party library Tether for locating. You must provide tether.min.js previous to bootstrap.js straight for popovers to operate!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for functionality factors, so you need to activate them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Triggering popovers on hidden features will never get the job done.
- When caused from links that span several lines, popovers will certainly be centralized. Employ
white-space: nowrap;<a>Did you understood? Fantastic, let's discover the way they perform with some scenarios. ( useful content)
You need to provide tether.min.js before bootstrap.js in order for popovers to perform!
An example: Set up popovers everywhere
One idea to initialize all of the popovers in a page would undoubtedly be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Making use of the container option
When you provide several styles on a parent component which interfere with a popover, you'll prefer to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
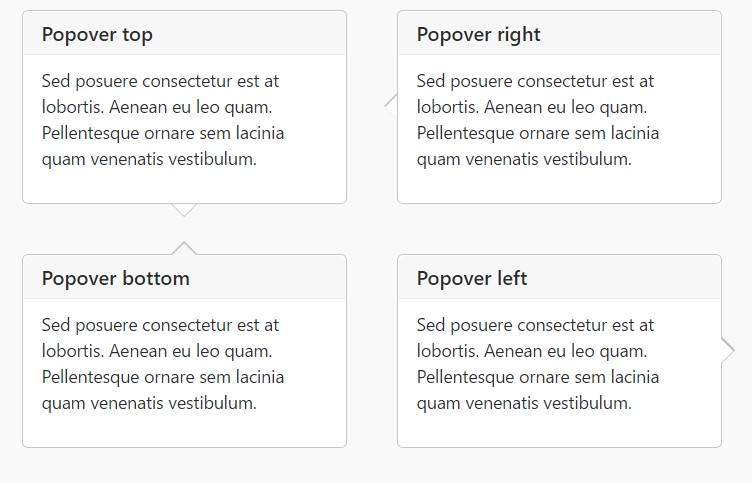
)Static popover
Four choices are easily available: top, right-handed, bottom, and left adjusted.
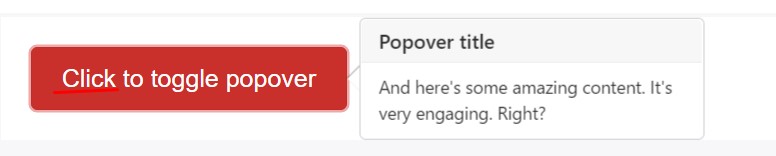
Live demonstration

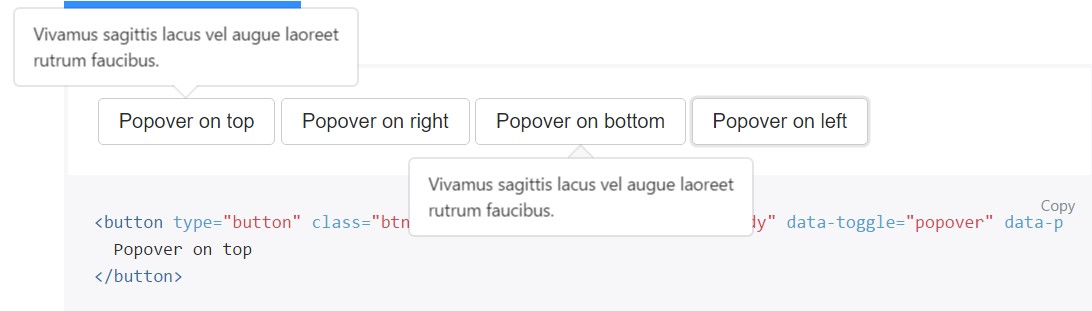
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
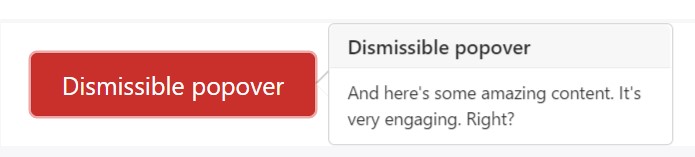
</button>Dismiss upon coming mouse click
Use the
focusSpecialised markup demanded for dismiss-on-next-click
For correct cross-browser and also cross-platform behaviour, you must work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Empower popovers by means of JavaScript
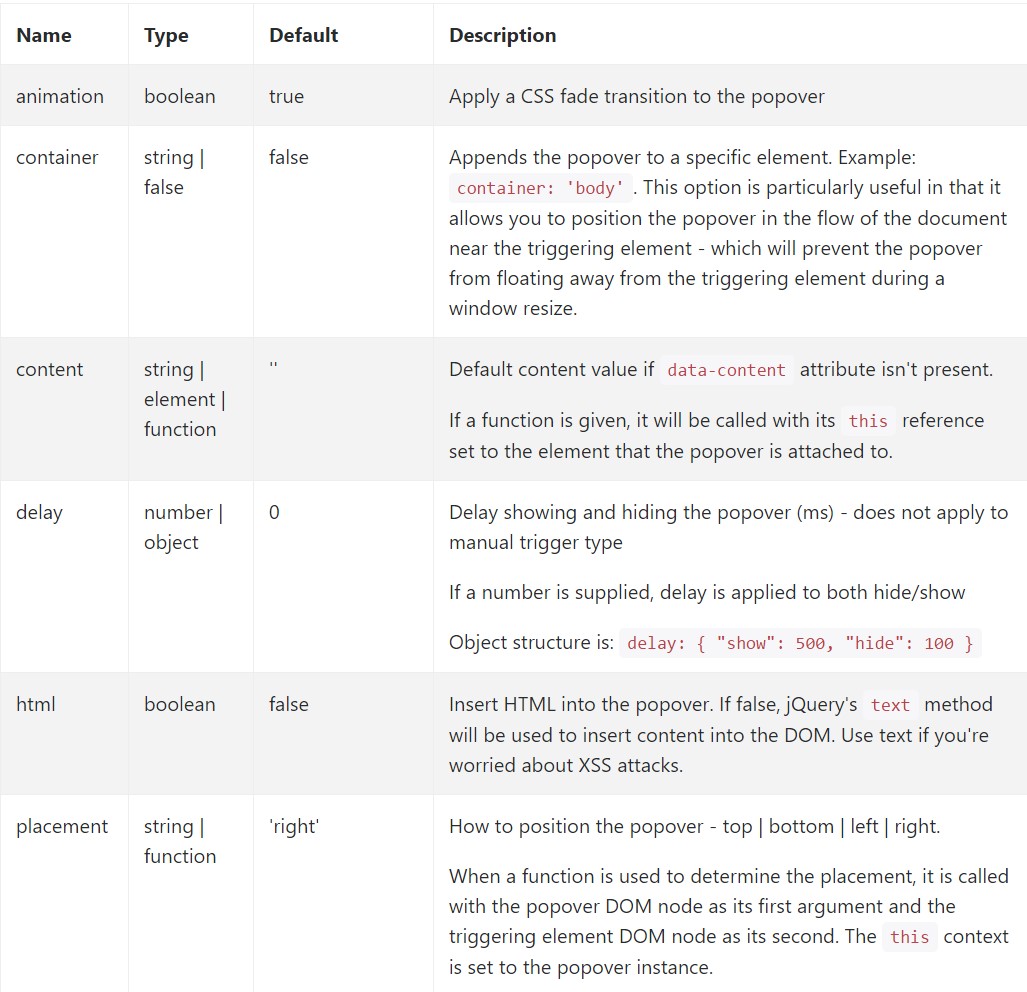
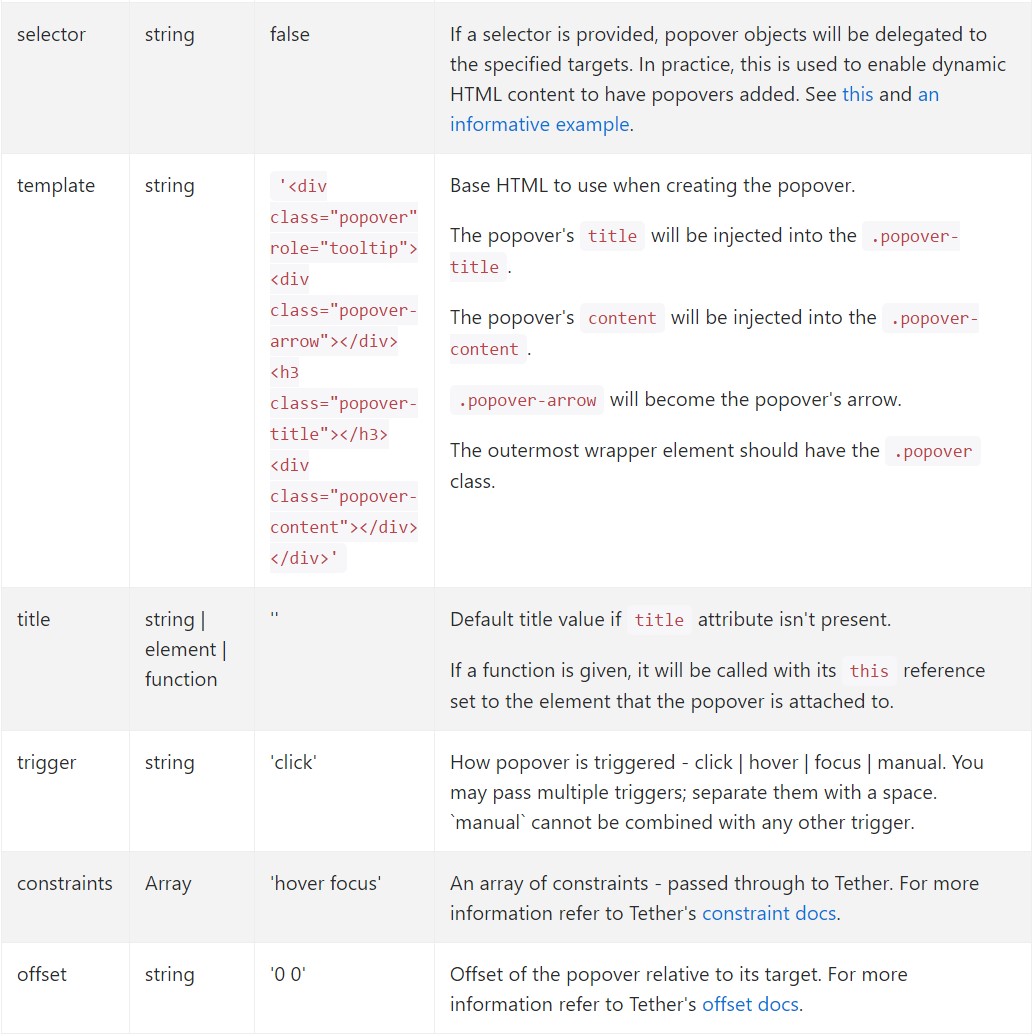
$('#example').popover(options)Opportunities
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for separate popovers
Options for individual popovers can alternatively be specified through the application of data attributes, as illustrated above.
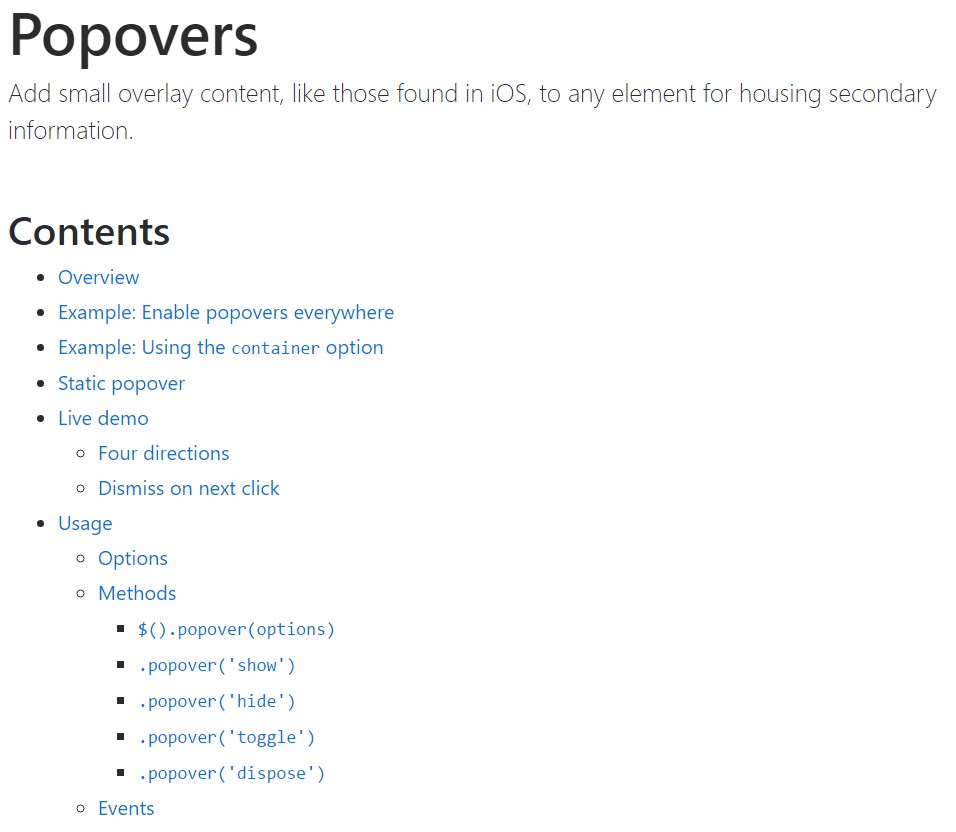
Strategies
$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Shows an element's popover. Returns to the user prior to the popover has really been revealed (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller before the popover has in fact been hidden (i.e. just before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user before the popover has really been presented or hidden (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and wipes out an element's popover. Popovers which put into action delegation ( that are generated making use of the selector possibility) can not actually be personally gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
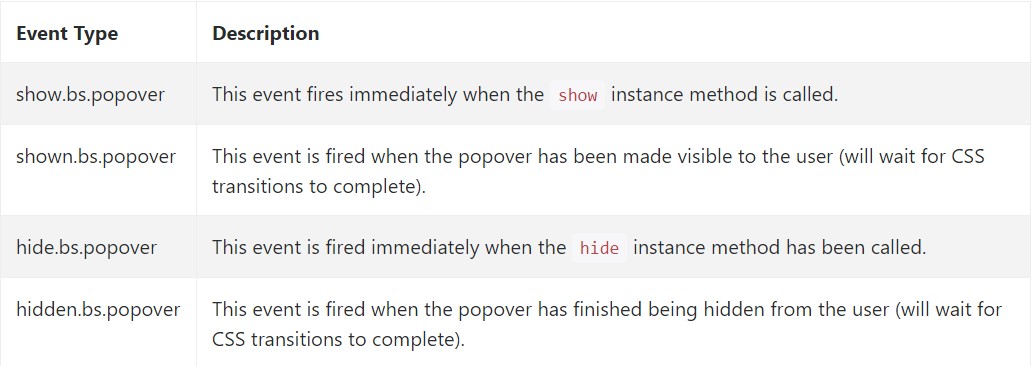
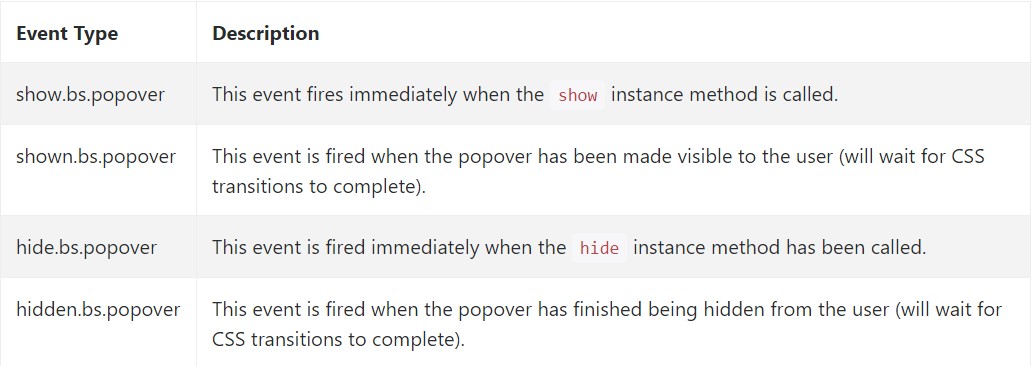
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a number of online video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers formal information

Bootstrap popovers information

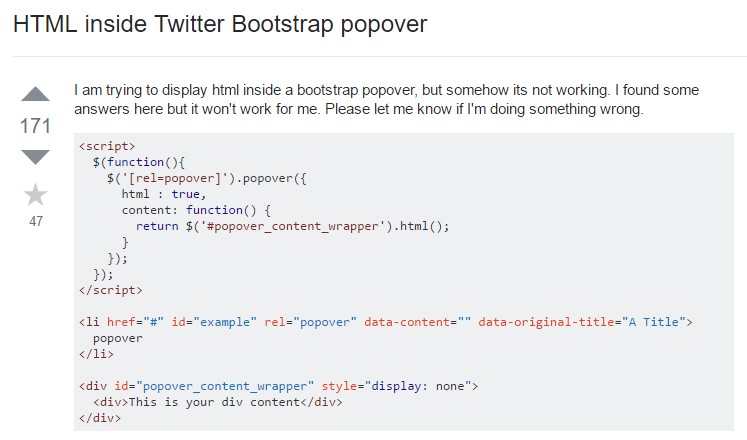
Bootstrap Popover question

$().popover(options)
Initializes popovers for the feature compilation.
$().popover(options).popover('show')
Shows an element's popover. Returns to the user prior to the popover has really been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller before the popover has in fact been hidden (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user before the popover has really been presented or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers which put into action delegation ( that are generated making use of the selector possibility) can not actually be personally gotten rid of on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a number of online video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers formal information

Bootstrap popovers information

Bootstrap Popover question